

This tutorial introduces one of the central concepts of not just Modulo, but many popular modern web frameworks, including React.js, Vue.js and others. This is the concept of State.
So far, our components have been static and unchanging. They can't do a lot. They might be useful for refactoring HTML into more D.R.Y. (\\\"Don't Repeat Yourself\\\"), reusable components, but not much more than that. They can't validate form data, use APIs, or be used in complete applications. In fact, they can't have any sort of interaction whatsoever, or any dynamic or changing content. We want reactivity in our components.
You can think of the concept of these state variables as being like \\\"buckets for data\\\", or \\\"blanks that can be filled in\\\". They allow us to \\\"give a name\\\" to refer to data, allowing for more generic code and templates to be written. That way, your component can have changing content: Change the state, see the result!
State Component Parts are defined much like Props, except that instead of just listing the attribute names, initial values must be provided as defaults. We can \\\"transform\\\" our Props into State like this:
State can be inserted into your Template just like Props. In fact, all we need to do to get the previous example working again with our new-fangled State part is to just change props to state, as follows:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
If you perform these two steps correctly, your story generator will still work, except it won't need the attributes any more, since the data will come from \\\"state\\\". This means you should remember to delete them from the use of the component at the bottom, so it looks like:
So far, we can manually change state in the source code, but our app is still not interactive, since the actual users (that is, non-coders) cannot change the state. This is where \\\"binding\\\" comes into play, where user input is \\\"bound\\\" to state, such that users of your app can also modify state variables while using your app.
To \\\"bind\\\", we'll need to use a directive. A directive is a type of HTML attribute. You can recognize directive by spotting certain special characters in the attribute name. There are other directives, but for now, we'll only care about one directive: [state.bind].
What does this mean? It will \\\"sync up\\\" the input with the state after every keystroke. The binding is \\\"two-way\\\": Modifying state modifies the input, and modifying the input modifies state. For example, is an input HTML tag with a [state.bind] directive. In this case, it will \\\"bind\\\" the input to the \\\"animal\\\" state variable.
In our case, to add an labelled input that's bound to our State variable \\\"animal\\\", we can do this:
Now, \\\"rinse and repeat\\\" for all the remaining inputs:
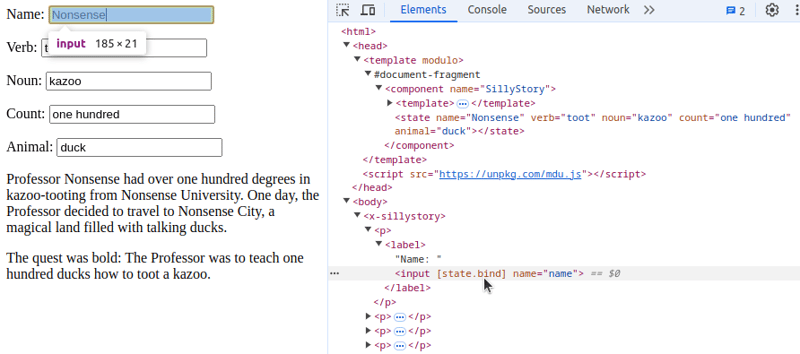
Here's how to test it out: First, make sure all the inputs start filled in (if you had a typo in a name, it could cause this to not show -- check the Dev Tools for errors!). Then, try editing each of your different inputs. Do you see how it \\\"reacts\\\" to your typing, automatically re-rendering each story as you type new silly words?
Combining it all, we get the following (silly) results:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Some food for thought: How can this be used in UI development? Think about State in every day web applications: Forms, tabs, modal pop-up interfaces... Really, anything that is dynamic or reactive. All of these are State changing. State can hold CSS classes, CSS values, be bound to sliders and other types of inputs, and so much more! In other words, we have a lot more to cover on State, but we'll save that for Part 4. Be sure to follow for more tutorials like this, and, as always, feel free to ask questions or suggestions in the comments.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Front page > Programming > Learn state management by making a (silly) story generator (Learn Modulo.js - Part f
Front page > Programming > Learn state management by making a (silly) story generator (Learn Modulo.js - Part f
? Welcome back! Didn't catch Part 1? No worries, you can start at the beginning, or just plunge in here!
Our task in this tutorial will be to build a story generating component. This will give us lots of practice with using State. Last time we ended with a snippet a little like the one below. However, in this tutorial, we've changed the "Template" to show a silly story, generated by words given as Props. This allows the component to be "re-used" with different silly words. To begin this tutorial, copy and paste the following into a new file, and open in your browser:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

This tutorial introduces one of the central concepts of not just Modulo, but many popular modern web frameworks, including React.js, Vue.js and others. This is the concept of State.
So far, our components have been static and unchanging. They can't do a lot. They might be useful for refactoring HTML into more D.R.Y. ("Don't Repeat Yourself"), reusable components, but not much more than that. They can't validate form data, use APIs, or be used in complete applications. In fact, they can't have any sort of interaction whatsoever, or any dynamic or changing content. We want reactivity in our components.
You can think of the concept of these state variables as being like "buckets for data", or "blanks that can be filled in". They allow us to "give a name" to refer to data, allowing for more generic code and templates to be written. That way, your component can have changing content: Change the state, see the result!
State Component Parts are defined much like Props, except that instead of just listing the attribute names, initial values must be provided as defaults. We can "transform" our Props into State like this:
State can be inserted into your Template just like Props. In fact, all we need to do to get the previous example working again with our new-fangled State part is to just change props to state, as follows:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
If you perform these two steps correctly, your story generator will still work, except it won't need the attributes any more, since the data will come from "state". This means you should remember to delete them from the use of the component at the bottom, so it looks like:
So far, we can manually change state in the source code, but our app is still not interactive, since the actual users (that is, non-coders) cannot change the state. This is where "binding" comes into play, where user input is "bound" to state, such that users of your app can also modify state variables while using your app.
To "bind", we'll need to use a directive. A directive is a type of HTML attribute. You can recognize directive by spotting certain special characters in the attribute name. There are other directives, but for now, we'll only care about one directive: [state.bind].
What does this mean? It will "sync up" the input with the state after every keystroke. The binding is "two-way": Modifying state modifies the input, and modifying the input modifies state. For example, is an input HTML tag with a [state.bind] directive. In this case, it will "bind" the input to the "animal" state variable.
In our case, to add an labelled input that's bound to our State variable "animal", we can do this:
Now, "rinse and repeat" for all the remaining inputs:
Here's how to test it out: First, make sure all the inputs start filled in (if you had a typo in a name, it could cause this to not show -- check the Dev Tools for errors!). Then, try editing each of your different inputs. Do you see how it "reacts" to your typing, automatically re-rendering each story as you type new silly words?
Combining it all, we get the following (silly) results:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Some food for thought: How can this be used in UI development? Think about State in every day web applications: Forms, tabs, modal pop-up interfaces... Really, anything that is dynamic or reactive. All of these are State changing. State can hold CSS classes, CSS values, be bound to sliders and other types of inputs, and so much more! In other words, we have a lot more to cover on State, but we'll save that for Part 4. Be sure to follow for more tutorials like this, and, as always, feel free to ask questions or suggestions in the comments.















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3