 Front page > Programming > Laravel + React project with Authentication & User Panel in less than a minute
Front page > Programming > Laravel + React project with Authentication & User Panel in less than a minute
Laravel + React project with Authentication & User Panel in less than a minute
I recently posted a video on X where I set up a Laravel React project with authentication and a user profile page in less than a minute! I thought it would be helpful to share a written version for anyone who prefers following along with a detailed guide.
In this guide, I'll show you how to quickly set up a new Laravel project with a React frontend and built-in authentication, all using Laravel Breeze. We'll have a functional user panel with profile editing in just a few steps.
Why Laravel?
Laravel is a popular PHP framework used for building modern web applications. It's gaining traction quickly, in fact, in September 2024, Accel announced a $57 million investment in Laravel.
According to the official site, Laravel is "The PHP Framework for Web Artisans," and it truly lives up to that description.
I won’t spend too much time on what Laravel is, there's a ton of information available on its official website and documentation. Instead, let's get right to setting up your project.
Project setup
Tech Stack
We’ll use:
Laravel (for backend APIs)
SQLite which is the default database for Laravel projects (though you can switch to another database easily)
React for the frontend (with Inertia.js)
Laravel Breeze to handle authentication and user management
Requirements
To follow this guide, make sure you have:
PHP 8 (preferably 8.3)
Composer
Node.js (v21)
Ready? Let's get started!
Step 1: Create a New Laravel Project
First, use Composer to create a new Laravel project:
composer create-project laravel/laravel laravel-project
This will create a new directory with the default Laravel setup. Move into the project directory and serve the application:
cd laravel-project php artisan serve
If you visit http://localhost:8000, you'll see the Laravel welcome page.

Congratulations, you’ve created your first Laravel project! ✅
By default, Laravel uses an SQLite database, which has already been set up for you. You can find the database file at database/database.sqlite.
Step 2: Install Laravel Breeze
Next, we'll add Laravel Breeze, which provides a minimal implementation of authentication, including:
Login
Registration
Password Reset
Email Verification
Password Confirmation
Additionally, Breeze includes a simple profile page where users can update their information.
Add Breeze package by running:
composer require laravel/breeze --dev
Now, install Breeze into your project:
php artisan breeze:install

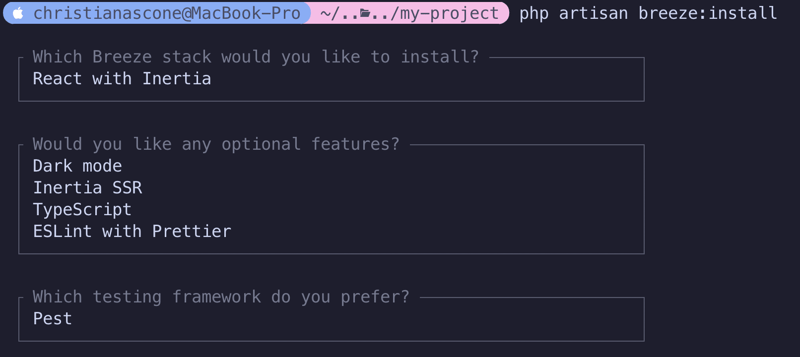
During installation, Breeze will prompt you for a few options:
-
I choose React for the frontend, but there are a few alternatives:
- Blade
- Livewire
- Vue
- API only
Optionally, you can enable Dark mode, Server-Side Rendering (SSR), Typescript, and ESLint.
When asked about a testing framework, you can choose between Pest or PHPUnit. I'll be using Pest.
Once the process is complete, Breeze will have added everything you need for authentication and user management.
It's done! ?
Step 3: Run Your Application
Now that Breeze is set up your application is ready and you can run it again:
php artisan serve
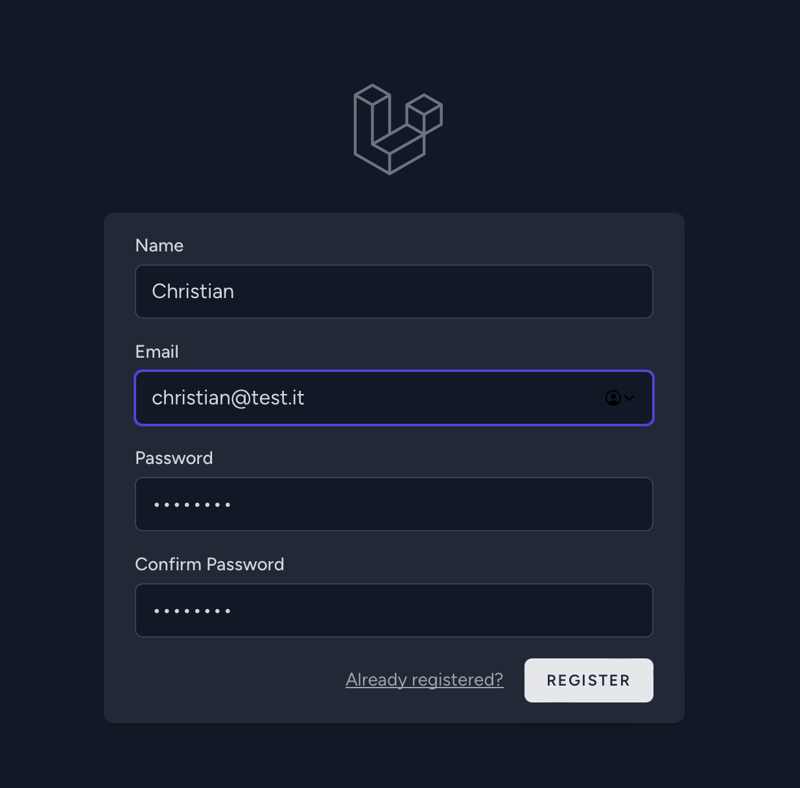
Visit http://localhost:8000/register to create a new user.

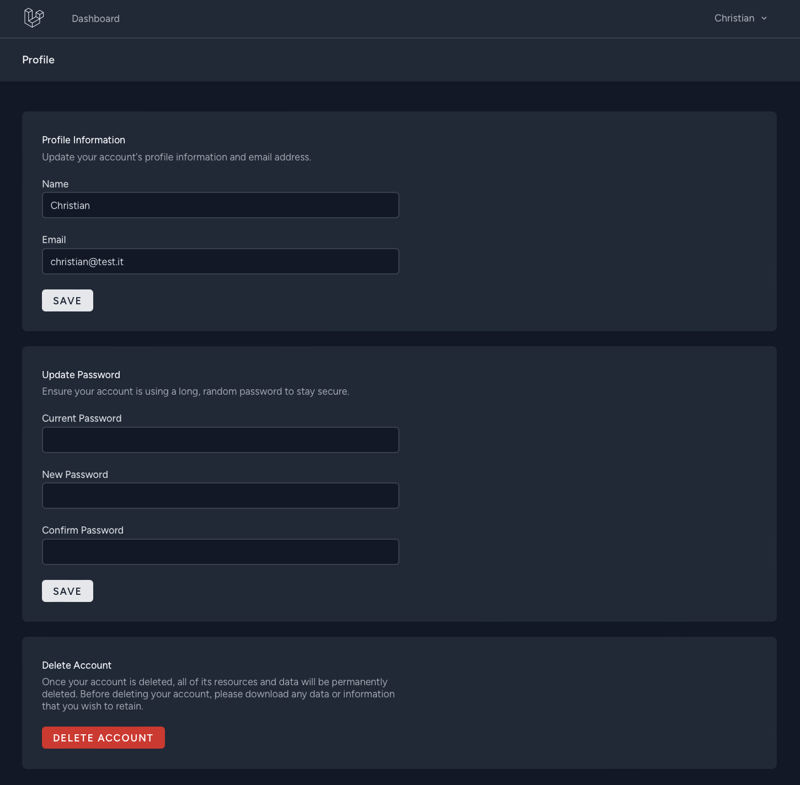
You'll start with an empty dashboard and can navigate to your profile page to edit your user details and update your password.

The data are already stored in your SQLite database, and your app is essentially ready to be deployed!
Conclusion
By following these steps, you've successfully bootstrapped a full-stack web application using Laravel and React, complete with authentication and a user profile management system.
Breeze gives you a great starting point, but from here you can focus on adding custom business logic, improving UI/UX, or integrating third-party services, all while standing on the shoulders of Laravel’s ecosystem.
-
 Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-10
Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-10 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-10
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-10 -
 How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-10
How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-10 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-10
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-10 -
 Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-10
Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-10 -
 The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-07-10
The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-07-10 -
 How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-07-10
How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-07-10 -
 Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-07-10
Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-07-10 -
 Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-10
Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-10 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-10
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-10 -
 Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-10
Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-10 -
 Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-10
Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-10 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-10
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-10 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-10
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-10 -
 How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-07-10
How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-07-10
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























