Laravel Livewire: What it is, and how to use it in your web app
Livewire is one of the most important projects in the Laravel ecosystem specifically targeted to frontend development. Livewire v3 has been recently released, so let’s explore what Livewire is, and what kind of projects fits its architecture.
The peculiarity of Livewire is that it allows the development of a "modern" web application without the need to use dedicated JavaScript frameworks.
With Livewire it is possible to develop Blade components that offer a level of reactivity equal to that offered by Vue or React, without the need to manage the complexity of a project with a decoupled frontend and backend. You can continue developing your application within the borders of Laravel and Blade templates.
How Livewire Works
Livewire is a Composer package that you can add to a Laravel project. It must then be activated on each HTML page (or the page, in case you want to create a Single Page Application) using appropriate Blade directives. Livewire components consist of a PHP class and a Blade file that contains the logic of how a specific frontend component works and it must be rendered.
When the browser asks to access a page where Livewire is used, the following happens:
- The page is rendered with the initial states of the component, like any page created using Blade;
- When the component UI fires an interaction an AJAX call is made to an appropriate route indicating the Livewire component and the interaction that occurred, plus the status of the component;
- The data is processed in the PHP part of the component, which performs the new rendering as a result of the interaction and sends it back to the browser;
- The DOM of the page is changed according to the changes received from the server.
It's very similar to what Vue and React do, but in this case the reactivity logic to respond to an interaction is managed by the backend and not in the javascript side.
To help you better understand the logic I’ll show you an example of this comparison below.
If you want to learn more about the challenges of building a developers driven company, you can follow me on Linkedin or X.
How to install Laravel Livewire
Livewire installation is absolutely minimal. Install the Composer package in your Laravel project and add the necessary Blade directives to all pages (or to the common layout from which all Blade templates in the project are derived).
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
How to create a Laravel Livewire Component
Once the Composer package is installed, a new Artisan make sub-command is available to create a new Livewire component. Each component will be made with a PHP class and a Blade view.
It's similar to the class-based components of Blade.
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
The component in this example will "spy" what is written in an HTML input field, without the need to write JavaScript code.
We then insert a public property to the component class:
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
Implement the component view as follows:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
And finally put the Livewire component in a blade view:
@livewireStyles
In a normal Blade component all public properties of the component class are visible in the blade template. So in {{ $message }} the value of the $message property will be automatically displayed. In a normal class based component, however, this only happens on the first component rendering. If you type something in the input field nothing changes in the span tag.
In the Livewire component, however, we used the wire:model="message" attribute in the field. This attribute ensures that the value of the input field is linked to the $message property in the PHP class. When you write the new value in the input field it is sent to the server, which updates the value of $message and performs a new render, sending it back to the frontend which, then, updates the text in {{ $message }}.
By opening the Network tab of the browser's development tools, we will notice that on each key press on the keyboard makes a call to the server on the route below:
/livewire/message/
The response to each call contains the new rendered HTML for the component, which Livewire will insert into the page in place of the old one. Various custom wire attributes are available. For example you can execute a public method of the component class when clicking on a button. Here is an example of this biding:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
where doSomething is a public method of the PHP class of the Livewire component.
Integration with other Laravel features
The PHP class connected to the component behaves like any other PHP class in a Laravel project. The only difference is that it uses the mount method instead of the classic __construct class constructor to initialize the public properties of the class.
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
You can also use the protected property $rules to configure the validation restrictions on the data sent from the frontend to the backend. You have to call the validate() method to validate the data:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
Or you can use PHP Attributes to declare the desired validation rules for a class property:
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
In general, each Livewire component behaves in the ways that a Laravel developer expects from a PHP class inside a Laravel project. Thus allowing the creation of reactive web interfaces without the need to separate the development projects between Laravel and Vue/React.
Monitor your Laravel application for free
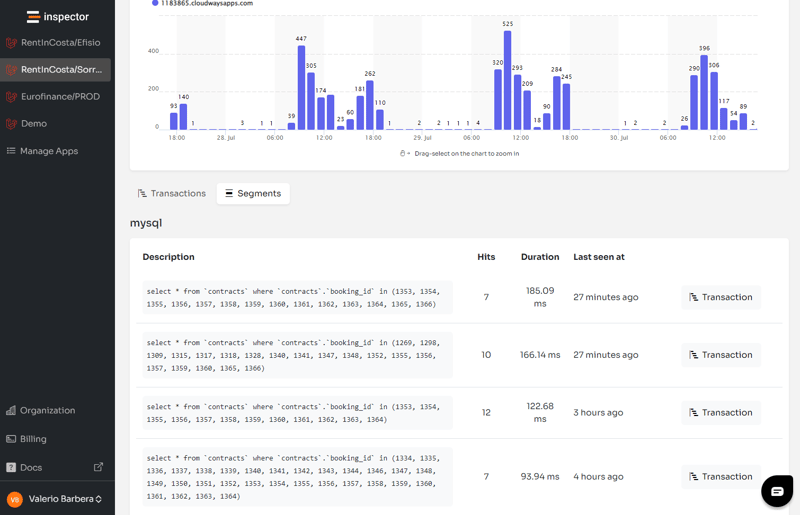
Inspector is a Code Execution Monitoring tool specifically designed for software developers. You don't need to install anything at the server level, just install the Laravel package and you are ready to go.
If you are looking for HTTP monitoring, database query insights, and the ability to forward alerts and notifications into your preferred messaging environment, try Inspector for free. Register your account.
Or learn more on the website: https://inspector.dev

-
 Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-04-27
Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-04-27 -
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-27
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-27 -
 The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-27
The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-27 -
 Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-27
Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-27 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-27
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-27 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-27
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-27 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-27
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-27 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-27
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-27 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-27
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-27 -
 How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-04-27
How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-04-27 -
 Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-27
Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-27 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-27
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-27 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-27
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-27 -
 How to add axes and tags to PNG files in Java?How to Annotate a PNG File with Axes and Labels in JavaAdding axes and labels to an existing PNG image can be challenging. Rather than attempting modi...Programming Posted on 2025-04-27
How to add axes and tags to PNG files in Java?How to Annotate a PNG File with Axes and Labels in JavaAdding axes and labels to an existing PNG image can be challenging. Rather than attempting modi...Programming Posted on 2025-04-27 -
 How to extract elements from 2D array? Using another array's indexUsing NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...Programming Posted on 2025-04-27
How to extract elements from 2D array? Using another array's indexUsing NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...Programming Posted on 2025-04-27
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























