Journeying from React to React Native
As a React / JS developer, you’ve probably had the thought "Should I learn React Native?" It’s a fair question and one I asked myself a few years ago. Turns out, learning React Native was definitely the right decision. It's what landed me my role as a Sr. Developer Advocate @ Amazon, where I now use React Native to build apps across Android, Fire TV and Tablet devices.
If you’re debating whether to make the jump beyond web apps, here are some thoughts on why it’s worth considering:
Why learn React Native?
The "learn once, write anywhere" philosophy extends beyond just iOS and Android – it now includes platforms like tvOS, VisionOS, and even desktop environments like react-native-macos
Industry relevance: Major companies like Amazon, Meta, and Microsoft are all adopting React Native. Why? Code reusability, cost effective and it allows you to build cross platform.
Strong community support: React Native has over 100k stars and 24k forks on GitHub, with regular updates and active development.
High developer satisfaction: According to the State of React Native Survey, 90% of developers would use React Native again!
Unified ecosystem: The React Native community rallies around Expo, leading to faster improvements, well-integrated third-party libraries, and abundant shared resources.

- Familiar developer experience
React vs React Native: Similarities & Differences
Architecture and Compiling
Similarities:
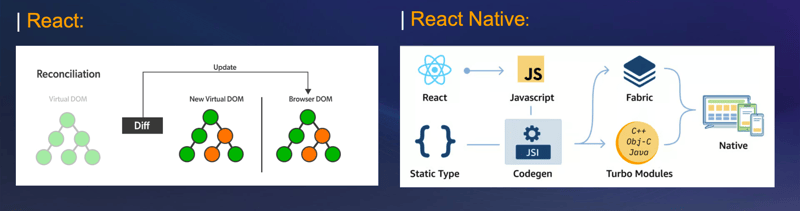
Both use a reconciliation process often referred to as the "virtual DOM." This process diffs one tree against another to determine which parts of the UI need updating. Due to this, they both support fast refresh, enabling you to see UI changes in real-time.
Differences:
React compiles to render in web browsers, leveraging the DOM and web APIs. Even when accessed via mobile browsers, it's still constrained by the browser's capabilities and limited access to native device features.
React Native, on the other hand compiles to native code, allowing direct access to platform-specific APIs and features. This means React Native apps can utilize device capabilities like camera access, push notifications, providing a native user experience. Due to this, it takes a different approach to its architecture, with whats called the "bridgeless" architecture, and instead of the DOM it has native components. It uses Turbo Native Module’s and leverages a JavaScript Interface (JSI) allowing for direct communication between JavaScript and native code. This architecture is new and you may hear the term ‘new architecture’ being thrown around. If you are interested in learning more I covered this in a previous article.

JSX and Hooks
Similarities
Both use JSX for describing the UI and support React hooks (useState, useEffect, etc.). This allows you to maintain a consistent coding style and state management approach across both libraries.
Components
Similarities
Both React and React Native follow a component-based architecture and components follow the same lifecycle methods under the hood.
Differences:
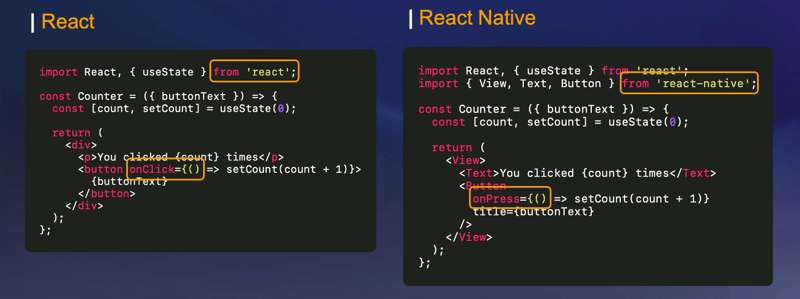
- Component Imports: In React Native you import UI components from react-native, unlike React where HTML elements are globally available. This difference is actually one of my favourite things about React Native as you have access to a set of pre-built components out of the box e.g. View, Text, Image, TextInput, ScrollView.
- Platform-Specific Components: React Native also offers components and API's tailored for iOS and Android out of the box.
-
Text Handling: In React Native, all text must be wrapped in a
component, unlike in React where text can be placed directly in many elements. This ensures proper styling and behaviour of text across different platforms, improving consistency and accessibility. - Event Handling: React uses onClick for click events, while React Native uses onPress for touch interactions, reflecting the different nature of interactions.

Styling
Similarities
Both React and React Native offer flexible approaches to styling components. They both support inline styling, allowing you to apply styles directly to components. Additionally, both enable the creation of reusable style objects.
Differences
-
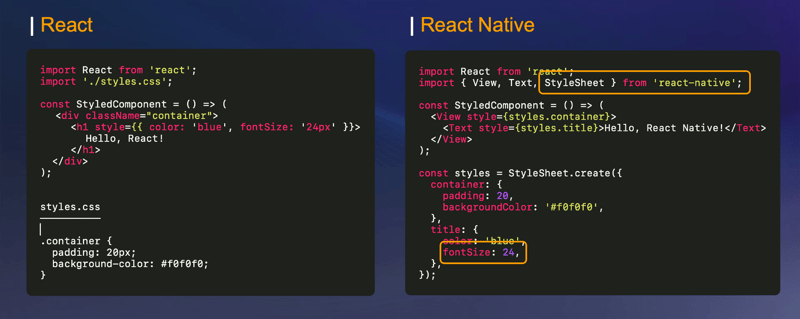
Styling Language: React typically uses CSS or CSS-in-JS libraries for styling whereas React Native uses a JavaScript object-based styling system with some differences:
- Property Names: React Native uses camelCase for property names (e.g., fontSize instead of font-size).
- Value Units: In React Native you don’t need units for properties like width, height, or fontSize, it automatically assumes dimensions are in density-independent pixels.
- StyleSheet API: React Native provides a StyleSheet.create() method for creating style objects. This API improve’s performance by reducing the need to recreate style objects on each render.
- Style Application: Unlike in React where class names can be used to apply styles, React Native applies styles directly to components using the style prop.
- Limited CSS Subset: React Native only supports a subset of CSS properties, focusing on those that make sense for different layouts. This means some web-specific properties (like float) are not available, while others (like flex) might behave differently.

Libraries & Tooling
Similarities
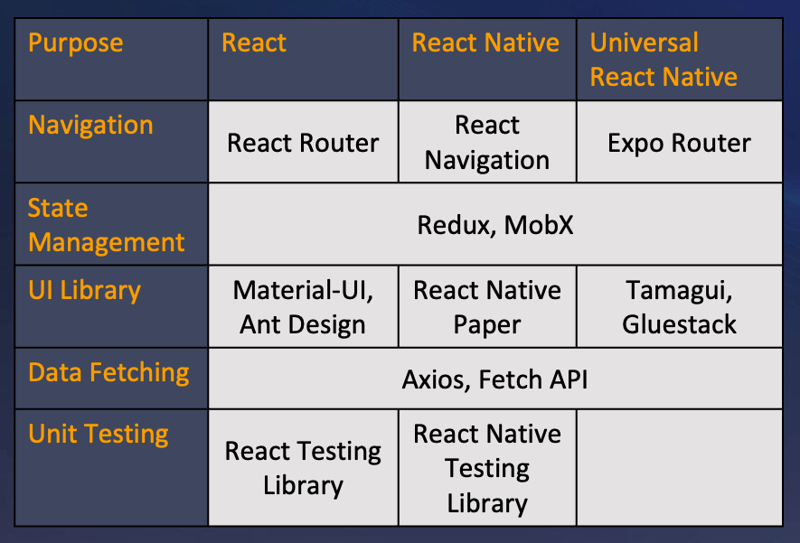
React and React Native share many core libraries. You can use the same state management libraries like Redux, MobX, and data fetching libraries like Axios or the Fetch API.
Differences
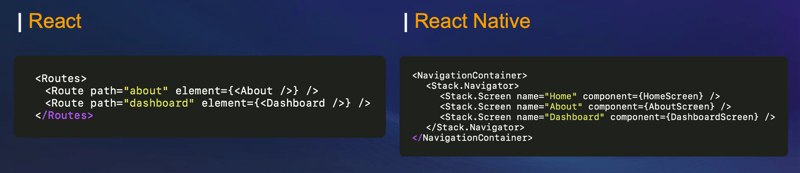
Navigation: While in React you might typically using React Router for web navigation, React Native has its own React Navigation library. This is because React (Web) typically uses URL-based navigation, where different components are rendered based on the current URL path. Whereas React Native uses stack-based navigation, mimicking the native mobile app experience. Screens are ‘stacked’ on top of each other, with transitions pushing new screens onto the stack or ‘popping’ them off.
? Note: Remember to name your folder ‘Screens’ instead of ‘Pages’ when structuring your app.

Testing: concepts remain similar across both libraries, focusing on component rendering and event simulation, but the specific testing libraries differ. React uses the React Testing Library, while React Native you would use React Native Testing Library (RNTL), but don’t be put off as RNTL just provides light utility functions on top of React Test Renderer.
? Some React libraries may not be compatible with all React Native platforms due to DOM dependencies, however you can check the platform compatibility of all the libraries at: (https://reactnative.directory)

Bridging the Gap with Universal React Apps
If you're still on the fence, the rise of Universal React Apps is a really exciting space that is further closing the gap between React and React Native. Universal React libraries and tooling, usually powered by react-native-web enable you to create cross-platform applications that run on iOS, Android, and the Web all from a shared React Native codebase. This lets you share navigation, styling, state management, and business logic saving you time and effort while respecting the unique conventions of each device type.
So as the lines between DOM and Device continue to blur, embracing React Native opens doors to the exciting world of multi-platform app development!
If you are ready to get started check the comments for my favourite resources or comment with yours below ⬇️
-
 Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-04-29
Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-04-29 -
 How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-29
How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-29 -
 Tips for finding element position in Java arrayRetrieving Element Position in Java ArraysWithin Java's Arrays class, there is no direct "indexOf" method to determine the position of a...Programming Posted on 2025-04-29
Tips for finding element position in Java arrayRetrieving Element Position in Java ArraysWithin Java's Arrays class, there is no direct "indexOf" method to determine the position of a...Programming Posted on 2025-04-29 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-29
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-29 -
 Reasons why Python does not report errors to the slicing of the hyperscope substringSubstring Slicing with Index Out of Range: Duality and Empty SequencesIn Python, accessing elements of a sequence using the slicing operator, such as ...Programming Posted on 2025-04-29
Reasons why Python does not report errors to the slicing of the hyperscope substringSubstring Slicing with Index Out of Range: Duality and Empty SequencesIn Python, accessing elements of a sequence using the slicing operator, such as ...Programming Posted on 2025-04-29 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-29
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-29 -
 The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-29
The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-29 -
 How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-04-29
How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-04-29 -
 How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-29
How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-29 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-29
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-29 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-29
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-29 -
 How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-04-29
How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-04-29 -
 How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-04-29
How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-04-29 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-29
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-29 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-29
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-29
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























