 Front page > Programming > Is JavaScript synchronous or asynchronous, and is it single-threaded or multi-threaded? How is JavaScript code executed?
Front page > Programming > Is JavaScript synchronous or asynchronous, and is it single-threaded or multi-threaded? How is JavaScript code executed?
Is JavaScript synchronous or asynchronous, and is it single-threaded or multi-threaded? How is JavaScript code executed?
JavaScript is a synchronous, single-threaded language that can execute only one command at a time. It will move to the next line only after the current line has finished its execution. However, JavaScript can perform asynchronous operations using an event loop, Promises, Async/Await and callback queue (JavaScript is synchronous by default).
How is JavaScript code executed?
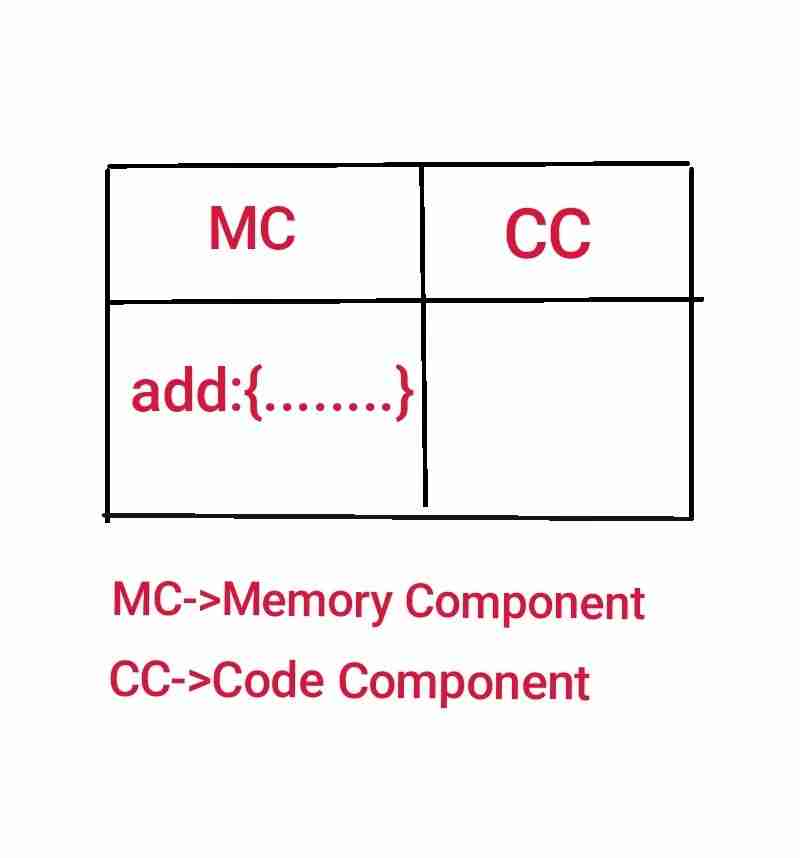
Everything in JavaScript happens inside an execution context (think of it as a big box or container). The entire JavaScript code is executed within this execution context. It has two components: the memory component (the variable environment) and the code component (the thread of execution).
- Memory Component: This is where all variables and functions are stored as key-value pairs.
- Code Component: This is where the code is executed(one line at a time)."
First, a global execution context is created. Within this, each function creates its own execution context.
Before any line of code is executed, memory is allocated for all variables and functions.
How is the code executed after memory allocation?
The JavaScript engine runs through the entire program again(line by line) and executes the code.
Let's look at the following example:
function add(a,b){
var ans = a b;
console.log(ans);
}
var addition = add(6,5);
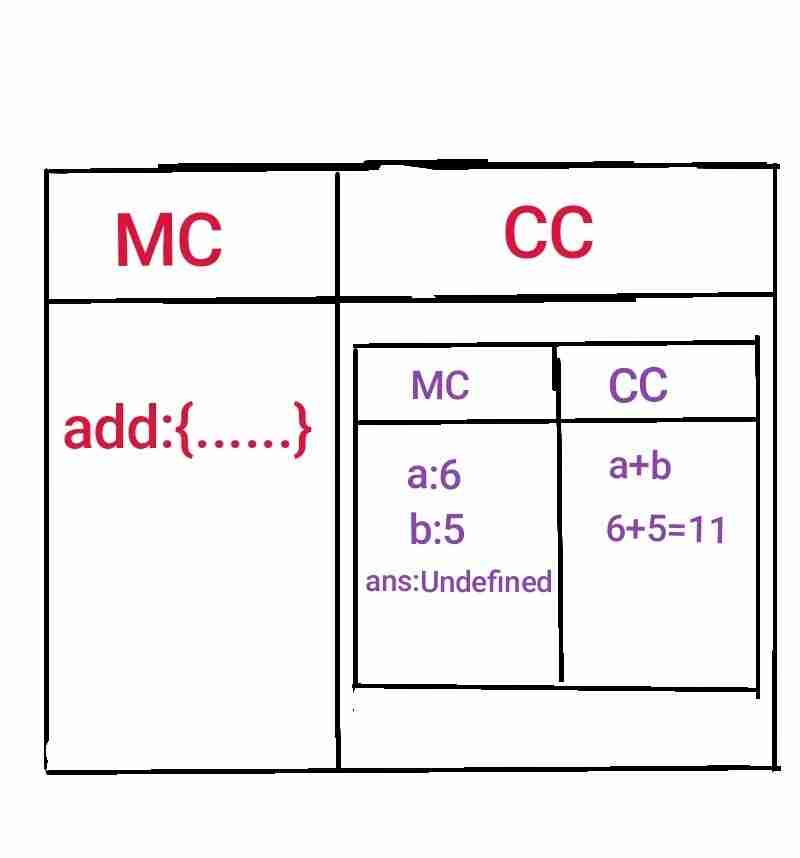
In this example, a global execution context is created first, which consists of two components: the Memory Component (MC) and the Code Component (CC).

For functions, the entire function code is stored in memory. For variables, a special value, undefined, is stored initially.

When the function is invoked, another execution context is created. In the Memory Component, the values for parameters (a = 6, b = 5) are stored, while variables like ans initially hold the value undefined. In the Code Component, the values from the Memory Component are used to perform the operation (a b = 6 5 = 11). The result is then printed to the console.
I hope this explanation clarifies the concept. If you have any questions or corrections, feel free to ask in the comment section.
Credits to Akshay Saini (Refer:[(https://youtu.be/iLWTnMzWtj4?si=WWMxDHM-v532vY7F)])
-
 How to extract elements from 2D array? Using another array's indexUsing NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...Programming Posted on 2025-04-30
How to extract elements from 2D array? Using another array's indexUsing NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...Programming Posted on 2025-04-30 -
 How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-04-30
How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-04-30 -
 How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-30
How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-30 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-30
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-30 -
 The mystery of Python class inheritance: Why do we need to inherit from `object`?Understanding Python Class InheritanceIn Python, classes can inherit from other classes, which grants them access to the parents' attributes and m...Programming Posted on 2025-04-30
The mystery of Python class inheritance: Why do we need to inherit from `object`?Understanding Python Class InheritanceIn Python, classes can inherit from other classes, which grants them access to the parents' attributes and m...Programming Posted on 2025-04-30 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-30
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-30 -
 Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-04-30
Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-04-30 -
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-04-30
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-04-30 -
 Reasons why Python does not report errors to the slicing of the hyperscope substringSubstring Slicing with Index Out of Range: Duality and Empty SequencesIn Python, accessing elements of a sequence using the slicing operator, such as ...Programming Posted on 2025-04-30
Reasons why Python does not report errors to the slicing of the hyperscope substringSubstring Slicing with Index Out of Range: Duality and Empty SequencesIn Python, accessing elements of a sequence using the slicing operator, such as ...Programming Posted on 2025-04-30 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-30
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-30 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-30
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-30 -
 How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-04-30
How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-04-30 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-30
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-30 -
 Get Process.MainModule.FileName method without Win32ExceptionAccessing Process.MainModule.FileName Without a Win32 ExceptionWhen retrieving the path to running processes using the Process.GetProcessById method, ...Programming Posted on 2025-04-30
Get Process.MainModule.FileName method without Win32ExceptionAccessing Process.MainModule.FileName Without a Win32 ExceptionWhen retrieving the path to running processes using the Process.GetProcessById method, ...Programming Posted on 2025-04-30 -
 MySQL filter records by date: Comparison with todayMySQL date and time comparison query: greater than or equal to today In MySQL, you may need to select Create record whose date time field is greater ...Programming Posted on 2025-04-30
MySQL filter records by date: Comparison with todayMySQL date and time comparison query: greater than or equal to today In MySQL, you may need to select Create record whose date time field is greater ...Programming Posted on 2025-04-30
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























