JavaScript- Hold Shift to Check Multiple Checkboxes!
So I am back after another tough challenge from Wes Bos's JavaScript30! Today's challenge was much more work than I first assumed. Holding shift to check multiple boxes is such a common practice I was surprised to see that it isn't built in to websites automatically and that you had to manually code it yourself. Obviously if that was the case then this lesson wouldn't exist but you know what I mean.
With full transparency I gave up and followed along with Wes for this lesson. The video even started with him encouraging us to take the reigns and figure it out ourselves. After over an hour and a half of googling and attempting any kind of real progress I gave up and followed along with this lesson. I'm not proud of giving up on this one but I was definitely falling down a rabbit-hole of irrelevant information and I doubt I would have came up with an actual solution anytime this week! So yeah...with my head low I followed along with Wes.

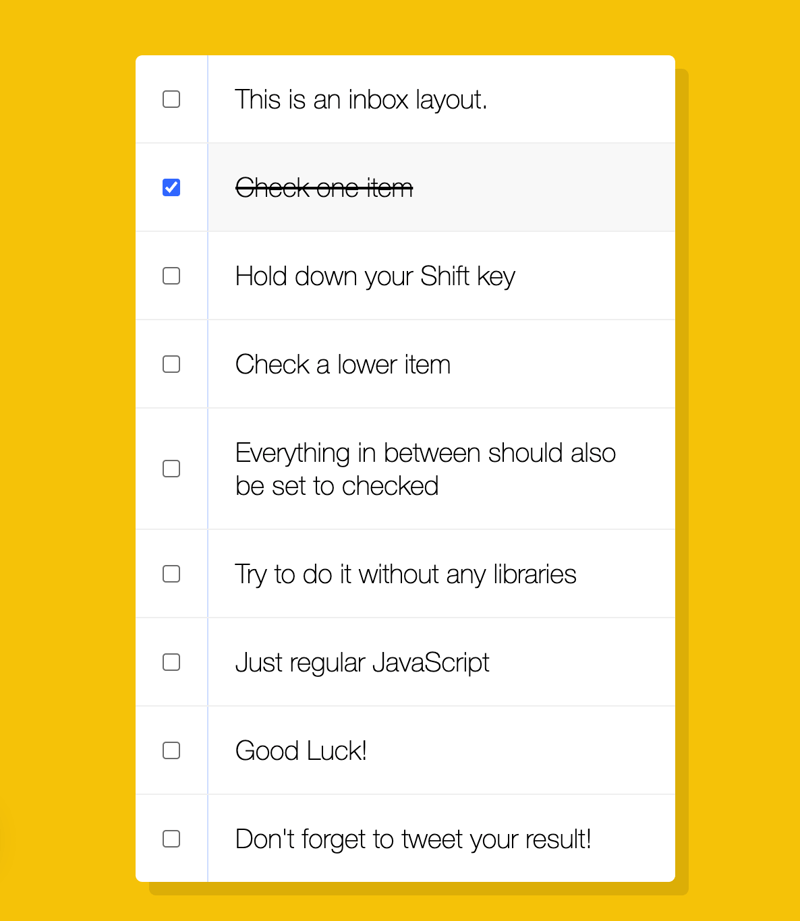
This lesson is very self explanatory. You are given a basic checklist and then are asked to make it possible to check multiple boxes by holding down shift while checking a box. Cool. This turned out to be much more complicated than I thought. Before we dive into the actual lesson and what was necessary on our part there is one thing I do want to call out.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
This very simple line of CSS was cool to me. I knew it was possible to make a checkbox with HTML with but I was not aware that you can change the properties of the checkbox/the div the checkbox is in with CSS just by checking the box. I also want to note here that Wes also mentioned how often he said the word "check" because it was a lot in the video...fair warning it will be just as much in this post.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Everything in the code block above this line was a failure. These were just a few of my attempts at trying to figure out the solution myself. I did feel as if I was on the right track a few times. For example the first part with function logKey(e) I was so proud for finding how to call when the shift key was pressed during a click and when it was not. After that...I couldn't even guess how to proceed. Again I was stuck.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes was here to save the day with this. He did state it would be possible to check multiple boxes by calling the parent/child in the HTML, but this could be easily broken by changes made to the HTML. Instead he had us use a for loop, or at least a forEach. This did make a lot of sense to me. It is a fairly simple way to go through each part of the HTML while checking if a box was checked along the way. That was just half the battle though.
After using forEach we had to make a new variable to determine which element was between the first element checked and the last element checked. This would be how we would check the remaining boxes and change their properties to reflect that of the elements that were initially checked. There were so many lines here that had me a little lost...again using the || and using an ! before a variable are strange concepts to me. I have to look into them more before my next project.
Before I knew what was happening somehow we already finished the challenge. It just worked. It was in that moment that I saw that this challenge was much more simple than I thought. It wasn't that much code when all is said and done. Being able to use all the parts together was the complicated part. I might have been able to solve this myself, but even in saying that, I doubt I could have come up with a viable solution by the end of this week.
Well, that about wraps up this post! Today's lesson wasn't the best for me, but it was a good reminder that I still have a long long way to go. I hope you come back to check out my next post with the next part of Wes Bos's JavaScript 30 with - 11 Custom HTML5 Video player!

-
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08 -
 Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08
Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08 -
 FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-08
FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-08 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-08
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-08 -
 How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-08
How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-08 -
 Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-07-08
Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-07-08 -
 Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-08
Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-08 -
 Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08
Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08 -
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-08
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-08 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-08
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-08 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-08
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-08 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-08
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-08 -
 Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-08
Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-08 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-08
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-08 -
 How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08
How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























