Javascript is NOT single threaded!!
NO! you have not learned wrong that JavaScript is a single threaded language. It is a single-threaded language it has access to a single main thread to execute the code. So when we talk about synchronous programming, we are talking about this lone thread doing all the heavy lifting and executing our code.

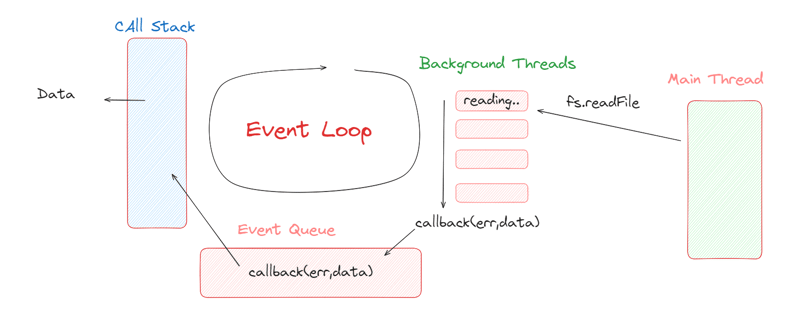
But in reality V8 engine and Node.js use a c library called libuv to get access to six extra threads. Two of these are used for doing garbage collection and the rest are used for doing background tasks like asynchronous programming.
Yes. When we say that code is asynchronous or non-blocking what really happens is the async code is passed to these extra threads with the callback and the main thread keeps on doing its work without blocking the rest of the code.

When the async code is finished, the callback function is pushed into the event queue with either error or the required data. Then the event loop pushes it into the call stack and boom we get our result, to understand this with some code. Let's look at the readfile method of fs module.
fs.readFile("demo.text","utf8",(err,data)=>{
if(error){
return error
}
console.log("output",data);
})
In the code above the readfile method is passed to the background threads. The reading to happens in the background, and when that gets finished the callback is pushed into the event queue with either error or data.

Once in callstack the callback is executed and we are left with either error or the data as output.
Thanks for reading I hope I was able to explain about the single threaded means in Javascript.
-
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-25
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-25 -
 From Basics to Intermediate: My Journey Learning JavaScript ✨This guide charts a course from JavaScript fundamentals to intermediate concepts, drawing from my personal learning experience. I've compiled ke...Programming Posted on 2025-03-25
From Basics to Intermediate: My Journey Learning JavaScript ✨This guide charts a course from JavaScript fundamentals to intermediate concepts, drawing from my personal learning experience. I've compiled ke...Programming Posted on 2025-03-25 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-25
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-25 -
 How Do Different Databases Handle Delimited Identifiers for Table and Column Names?Different Name Quotes in DatabasesDatabases employ delimited identifiers to allow the use of table and column names that may contain characters such a...Programming Posted on 2025-03-25
How Do Different Databases Handle Delimited Identifiers for Table and Column Names?Different Name Quotes in DatabasesDatabases employ delimited identifiers to allow the use of table and column names that may contain characters such a...Programming Posted on 2025-03-25 -
 How to Efficiently Implement Array Slicing in C#?Mastering Array Slicing in C# C# offers efficient methods for extracting portions of byte arrays, a process known as array slicing. This technique a...Programming Posted on 2025-03-25
How to Efficiently Implement Array Slicing in C#?Mastering Array Slicing in C# C# offers efficient methods for extracting portions of byte arrays, a process known as array slicing. This technique a...Programming Posted on 2025-03-25 -
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-03-25
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-03-25 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-03-25
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-03-25 -
 How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-03-25
How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-03-25 -
 How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-03-25
How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-03-25 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-03-25
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-03-25 -
 Why Am I Getting MySQL Error 1698 (Access Denied) and How Can I Fix It?Handling Error 1698 During MySQL LoginUsers may encounter ERROR 1698 (28000): Access denied for user 'root'@'localhost' when trying to...Programming Posted on 2025-03-25
Why Am I Getting MySQL Error 1698 (Access Denied) and How Can I Fix It?Handling Error 1698 During MySQL LoginUsers may encounter ERROR 1698 (28000): Access denied for user 'root'@'localhost' when trying to...Programming Posted on 2025-03-25 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-25
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-25 -
 What is the Purpose and Usage of const&, &, and && Specifiers for Member Functions in C++?Understanding const&, &, and && Specifiers for Member Functions in C In C , member functions can be declared with const&, &, and && specifiers. Whil...Programming Posted on 2025-03-25
What is the Purpose and Usage of const&, &, and && Specifiers for Member Functions in C++?Understanding const&, &, and && Specifiers for Member Functions in C In C , member functions can be declared with const&, &, and && specifiers. Whil...Programming Posted on 2025-03-25 -
 How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-03-25
How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-03-25 -
 Watch.Interface, Cache.NewInformer, and Cache.NewSharedIndexInformer: When Should I Choose Which?Watch.Interface vs. Cache.NewInformer vs. Cache.NewSharedIndexInformer: Differences and When to UseKubernetes offers several approaches for monitoring...Programming Posted on 2025-03-25
Watch.Interface, Cache.NewInformer, and Cache.NewSharedIndexInformer: When Should I Choose Which?Watch.Interface vs. Cache.NewInformer vs. Cache.NewSharedIndexInformer: Differences and When to UseKubernetes offers several approaches for monitoring...Programming Posted on 2025-03-25
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























