JavaScript - Pioneers of Netscape Nodejs
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
JavaScript 1.0

JavaScript 1.0 was invented by Brendan Eich of Netscape in 1995 for the famous browser Netscape. Java was a very popular language at that time, so Netscape wanted to be as cool as it was and named it JavaScript. However, they are completely unrelated.
Microsoft released two languages that can be executed on the browser in 1996, VBScript and JScript. JScript is actually a clone of JavaScript, used in Internet Explorer 3.
In order to formulate JavaScript standards, Netscape proposed the first global standardization architecture to ECMA International in 1996, and completed the first released version (ES1) in 1997. They call it ECMAScript, the global standard for JavaScript. From the first version to 2022, the most popular version is ECMAScript 2015 (also known as ES6), supported by the most browsers.
Different versions of JavaScript may have different syntax, functionality, libraries, or module systems. To check if our environment can perform it, caniuse.com is a great web information site.
ESMAScript (JavaScript) Candidate List
- 5th edition: ES5
- ES6 — ECMAScript 2015
- ES7 — ECMAScript 2016
- ES8 — ECMAScript 2017
- ES9 — ECMAScript 2018
- NodeJS
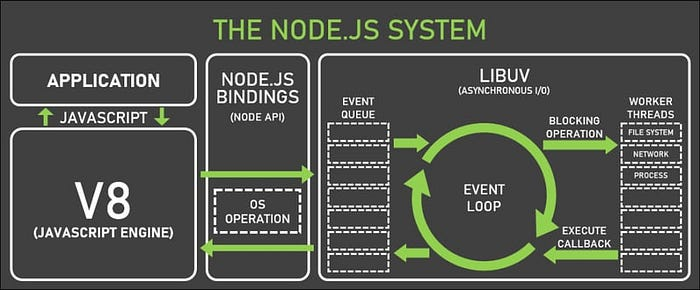
In 2008, Google released the Chrome browser, and its JavaScript V8 rendering engine dropped a shock bomb to the online world. Due to the "open source" nature of V8, the NodeJS team modified the engine so that it can easily handle web applications and create servers for back-end applications.
JavaScript module
Due to the emergence of NodeJS, the application of JavaScript is not limited to browsers. Server-side service providers can also use JavaScript. Coding style is not limited to web formats, and many NodeJS applications bring the concept of module programming into the JavaScript world.
Different from the function library, when talking about a module Module, it usually contains a category or a set of functions to achieve a certain purpose. Furthermore, since the JavaScript world is a free and open platform, there are many styles of Modules in JavaScript.
- CommonJS
- UMD — Universal Module Definition
- AMD
- Require.js
- ES6 module
Over time, import and require have become the two mainstream modes for using JavaScript Modules.
require
CommonJS style is the earliest writing method that gave rise to the concept of modules.
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
import
In the latest ES6 standard, modules can be written as import and export, which seems easier to understand.
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
Using NodeJS

NodeJS is an independent execution environment. After installation, we can use the node command to execute JavaScript code in the terminal without a browser.
- Download and install from nodejs.org
- Install from a package management system, such as HomeBrew brew install node for macOS
node hello.js // or omit the extension node hello
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
-
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2025-01-01
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2025-01-01 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2025-01-01
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2025-01-01 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2025-01-01
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2025-01-01 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2025-01-01
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2025-01-01 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2025-01-01
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2025-01-01 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2025-01-01
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2025-01-01 -
 How to Set `ulimit -n` from a Go Program?How to set ulimit -n from a golang program?Go's syscall.Setrlimit function enables setting ulimit -n from within a Go program. This allows for cus...Programming Published on 2024-12-31
How to Set `ulimit -n` from a Go Program?How to set ulimit -n from a golang program?Go's syscall.Setrlimit function enables setting ulimit -n from within a Go program. This allows for cus...Programming Published on 2024-12-31 -
 Why Does Java Print Arrays Strangely, and How Can I Print Their Contents Correctly?Weird Array Printing in JavaIn Java, arrays are more than just a collection of values. They are objects with a specific behavior and representation. W...Programming Published on 2024-12-31
Why Does Java Print Arrays Strangely, and How Can I Print Their Contents Correctly?Weird Array Printing in JavaIn Java, arrays are more than just a collection of values. They are objects with a specific behavior and representation. W...Programming Published on 2024-12-31 -
 Session Management in PHP with Lithe: From Basic Setup to Advanced UsageWhen we talk about web applications, one of the first needs is to maintain user information while they navigate through the pages. That’s where sessio...Programming Published on 2024-12-31
Session Management in PHP with Lithe: From Basic Setup to Advanced UsageWhen we talk about web applications, one of the first needs is to maintain user information while they navigate through the pages. That’s where sessio...Programming Published on 2024-12-31 -
 How Can I Optimally Construct SQL Strings in Java for Database Manipulation?Optimal Methods for SQL String Construction in JavaManipulating databases (updates, deletes, inserts, selects) often involves building SQL strings. St...Programming Published on 2024-12-31
How Can I Optimally Construct SQL Strings in Java for Database Manipulation?Optimal Methods for SQL String Construction in JavaManipulating databases (updates, deletes, inserts, selects) often involves building SQL strings. St...Programming Published on 2024-12-31 -
 Closure - JavaScript ChallengesYou can find all the code in this post at repo Github. Closure related challenges Hello World /** * @return {Function} */ function c...Programming Published on 2024-12-31
Closure - JavaScript ChallengesYou can find all the code in this post at repo Github. Closure related challenges Hello World /** * @return {Function} */ function c...Programming Published on 2024-12-31 -
 How to Check for NaN (Not a Number) in Python?Checking for NaN (Not a Number)In Python, NaN (not a number) is represented by float('nan'). It's used to represent values that cannot be ...Programming Published on 2024-12-29
How to Check for NaN (Not a Number) in Python?Checking for NaN (Not a Number)In Python, NaN (not a number) is represented by float('nan'). It's used to represent values that cannot be ...Programming Published on 2024-12-29 -
 How Can I Conditionally Apply Class Attributes in React?Conditionally Apply Class Attributes in ReactIn React, it's common to show or hide elements based on props passed from parent components. To achie...Programming Published on 2024-12-28
How Can I Conditionally Apply Class Attributes in React?Conditionally Apply Class Attributes in ReactIn React, it's common to show or hide elements based on props passed from parent components. To achie...Programming Published on 2024-12-28 -
 How to Execute System Commands and Interact with Other Applications in Java?Running Processes in JavaIn Java, the ability to launch processes is a crucial feature for executing system commands and interacting with other applic...Programming Published on 2024-12-28
How to Execute System Commands and Interact with Other Applications in Java?Running Processes in JavaIn Java, the ability to launch processes is a crucial feature for executing system commands and interacting with other applic...Programming Published on 2024-12-28 -
 How Can I Create Multi-Line String Literals in C++?Multi-Line String Literals in C In C , defining a multi-line string literal is not as straightforward as it is in some other languages like Perl. Ho...Programming Published on 2024-12-28
How Can I Create Multi-Line String Literals in C++?Multi-Line String Literals in C In C , defining a multi-line string literal is not as straightforward as it is in some other languages like Perl. Ho...Programming Published on 2024-12-28
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























