Introduction to React Library :)
It is a popular open-source JavaScript library used for building user interfaces, particularly single-page applications (SPA).
Isomorphic
Technology is isomorphic when it can run in both server and client
Ex. React JS, Next JS
Know how
Browsers don’t support directly including or loading JavaScript files from within other JavaScript files. The loading of JavaScript files is managed by the HTML document through script tags.
But, once installed as a package, we need something to
put all the code together that can be included in the HTML so that the browser can get access to the code. For this, there are build tools such as browserify or webpack that can
put together your own modules as well as third-party libraries in a bundle that can be included in the HTML.
Important features of ReactJs
Component-Based Architecture
It helps to create components that manages it's own state
Supports server-side rendering as well as client-side rendering
Virtual DOM:
When the state of an object changes, React updates the virtual DOM first, and then it efficiently updates the real DOM only where changes have occurred. It uses diffing algorithm to detect changes periodically

JSX Syntax:
React uses JSX (JavaScript XML), a syntax extension that allows you to write HTML directly within JavaScript.
MVC (Model View Controller)
It is a design pattern in which application is separated into three interconnected components
Model
Represent the business and data logic. This can include fetching data from a server, interacting with a database, or managing in-memory data(State management).
View
Represent rendering of UI and presenting data to the user
// UserView.js
import React from 'react';
// This is a simple React functional component that acts as the View
function UserView({ user }) {
return (
User Information
Name: {user.name}
Email: {user.email}
);
}
export default UserView;
Controller
Manages the interaction between Model and View. It handles user input, manipulates data through the Model, and updates the View
// UserController.js
import React, { useState, useEffect } from 'react';
import UserView from './UserView';
import { fetchUserData, updateUserData } from './model';
function UserController() {
const [user, setUser] = useState(null);
useEffect(() => {
// Fetch user data when the component mounts
const userData = fetchUserData();
setUser(userData);
}, []);
const handleUpdate = () => {
// Update user data and refresh view
const newData = { name: 'Jane Doe', email: '[email protected]' };
updateUserData(newData);
setUser(newData); // Update local state to reflect changes
};
if (!user) {
return Loading...;
}
return (
Class Component
import React, { Component } from 'react';
// Define the class component
class MyComponent extends Component {
// Initial state
constructor(props) {
super(props);
this.state = {
// Define your initial state here
count: 0
};
// Bind event handlers if necessary
this.handleClick = this.handleClick.bind(this);
}
// Lifecycle method: componentDidMount
componentDidMount() {
// Code to run after the component has been mounted
console.log('Component did mount');
}
// Lifecycle method: componentDidUpdate
componentDidUpdate(prevProps, prevState) {
// Code to run after the component updates
console.log('Component did update');
}
// Lifecycle method: componentWillUnmount
componentWillUnmount() {
// Code to run before the component unmounts
console.log('Component will unmount');
}
// Event handler method
handleClick() {
this.setState(prevState => ({
count: prevState.count 1
}));
}
// Render method
render() {
return (
Hello, {this.props.name}!
Current count: {this.state.count}
);
}
}
// Default props (optional)
MyComponent.defaultProps = {
name: 'World'
};
export default MyComponent;
Props (short for properties)
They are read-only attributes passed from a parent component to a child component, enabling the sharing of data and configuration between components.
Props are like arguments you pass to a function. They let a parent component pass data to a child component and customize its appearance
//default value for props
function Avatar({ person, size = 100 }) {
// ...
}
export default function Profile() {
return (
State
State is like a component’s memory. It lets a component keep track of some information and change it in response to interactions
state is fully private to the component declaring it
Event Propagation
events typically propagate through the DOM tree in two phases: the capture phase and the bubble phase.
Event Propagation Phases
Capture Phase: The event starts from the top of the DOM tree and travels down to the target element.
Bubble Phase: After reaching the target element, the event bubbles back up to the top of the DOM tree.
function handleDivClick() { console.log('Div clicked'); } function handleButtonClick1() { console.log('Button 1 clicked'); } function handleButtonClick2() { console.log('Button 2 clicked'); }
Click on Button 1:
The event is first captured and handled by handleButtonClick1().
After that, the event bubbles up to handleDivClick().
If you want to prevent the event from bubbling up to parent elements, you can use the event.stopPropagation() method within the button's onClick handler:
function handleButtonClick1(event) {
event.stopPropagation();
console.log('Button 1 clicked');
}
screen updates follow a lifecycle that involves three primary phases: Trigger, Render, and Commit.
Trigger
Description: This phase begins when an event or state change prompts an update in the React component
Render
Description: During this phase, React computes what the new UI should look like based on the changes. React performs a reconciliation process to determine the minimal set of changes required to update the DOM
Commit
Description: This is the final phase where React applies the changes to the actual DOM based on the diffing results
Batching:
Batching of state updates is a key optimization technique in React that helps improve performance by reducing the number of re-renders and DOM updates.
Batching refers to the process of grouping multiple state updates together into a single update.
function MyComponent() {
const [count, setCount] = useState(0);
const [text, setText] = useState('');
const handleClick = () => {
setCount(count 1);
setText('Updated');
};
return (
Count: {count}
Text: {text}
);
}
When handleClick is invoked by clicking the button, both setCount and setText are called.
React batches these state updates together, performs a single re-render, and applies both updates in one go.
Synthetic Event
It is an object that is a cross-browser wrapper around the native browser events. React implements its own event system to provide a consistent and performant way to handle events in a cross-browser manner.
React uses a single event listener for all events and delegates the event handling to a common parent element (the root of the DOM tree). This reduces the overhead of attaching and managing multiple event listeners.
Array
Map
In React, the map method is commonly used to render lists of data.
import React from 'react';
const UserList = () => {
const users = [
{ id: 1, name: 'John Doe', email: '[email protected]' },
{ id: 2, name: 'Jane Smith', email: '[email protected]' },
{ id: 3, name: 'Mike Johnson', email: '[email protected]' }
];
return (
User List
{users.map(user => (
-
{user.name}
{user.email}
))}
);
};
export default UserList;
Filter
The filter method in JavaScript is used to create a new array with elements that pass the test implemented by the provided function
const chemists = people.filter(person => person.profession === 'chemist' );
React.Fragment
It allows you to group a list of children without adding extra nodes to the DOM
>
React.StrictMode
It provide warnings and hints to developers about best practices, deprecated features, and potential problems.
It encourages the use of modern React features like functional components, hooks;
Render Props
It is a powerful pattern to create components in which we pass a function/component as a prop to dynamically determine what to render.
This can be used when the parent component wants access the child component's functions and states
Child component
import React, { useState } from 'react';
function Counter({ render }) {
const [count, setCount] = useState(0);
const increment = () => setCount(count 1);
const decrement = () => setCount(count - 1);
// Call the render prop function with the current count and control functions
return render({ count, increment, decrement });
}
export default Counter;
Parent component
import React from 'react';
import Counter from './Counter';
function App() {
return (
Counter Example
(
Current Count: {count}
)}
/>
);
}
export default App;
Difference between ES5 and ES6
Variables
ES5
var name = 'John';
ES6
let name = 'John'; const age = 30;
Function Declaration
ES5
//Arrow functions
var sum = function(a, b) {
return a b;
};
ES6
const sum = (a, b) => a b;
Default Parameters
function greet(name) {
var name = name || 'Guest';
return 'Hello, ' name;
}
ES6
function greet(name = 'Guest') {
return `Hello, ${name}`;
}
Destruction
Destructuring allows unpacking values from arrays or properties from objects into distinct variables.
var person = { name: 'John', age: 30 };
var name = person.name;
var age = person.age;
ES6
const person = { name: 'John', age: 30 };
const { name, age } = person;
Promises
function asyncOperation(callback) {
setTimeout(function() {
callback('result');
}, 1000);
}
ES6
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('result');
}, 1000);
});
promise.then(result => console.log(result));
Import and Export
ES5
// CommonJS
// app.js
const math = require('./math.js');
//math.js
function add(a, b) {
return a b;
}
function subtract(a, b) {
return a - b;
}
module.exports = {
add,
subtract
};
ES6
// Module
import { mod } from './dep.js';
// Exporting
export function mod() {
return 'Hello';
}
Classes
ES5
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function() {
return 'Hello, ' this.name;
};
ES6
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
return `Hello, ${this.name}`;
}
}
Class component creation
ES5
var MyComponent = React.createClass({
getInitialState: function() {
return { count: 0 };
},
incrementCount: function() {
this.setState({ count: this.state.count 1 });
},
render: function() {
return (
Count: {this.state.count}
);
}
});
ES6
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
this.incrementCount = this.incrementCount.bind(this);
}
incrementCount() {
this.setState({ count: this.state.count 1 });
}
render() {
return (
Count: {this.state.count}
);
}
}
Conditional/ternary Operation
{isLoggedIn ? () : ( )}
Types of Components
Functional Components
These are the simplest type of React components. They are JavaScript functions that receive props as arguments and return JSX to be rendered. Functional components can be stateless or stateful with the help of Hooks.
// Functional Component
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
Class Components
These components are more traditional and provide additional features compared to functional components, such as lifecycle methods. They are defined using ES6 classes and must extend React.Component
Important points:
It has all lifecycle methods (more overhead compared to functional components)
It is defined using ES6 classes
It is not concise and easy to read like functional components
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment = () => {
this.setState({ count: this.state.count 1 });
}
componentDidMount() {
console.log('Component mounted');
}
render() {
return (
You clicked {this.state.count} times
);
}
}
Higher Order Components
HOCs are functions that take a component and return a new component with additional functionality or data.
Controlled Components
In controlled components, the form data is handled by the React component state. The state serves as the "single source of truth" for the input elements.
import React, { useState } from 'react';
function ControlledComponent() {
const [name, setName] = useState('');
const handleChange = (event) => {
setName(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${name}`);
};
return (
);
}
export default ControlledComponent;
Uncontrolled Components
In uncontrolled components, form data is handled by the DOM itself. Instead of using state to control form inputs, refs are used to access form values directly.
Refs are used to directly access and manipulate the DOM elements or to store mutable values that don’t trigger a re-render when changed.
import React, { useRef } from 'react';
function UncontrolledComponent() {
const nameInput = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${nameInput.current.value}`);
};
return (
);
}
export default UncontrolledComponent;
Short-circuit evaluation
It is a technique used to conditionally render components or elements based on certain conditions.
function MyComponent({ isLoggedIn }) {
return (
Welcome to the website!
{isLoggedIn && You are logged in!
}
);
}
Difference between ES5 and ES6
es6 es5
require vs impor
export vs exports
var MyComponent = React.createClass({
render: function() {
return
class MyComponent extends React.Component
Difference between controlled and uncontrolled
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef(null);
// Handle form submission
const handleSubmit = (event) => {
event.preventDefault();
alert('Submitted value: ' inputRef.current.value); // Access value using ref
};
return (
);
}
export default UncontrolledForm;
State Management:
Controlled Components: State is managed by React.
Uncontrolled Components: State is managed by the DOM.
Form Element Values:
Controlled Components: Value is controlled via React state (value prop).
Uncontrolled Components: Value is accessed directly from the DOM using ref.
Public folder
Images are placed in public folder and referenced via relative paths
// Assume image is placed at public/images/logo.png
function Logo() {
return  ;
}
;
}
React Hooks
Lifecycle features for a functional component.
Initial Phase - when a component is being created
Mounting Phase - inserted into the DOM.
Updating Phase - when a component's state or props change, causing it to re-render.
Unmounting Phase - Phase-when a component is being removed from the DOM.
Lifecycle methods:
React lifecycle methods allow you to hook into different phases of a component's lifecycle.
Intial render
getDefaultProps()
getInitialState()
componentWillMount()
render()
componentDidMount()
State change
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Props change
componentWillReceiveProps()
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Unmount
componentWillUnmount()
Prop drilling
Prop drilling is a pattern in React where data is passed from a parent component to a deeply nested child component through intermediary components.
Hooks
Hooks—functions starting with use—can only be called at the top level of your components or your own Hooks.
useState()
The useState hook is used to manage state in functional components.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
);
}
export default Counter;
useEffect
The useEffect hook in React is used to handle side effects in functional components.
import React, { useEffect } from 'react';
useEffect(() => {
// side effect code here
}, [dependencies]);
Dependency Array
No Dependency Array: The effect runs after every render.
Empty Dependency Array: The effect runs only once, after the initial render
Specific Dependencies: The effect runs only when one or more of the specified dependencies change.
useParams
It is used to extract parameters from the URL.
import { useParams } from 'react-router-dom';
function ProductDetail() {
const { id } = useParams(); // Extracts the id parameter from the URLreturn
Product ID: {id};
}
useNavigate
It is used to programmatically navigate between routes. It replaces useHistory from earlier versions.
import { useNavigate } from 'react-router-dom';
function HomeButton() {
const navigate = useNavigate();return (
);
}
useRef
The useRef hook is used to create mutable references that persist across renders. It can be used to access DOM elements directly.
import React, { useRef } from 'react';
function FocusInput() {
const inputRef = useRef(null);const focusInput = () => {
inputRef.current.focus();
};return (
);
}export default FocusInput;
ReactDOM.render
The ReactDOM.render method is used to render a React element (or a component) into a DOM container.
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';ReactDOM.render(
, document.getElementById('root'));
render()
In the context of React class components, the render() method is a lifecycle method that must be implemented. It describes what the UI should look like for the component.
import React from 'react';
class MyComponent extends React.Component {
render() {
return (Hello, World!
);
}
}export default MyComponent;
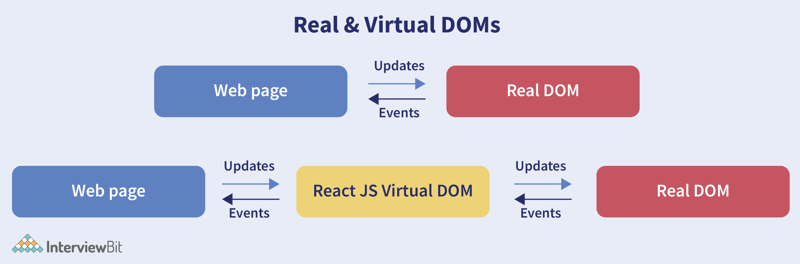
Normal DOM
It is a programming interface for web documents.
Direct manipulation of the DOM can be slow and expensive because it involves updating the entire structure of the web page.
Virtual DOM
It is a concept implemented by libraries like React, where a virtual representation of the real DOM is kept in memory and synced with the real DOM by a library such as ReactDOM. When the state of an application changes, the Virtual DOM is updated first, instead of the real DOM.
The virtual DOM employs a reconciliation algorithm to calculate the differences between the previous virtual DOM and the current virtual DOM, and then applies the necessary changes to the real DOM
Working of Virtual DOM:
1) When a component is first rendered, a virtual DOM tree is created based on the component's render output.
2) When the state of a component changes, a new virtual DOM tree is created.
3) The new virtual DOM tree is compared (or "diffed") with the previous virtual DOM tree to determine what has changed.
4) Only the parts of the DOM that have changed are updated in the real DOM. This process is called "reconciliation".
5) Changes are batched and applied in a single pass to minimize the number of updates to the real DOM, which improves performance
CSR
- A user clicks a link to visit a webpage.
- The browser sends an HTTP request to the server for the requested page.
- The server responds with a minimal HTML document, often including references to JavaScript files (like bundled JavaScript code) and CSS files. The HTML document typically contains a element with an ID where the React app (or other JavaScript frameworks) will be rendered.
- Once the browser receives the HTML, it starts loading and executing the JavaScript files specified in the HTML. This file contains the code for rendering the user interface and handling user interactions.
Stay Connected!
If you enjoyed this post, don’t forget to follow me on social media for more updates and insights:Twitter: madhavganesan
Instagram: madhavganesan
LinkedIn: madhavganesan
-
 Instance vs. Class Methods in Python: When Should You Use \"self\" and \"cls\"?Diving into the Nuances of Class and Instance Methods: Beyond Self vs. ClsThe Python Enhancement Proposal (PEP) 8 suggests the use of "self"...Programming Published on 2024-11-08
Instance vs. Class Methods in Python: When Should You Use \"self\" and \"cls\"?Diving into the Nuances of Class and Instance Methods: Beyond Self vs. ClsThe Python Enhancement Proposal (PEP) 8 suggests the use of "self"...Programming Published on 2024-11-08 -
 Node.js for Dummies - MongoDB and FastifyO que é Node.js? Node.js, uma plataforma construída sobre o motor de JavaScript V8 do Google Chrome, revolucionou o desenvolvimento backend n...Programming Published on 2024-11-08
Node.js for Dummies - MongoDB and FastifyO que é Node.js? Node.js, uma plataforma construída sobre o motor de JavaScript V8 do Google Chrome, revolucionou o desenvolvimento backend n...Programming Published on 2024-11-08 -
 How to Parse a Date String into a DateTime Object with Joda Time and Avoid the \"Invalid Format\" Error?Parsing a Date String to a DateTime Object with Joda TimeWhen working with date and time data, it's often necessary to convert a date stored as a ...Programming Published on 2024-11-08
How to Parse a Date String into a DateTime Object with Joda Time and Avoid the \"Invalid Format\" Error?Parsing a Date String to a DateTime Object with Joda TimeWhen working with date and time data, it's often necessary to convert a date stored as a ...Programming Published on 2024-11-08 -
 How to Address the \"Slash Before Every Quote\" Issue in PHP?Understanding the "slash before every quote" IssueIn certain circumstances, PHP web pages may encounter an issue where the submission of for...Programming Published on 2024-11-08
How to Address the \"Slash Before Every Quote\" Issue in PHP?Understanding the "slash before every quote" IssueIn certain circumstances, PHP web pages may encounter an issue where the submission of for...Programming Published on 2024-11-08 -
 ## How to Convert Multidimensional Arrays to Pointers for Library Functions in C++?Converting Multidimensional Arrays to Pointers in C In C , multidimensional arrays are not directly compatible with pointers. When attempting to use...Programming Published on 2024-11-08
## How to Convert Multidimensional Arrays to Pointers for Library Functions in C++?Converting Multidimensional Arrays to Pointers in C In C , multidimensional arrays are not directly compatible with pointers. When attempting to use...Programming Published on 2024-11-08 -
 Dynamic Layouts with Vue jsx: A Guide to Flexible and Maintainable UIsWritten by Dubem Izuorah Have you ever spent hours tweaking the same web layout across multiple pages or struggled to make your UI adapt to changing ...Programming Published on 2024-11-08
Dynamic Layouts with Vue jsx: A Guide to Flexible and Maintainable UIsWritten by Dubem Izuorah Have you ever spent hours tweaking the same web layout across multiple pages or struggled to make your UI adapt to changing ...Programming Published on 2024-11-08 -
 How Can I Execute cURL Requests Asynchronously in PHP?Async Curl Request in PHPExecuting curl post requests asynchronously in PHP can enhance performance and prevent potential delays. Here's how you c...Programming Published on 2024-11-08
How Can I Execute cURL Requests Asynchronously in PHP?Async Curl Request in PHPExecuting curl post requests asynchronously in PHP can enhance performance and prevent potential delays. Here's how you c...Programming Published on 2024-11-08 -
 How to Integrate Boehm Garbage Collector with C++ Standard Library Classes Like `std::vector` and `std::string`?Using Boehm Garbage Collector with C Standard LibraryWhen developing multi-threaded C applications, Boehm's conservative garbage collector can...Programming Published on 2024-11-08
How to Integrate Boehm Garbage Collector with C++ Standard Library Classes Like `std::vector` and `std::string`?Using Boehm Garbage Collector with C Standard LibraryWhen developing multi-threaded C applications, Boehm's conservative garbage collector can...Programming Published on 2024-11-08 -
 How to Manage Functions for Similar Go Structs with Shared Fields?Go Best Practice: Managing Functions for Similar Structs with Shared FieldsIn Go, it's common to encounter multiple structs with similar fields, a...Programming Published on 2024-11-08
How to Manage Functions for Similar Go Structs with Shared Fields?Go Best Practice: Managing Functions for Similar Structs with Shared FieldsIn Go, it's common to encounter multiple structs with similar fields, a...Programming Published on 2024-11-08 -
 How to Display a Progress Bar During Ajax Data Loading?How to Display a Progress Bar During Ajax Data LoadingWhen handling user-triggered events such as selecting values from a dropdown box, it's commo...Programming Published on 2024-11-08
How to Display a Progress Bar During Ajax Data Loading?How to Display a Progress Bar During Ajax Data LoadingWhen handling user-triggered events such as selecting values from a dropdown box, it's commo...Programming Published on 2024-11-08 -
 How to Securely Connect to a Remote MySQL Server Over SSH in PHP?Securely Connect to a Remote MySQL Server over SSH in PHPTo establish a secure tunnel for PHP database connectivity, the following SSH tunnel solution...Programming Published on 2024-11-08
How to Securely Connect to a Remote MySQL Server Over SSH in PHP?Securely Connect to a Remote MySQL Server over SSH in PHPTo establish a secure tunnel for PHP database connectivity, the following SSH tunnel solution...Programming Published on 2024-11-08 -
 Can Obfuscation Techniques Really Protect Executables from Reverse Engineering?Protecting Executables from Reverse Engineering: A Challenge with Limited SolutionsProtecting code from unauthorized reverse engineering is an ongoing...Programming Published on 2024-11-08
Can Obfuscation Techniques Really Protect Executables from Reverse Engineering?Protecting Executables from Reverse Engineering: A Challenge with Limited SolutionsProtecting code from unauthorized reverse engineering is an ongoing...Programming Published on 2024-11-08 -
 Mastering the Eloquent where Condition in LaravelLaravel's Eloquent ORM (Object-Relational Mapping) is one of its standout features, offering a robust and expressive way to interact with your da...Programming Published on 2024-11-08
Mastering the Eloquent where Condition in LaravelLaravel's Eloquent ORM (Object-Relational Mapping) is one of its standout features, offering a robust and expressive way to interact with your da...Programming Published on 2024-11-08 -
 How Does Pasting Images from Clipboard Work in Gmail\'s Chrome 12+ Update?Pasting Images from Clipboard into Gmail: How It's Done in Chrome 12 Google's announcement of the ability to paste images directly from the cl...Programming Published on 2024-11-08
How Does Pasting Images from Clipboard Work in Gmail\'s Chrome 12+ Update?Pasting Images from Clipboard into Gmail: How It's Done in Chrome 12 Google's announcement of the ability to paste images directly from the cl...Programming Published on 2024-11-08 -
 Demoscene Competition in ytes of JavaScript - JS EditionJS1024 is Back for 2024! Get ready for a thrilling challenge! JS1024 returns, pushing developers to their limits by creating stunning demos i...Programming Published on 2024-11-08
Demoscene Competition in ytes of JavaScript - JS EditionJS1024 is Back for 2024! Get ready for a thrilling challenge! JS1024 returns, pushing developers to their limits by creating stunning demos i...Programming Published on 2024-11-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























