 Front page > Programming > Internationalising your React/NextJS application has never been easier since Intlayer
Front page > Programming > Internationalising your React/NextJS application has never been easier since Intlayer
Internationalising your React/NextJS application has never been easier since Intlayer
Perhaps you’ve struggled to configure your application, overwhelmed by the sheer number of libraries and solutions addressing today’s development challenges.
Intlayer aims to offer a simple solution that addresses all these challenges.
Among them:
Solution covering Vite React, Create React App, or NextJS environement
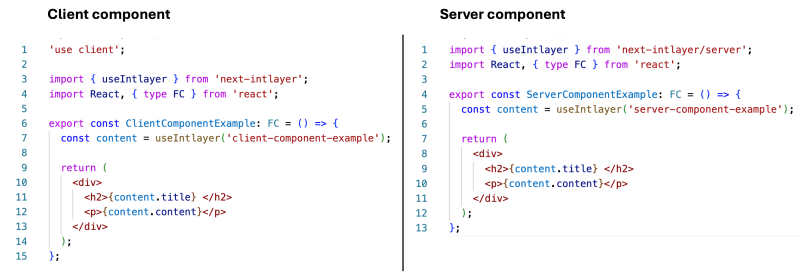
Management of Server Components
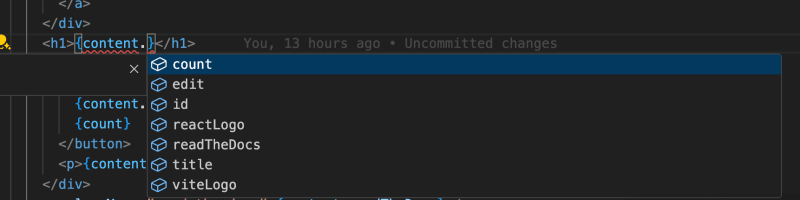
TypeScript validation and autocompletion support
For more details: Interest of Intlayer
Why Choose Intlayer?
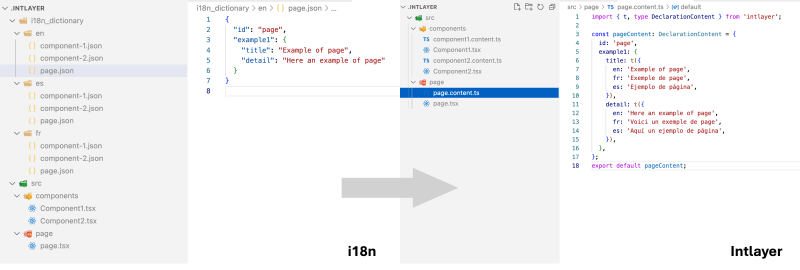
Intlayer integrates better into the React ecosystem, making it possible to declare your content at the same level as your component. This way, you can easily copy your code between your applications without having to search for the dictionaries related to that code.
While the other internationalisation solutions require writing JSON dictionaries for each language available for your application, Intlayer simplifies this by declaring the content through a simple JavaScript file.

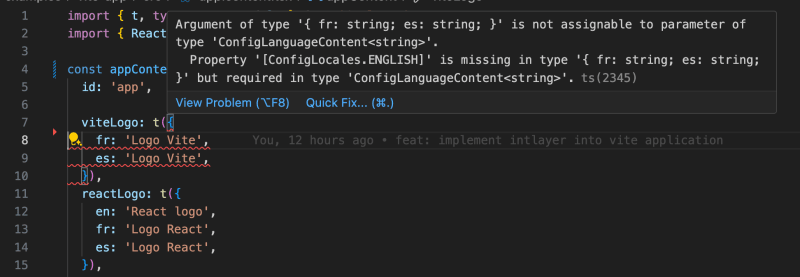
Using the power of TypeScript, you can also be sure that no translations are missing in your declaration files.


How to integrate Intlayer
To see how to integrate Intlayer into your application, I invite you to consult the online documentation corresponding to your environment:
Intlayer NextJS
Intlayer React (Create React App)
Intlayer React (Vite)
For each of these environments, setting up your application will take no more than 10 minutes.
Once your content is written in your declaration file, a simple hook allows you to use your content in your components.

And that’s it! Your content will be automatically translated according to what has been declared in your declaration files.
Test it by yourself
Test it live with this interactive online example on CodeSandbox.
Support the projet
To share your comments, bugs, or suggestions:
- GitHub
- Website
-
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12 -
 How Can I Differentiate Between Default and Explicitly Set Zero Values in Go Structs?Default Values and Distinguishing Uninitialized Fields in GoIn Go, primitive types have default values. For instance, integers (int) are initialized t...Programming Posted on 2025-03-12
How Can I Differentiate Between Default and Explicitly Set Zero Values in Go Structs?Default Values and Distinguishing Uninitialized Fields in GoIn Go, primitive types have default values. For instance, integers (int) are initialized t...Programming Posted on 2025-03-12 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12 -
 How to Fix Incomplete Data Retrieval with State Machines (Commands & Responses)Sending a sequence of commands and waiting for a responseIn your scenario, a thread is responding to a blocking read/write method, waiting until it de...Programming Posted on 2025-03-12
How to Fix Incomplete Data Retrieval with State Machines (Commands & Responses)Sending a sequence of commands and waiting for a responseIn your scenario, a thread is responding to a blocking read/write method, waiting until it de...Programming Posted on 2025-03-12 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-12
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12 -
 PHP anti-SQL injection: detailed explanation of precompiled statements and parameterized queryPrevent SQL injection in PHP If user input is not processed correctly and inserted into a SQL query, a SQL injection vulnerability occurs. To under...Programming Posted on 2025-03-12
PHP anti-SQL injection: detailed explanation of precompiled statements and parameterized queryPrevent SQL injection in PHP If user input is not processed correctly and inserted into a SQL query, a SQL injection vulnerability occurs. To under...Programming Posted on 2025-03-12 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12 -
 How to Sort a 2D Double Array by the First Column in Java?Sorting 2D Arrays Using Java's Arrays.sort()Arrays.sort() is a versatile sorting function in Java that can be utilized for various data types, inc...Programming Posted on 2025-03-12
How to Sort a 2D Double Array by the First Column in Java?Sorting 2D Arrays Using Java's Arrays.sort()Arrays.sort() is a versatile sorting function in Java that can be utilized for various data types, inc...Programming Posted on 2025-03-12 -
 Why Do C and C++ Promote `short` to `int` During Arithmetic Operations?Why Convert Short to Int for Arithmetic Operations in C and C ?C and C require converting short to int before performing arithmetic operations. Thi...Programming Posted on 2025-03-12
Why Do C and C++ Promote `short` to `int` During Arithmetic Operations?Why Convert Short to Int for Arithmetic Operations in C and C ?C and C require converting short to int before performing arithmetic operations. Thi...Programming Posted on 2025-03-12 -
 How to Paginate Results with Laravel Eloquent?Pagination Results Using Laravel EloquentLaravel's Eloquent ORM provides a convenient method for querying and retrieving data from your database. ...Programming Posted on 2025-03-12
How to Paginate Results with Laravel Eloquent?Pagination Results Using Laravel EloquentLaravel's Eloquent ORM provides a convenient method for querying and retrieving data from your database. ...Programming Posted on 2025-03-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























