




You can also use UNPKG as an alternative:
This script will load the ZinariPay library directly into your application, allowing you to start configuring and initiating transactions right away.
After including the script, you’ll need to create a new instance of the ZinariPay object. This is where you’ll configure your payment options, such as the publicKey and appId.
Example Configuration
Here’s a basic example of how to create a new instance:
Zinari Pay Integration
You can get you publicKey and appId from you dashboard.
Once your instance is configured, you can initiate a transaction. This can be done by calling the initiateTransaction method on your ZinariPay instance.
Example of Transaction Initiation
// Access the ZinariPay instanceconst zinariPayInstance = window.zinariPay;// Example: Initiate a transactionzinariPayInstance.initiateTransaction({ amount: 100, details: {orderId: \\'#1234\\', description: \\'Purchase Order #1234\\'}, onConfirmed: (response) => { console.log(\\'Transaction Confirmed:\\', response); },});In this example, the transaction initiation is tied to a button click event. When the user clicks the “Pay with ZinariPay” button, the transaction process begins.
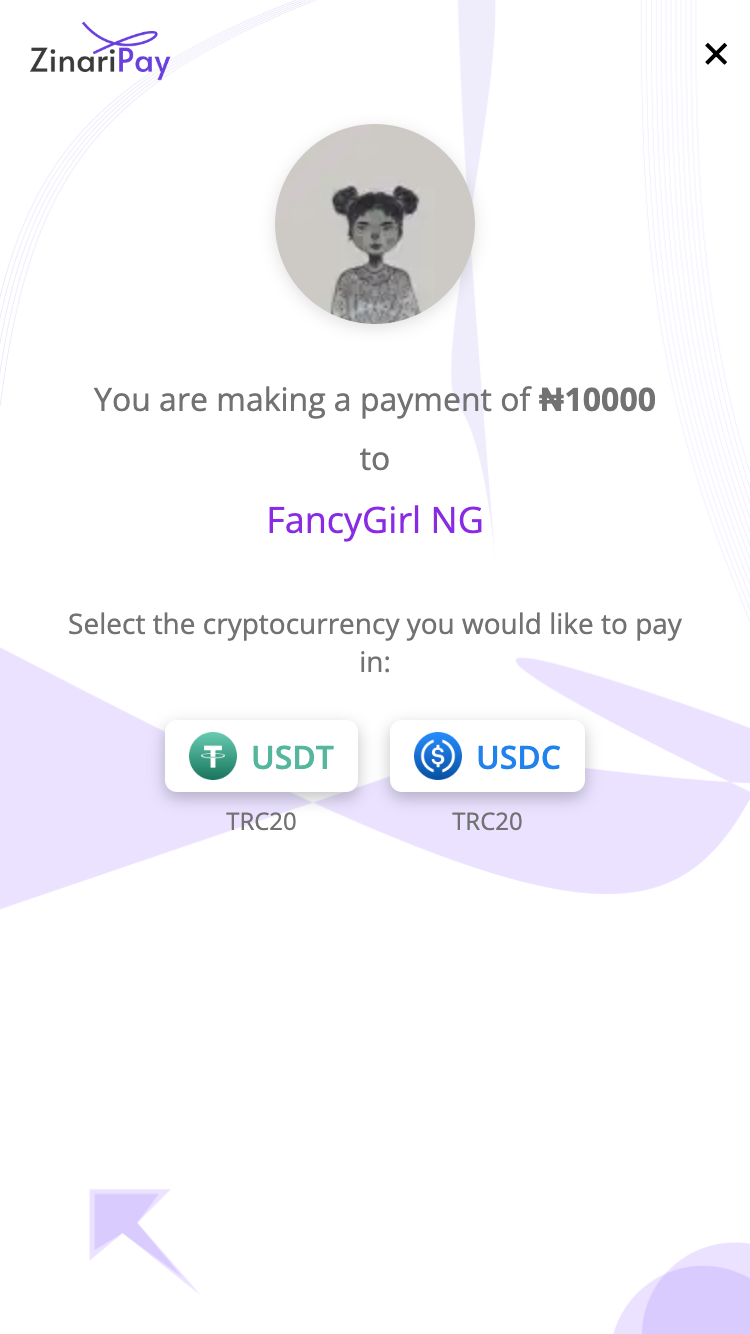
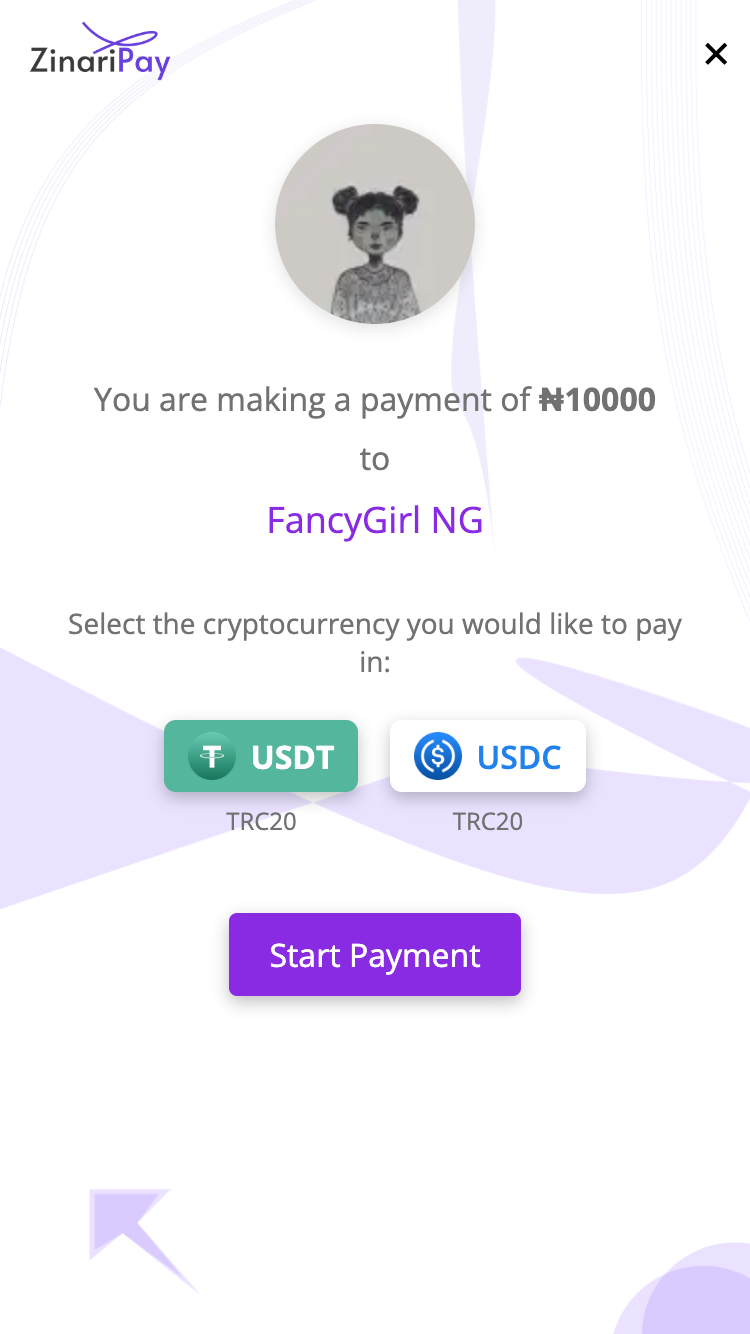
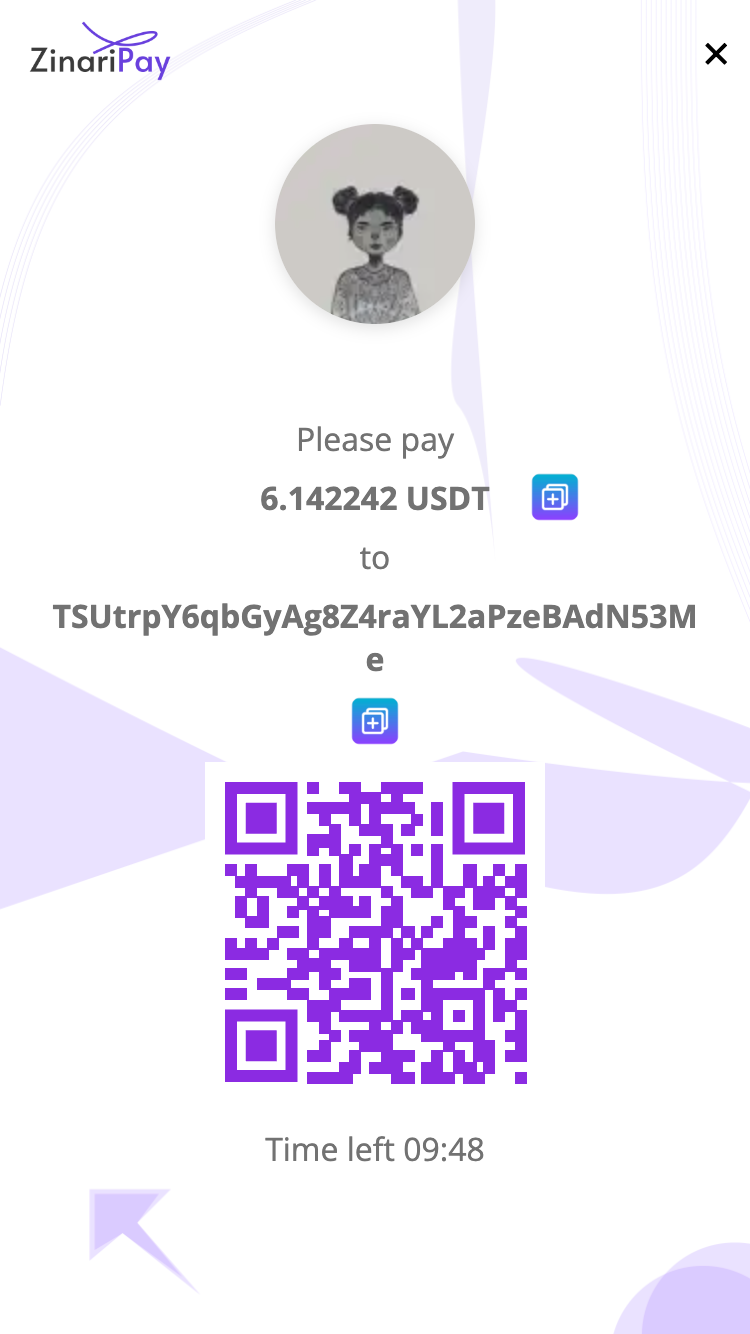
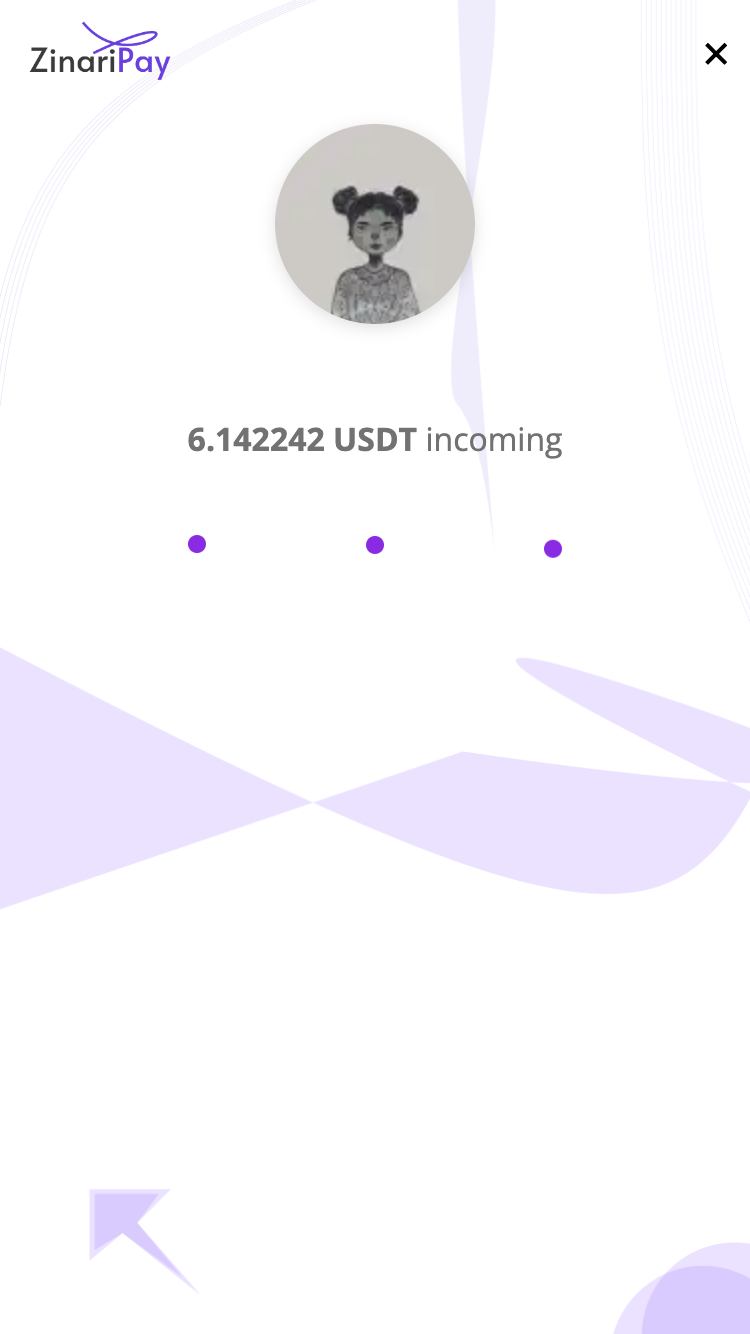
Integrating ZinariPay using the CDN is a hassle-free way to start accepting cryptocurrency payments on your website. With just a few lines of code, you can provide your users with the option to pay using USDT or USDC, all while enjoying the security and convenience of ZinariPay’s encrypted transaction handling.
For more information, visit our official documentation and start integrating ZinariPay today!





If you’re looking for a quick and easy way to integrate cryptocurrency payments into your web application, ZinariPay’s CDN option is the perfect solution. With no need to install any packages, you can start accepting USDT and USDC payments by simply including a script tag in your HTML file.
Integrating ZinariPay via CDN is as simple as adding a script tag to your HTML file. Here’s how you can do it.
You can also use UNPKG as an alternative:
This script will load the ZinariPay library directly into your application, allowing you to start configuring and initiating transactions right away.
After including the script, you’ll need to create a new instance of the ZinariPay object. This is where you’ll configure your payment options, such as the publicKey and appId.
Example Configuration
Here’s a basic example of how to create a new instance:
Zinari Pay Integration
You can get you publicKey and appId from you dashboard.
Once your instance is configured, you can initiate a transaction. This can be done by calling the initiateTransaction method on your ZinariPay instance.
Example of Transaction Initiation
// Access the ZinariPay instance
const zinariPayInstance = window.zinariPay;
// Example: Initiate a transaction
zinariPayInstance.initiateTransaction({
amount: 100,
details: {orderId: '#1234', description: 'Purchase Order #1234'},
onConfirmed: (response) => {
console.log('Transaction Confirmed:', response);
},
});
In this example, the transaction initiation is tied to a button click event. When the user clicks the “Pay with ZinariPay” button, the transaction process begins.
Integrating ZinariPay using the CDN is a hassle-free way to start accepting cryptocurrency payments on your website. With just a few lines of code, you can provide your users with the option to pay using USDT or USDC, all while enjoying the security and convenience of ZinariPay’s encrypted transaction handling.
For more information, visit our official documentation and start integrating ZinariPay today!




















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3