Install Shadcn/ui dengan Laravel + React❤️
Currently there are lots of CSS frameworks such as Bootstrap, Bulma, Semantic UI etc. which can speed up building a display (user interface). one of the CSS tools that is currently trending is Shadcn/ui, what is it before?
On the official website Shadcn/ui states
“a collection of reusable components that we can copy and paste into our apps.”
So shadcn/ui is a collection of reusable components in views, built using TailwindCSS and RadixUI. Currently it supports several frameworks such as Next.js, Laravel and so on. can be seen on the official website Shadcn/ui.
Of the many frameworks that are supported. Our main goal is how to install Shadcn/ui on Laravel React, using Laravel Breeze.
First step: install the laravel project.
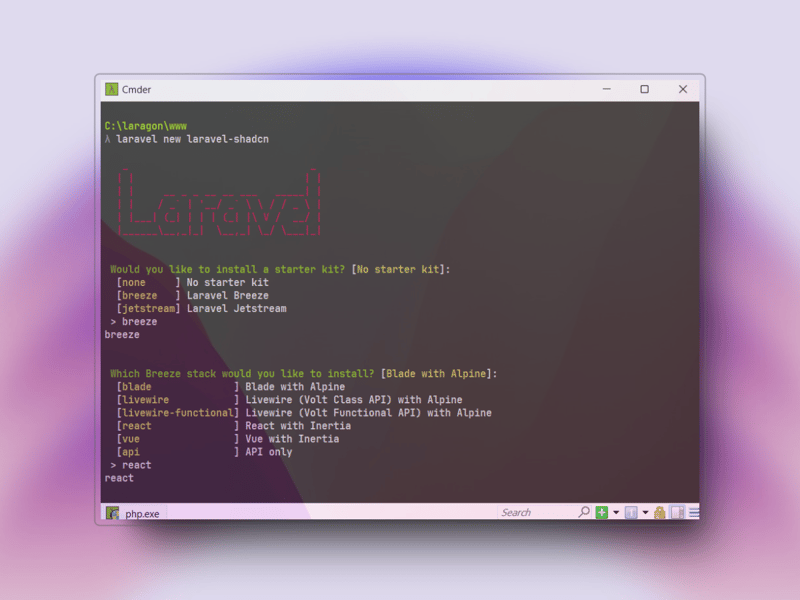
laravel new laravel-shadcn
Here we use the Laravel installer (global). In the next stage we will be asked to choose an option as in the image below

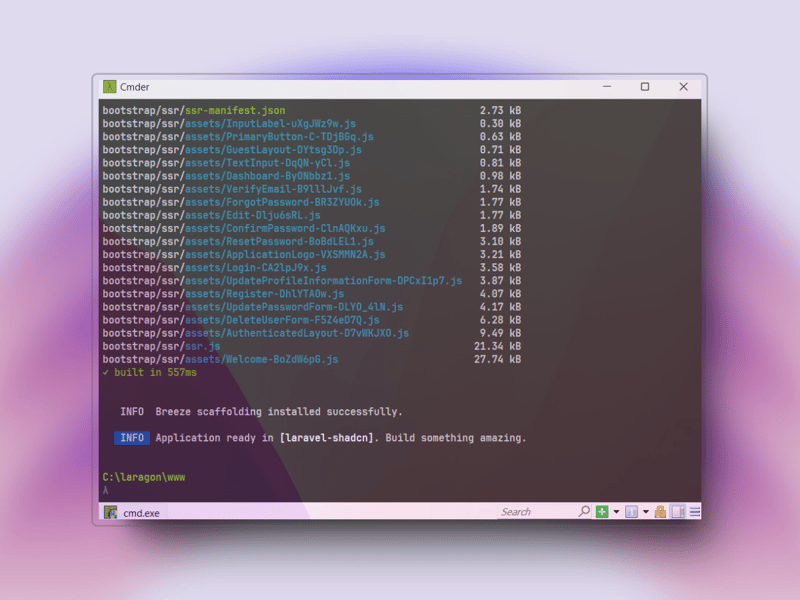
Fill in according to your project needs. If so, wait until the installation is complete. Installation speed depends on your internet connection.

The Laravel project installation is complete. OK Continue!.
Second step: Installing Shadcn/ui on the laravel project
Still in the same terminal. First type the command below:
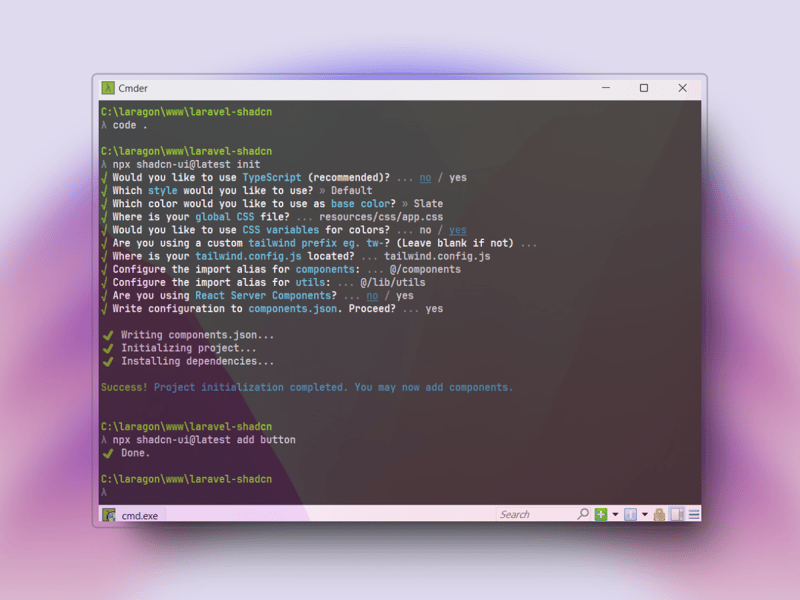
cd laravel-shadcn npx shadcn-ui@latest init
If so, a request will appear and fill it in according to your needs. as the following example.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
If you are a typescript user then you can choose yes, OK, Next. Go to vscode or according to your favorite code editor. here I use vscode then just use the following command
cd laravel-shadcn code .
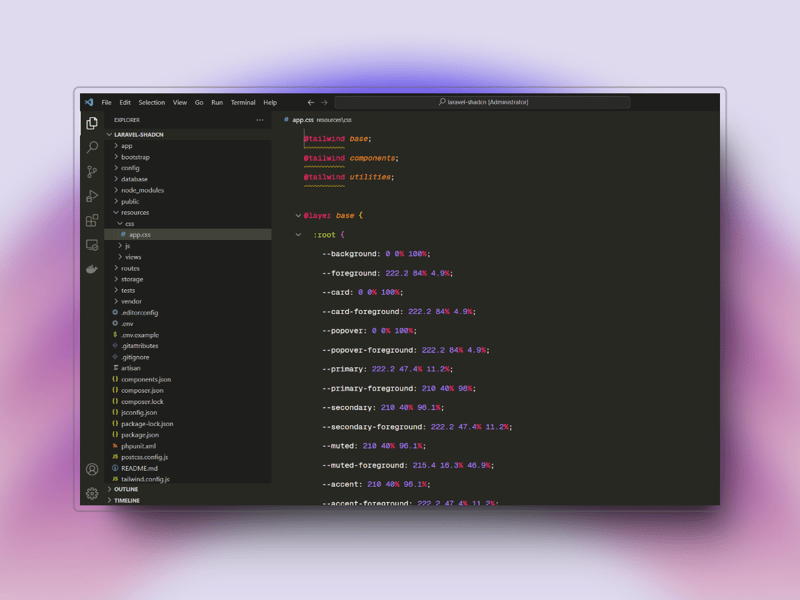
Automatically opens vscode and opens your laravel project. If so, the next step is to open the app.css file in the resource/css/app.css folder to ensure that shadcnui has been successfully installed in our Laravel project.

In the picture above shadcn has been successfully installed on our Laravel project.
Explanation :
- Shadcn will automatically update the app.css file
- When we need components such as buttons, alerts, tables, etc. then we need to install it via the root terminal of your laravel project. (Requires internet connection)
- All the components you need can be seen on the official ShadcnUI website
- When you have finished installing the components, we will automatically generate a new file in the resources/js/Components/ui/Button.jsx folder. We can also modify this file according to our wishes.
Step three: Make sure Shadcn is installed
To ensure that ShadcnUI has been installed we can give a command in the terminal. namely, for example, we will install the button component, the command is: npx shadcn-ui@latest add button can be seen in the image below

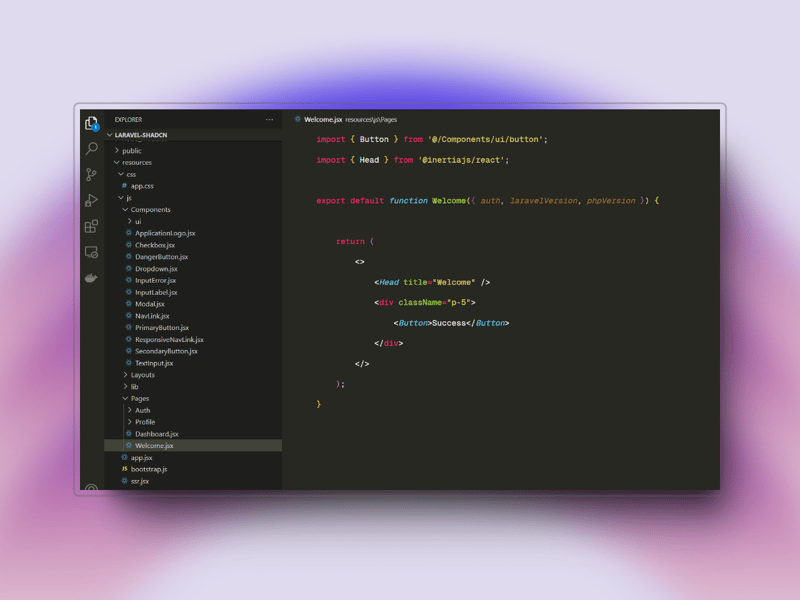
Then open the Welcome.jsx file and follow as in the image below.

If it is already. open two Terminals with the same directory namely laravel-shadcn
Terminal 1
npm run dev
Terminal 2
php artisan serve
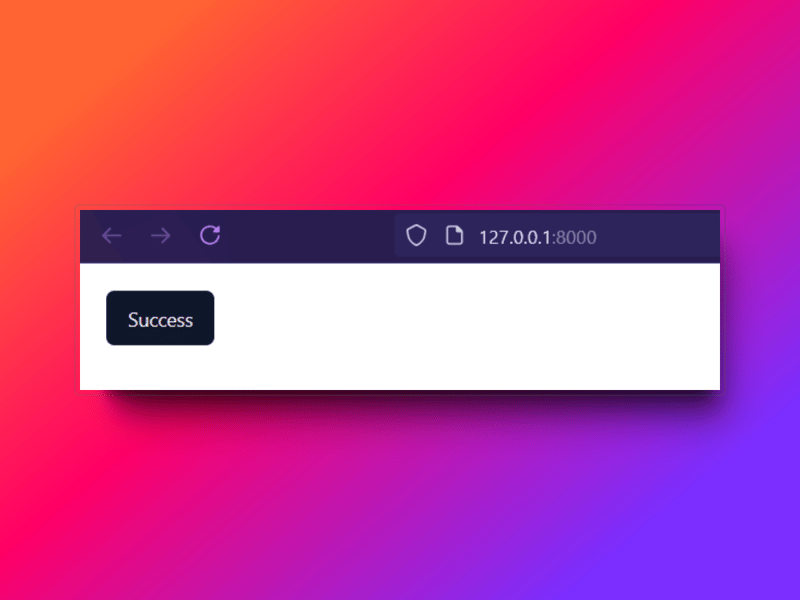
Then open it in the browser and the button component will appear which default is colored Dark.

-
 Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-14
Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-14 -
 How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-07-14
How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-07-14 -
 How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-07-14
How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-07-14 -
 PHP Future: Adaptation and InnovationThe future of PHP will be achieved by adapting to new technology trends and introducing innovative features: 1) Adapting to cloud computing, container...Programming Posted on 2025-07-14
PHP Future: Adaptation and InnovationThe future of PHP will be achieved by adapting to new technology trends and introducing innovative features: 1) Adapting to cloud computing, container...Programming Posted on 2025-07-14 -
 How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-07-14
How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-07-14 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-14
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-14 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-14
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-14 -
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-14
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-14 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-07-14
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-07-14 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-07-14
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-07-14 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-14
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-14 -
 MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-14
MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-14 -
 How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-07-14
How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-07-14 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-07-14
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-07-14 -
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-07-14
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-07-14
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























