How to Inspect Elements in Chrome and Firefox?
Have you ever wondered which elements are behind a beautifully crafted website? Learn how to inspect elements in Chrome and Firefox.
Every visually stunning webpage has complex HTML, CSS, and JavaScript codes working at the back end. Using the handy developer tool named Inspect Element, you can check out the elements of HTML webpages on popular web browsers.
Besides letting you check the elements, this tool also helps you change the website layout and take text-free screenshots. Continue reading to know how to inspect elements on popular web browsers on Windows.
What Is Inspect Elements?

Inspect Elements is a developer tool found in all popular web browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, and Brave. Using this tool, you can view the HTML, CSS, and JSS source code of a webpage.
Moreover, you can use it to edit the HTML and CSS code and get the changes displayed on your browser in real time. Web developers, designers, and marketers use it to preview style changes, fix bugs, or learn website architecture.
Despite being a developer tool, it does not need any additional software installation. You can do it from your web browser following the methods we will describe in this article.
Before you use the Inspect Elements feature, remember that any changes you make to manipulate the web content are temporary. The changes are only visible to you, while the actual webpage view is the same for other users.
When Do You Use Inspect Elements?

Here are some common situations when you may need to use this feature:
Web Designing
When you need to understand the structure of a webpage or test CSS styles, you can use this tool. It also helps with experimenting with different elements and modifying the code to check the visual results immediately.
Taking Screenshots
If you want to take a screenshot of a webpage without some particular elements like text or images, this tool will come in handy. Find the HTML code for the element you want to remove and delete that code. That element will get removed from your webpage view instantly, and you can take a screenshot.
Website Debugging

Another common situation when this tool is used is to identify a website issue or error. It enables you to examine the HTML, CSS, and JSS code. Thus, you can find out which elements are not working properly or getting displayed incorrectly.
Learning About Web Development
If you are learning about web development, Inspect Elements is a must-have tool for you. It provides you valuable insights into elements behind a particular website to understand and learn implemented features and the overall webpage architecture.
Testing Accessibility
You may also use the Inspect Element tool on your web browser to evaluate the website's accessibility. Using it, you can ensure accurate semantic markup and verify the accessibility attributes. Moreover, it also enables you to test the website using screen readers or other technologies.
Extracting Assets
If you want to quickly extract certain content or assets from a webpage, use this tool. It allows you to find original URLs of different media elements, like images and videos. Additionally, you can use it to understand how certain data is loaded.
Benefits of Inspecting Elements on Different Web Browsers

Understanding Website Structure
This tool offers a visual representation of a website's structure through HTML markup. Thus, you can identify nested elements and find out how the elements interact. It not only helps you understand the overall architecture but lets you build similar structures.
Troubleshooting
Whenever developers need to identify issues related to layout, responsive design, JavaScript errors, and performance, they use Inspect Elements tool. It also enables them to ensure cross-browser compatibility of a website.
Analyzing CSS Styling
You can use this tool to analyze the CSS styling and understand aspects like font choices, colors, and layout properties. This knowledge of visual appearance helps developers resolve layout inconsistencies and ensure persistent branding.
Testing
Inspecting elements is also beneficial for website accessibility and compatibility assessment. It allows you to inspect HTML attributes, ARIA roles, and other styles to ensure that everyone can access the web content without difficulty.
Performing Live Experiments
Real-time experimenting and prototyping are additional benefits of using Inspect Elements tool. You can directly modify the elements to check the changes on the webpage. Those in need of quick testing and fine-tuning of website design use it for efficient development.
Learning
Above all, Inspect Elements is the perfect tool to learn from the existing websites and get inspired for your own project. It helps you analyze the website structure and layout. Use this knowledge to collaborate and make continuous improvements.
Things That Can be Done by Inspect Elements

- It helps you perform live editing in the CSS panel and view the changes in real-time.
- It lets you test different website layouts without re-uploading the altered HTML file.
- Inspect Elements tool also enables you to check for any broken code for website maintenance.
- This tool can be used for tweaking page elements without making changes to the original HTML file.
Step By Step Methods to Inspect Elements on Google Chrome
Method 1: Using Inspect Command of the Context Menu
This is the most common method of inspecting elements of a webpage on Chrome.
- Open the webpage you want to inspect on Google Chrome.
- Hover your cursor over the text, image, video, or any other element.
- Now, right-click to get the context menu.
- Click on Inspect option located at the bottom of the menu.
- The HTML code will open, highlighting the code for that particular element.
Method 2: Using the Keyboard Shortcut
Using this method, you can open the HTML code of the entire webpage. However, directly opening the code of a definite element is not available with it.
- Make sure you have the preferred website or webpage open in Chrome.
- Press Ctrl Shift I keys together on your keyboard.
- The Console drawer will open with the HTML code.
Method 3: Using Function Key

This method is another easy one as it needs only one keystroke. Just open the webpage and press the F12 key to open the HTML code for it. Toggle it to open and close the Inspect Elements tool.
Method 4: Using Chrome Menu
You can also access the Developer tool from the Chrome menu and check the elements of a website.
- Open any webpage on Google Chrome.
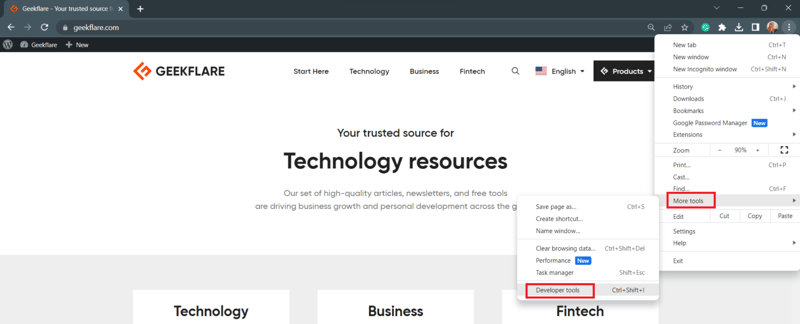
- Click on the three dots icon in the top-right corner.

- As the Chrome menu opens, hover over the More tools option.
- Slowly move your cursor to the Developer Tool option on the submenu.

- Inspect Elements page will open.
Note: If you use Microsoft Edge, you can follow the same methods to check the webpage elements.
Step By Step Methods to Inspect Elements on Mozilla Firefox
Method 1: Using Inspect Command on Firefox
Firefox users can check the code behind any HTML webpage element using this approach.
- First, you open the website on your Firefox.
- Right-click while putting the cursor on the element you want to inspect.
- A menu will appear on which you need to click on Inspect option or press the Q key.
- Both will make the Inspect Elements tool appear on the screen.
Method 2: Using Function Key
Similar to Chrome, Firefox also displays Inspect Element tool when you press the F12 key. To close the tool, you need to press that key again.

Method 3: Using Firefox Menu
Firefox also has a Developer tool using which you can inspect the element of any webpage.
- While on a webpage, click on the hamburger icon on the right corner of the menu bar.
- When the menu opens, click on the More tools option.
- Click on Web Developer Tools under Browser Tools section.
- This will open the HTML code on your screen.
Method 4: Using the Keyboard Shortcut
Just like Chrome, Firefox also has a keyboard shortcut for Inspect Elements tool.
- Open any webpage on Firefox.
- Press Ctrl Shift C on your Windows keyboard.
- You will be able to see the complete HTML code of that webpage.
Conclusion
Inspect Elements is a beneficial tool not only for the developers but also for anyone who wants to modify the website design or experiment with the webpage look. Here, we have explored the benefits and use cases of Inspect Element tool.
The top methods to inspect elements in popular web browsers are also mentioned here. So, if you want to inspect the HTML elements of a web page for professional or fun use, you can try any of the approaches.
-
 CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-07-13
CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-07-13 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-13
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-13 -
 MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-13
MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-13 -
 How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-13
How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-13 -
 How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-07-13
How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-07-13 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-13
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-13 -
 Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-13
Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-13 -
 Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-07-13
Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-07-13 -
 How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-07-13
How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-07-13 -
 Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-13
Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-13 -
 Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-13
Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-13 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-13
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-13 -
 How to efficiently detect empty arrays in PHP?Checking Array Emptiness in PHPAn empty array can be determined in PHP through various approaches. If the need is to verify the presence of any array ...Programming Posted on 2025-07-13
How to efficiently detect empty arrays in PHP?Checking Array Emptiness in PHPAn empty array can be determined in PHP through various approaches. If the need is to verify the presence of any array ...Programming Posted on 2025-07-13 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-13
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-13 -
 Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-13
Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-13
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























