Implementing Smooth Scrolling for a Better User Experience.
Smooth scrolling is a modern micro-animation feature that enhances user experience by allowing easy navigation between sections of a page. Instead of jumping to sections instantly, smooth scrolling creates a fluid, engaging transition. It's an awesome way to keep users engaged without overwhelming them with abrupt jumps.
In this article, we'll explore two ways to implement smooth scrolling:
- Using CSS
- Using JavaScript
Let's first dive into using CSS for smooth scrolling.
Why CSS for Smooth Scrolling?
CSS is the simplest and most preferred method to achieve smooth scrolling. It's efficient for page performance since no extra JavaScript is loaded, making it faster and lighter. Let's go ahead and implement this in our project.
Step 1: Creating the Navigation Bar
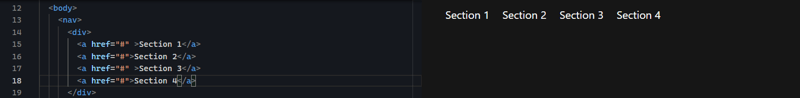
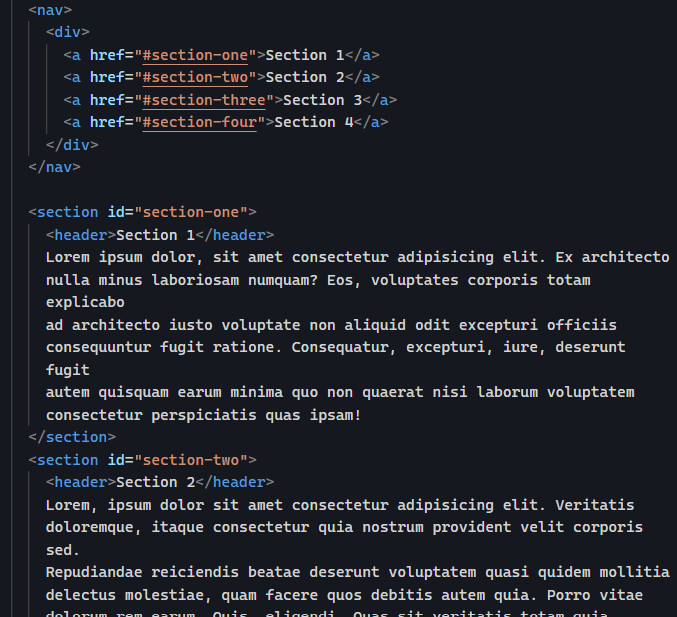
First, let's create a simple navigation bar that holds our navigation links. These links will take users to specific sections on the page.

Make sure the navigation links are anchor tags, as they allow us to easily jump to specific sections of the page.
Step 2: Creating Sections
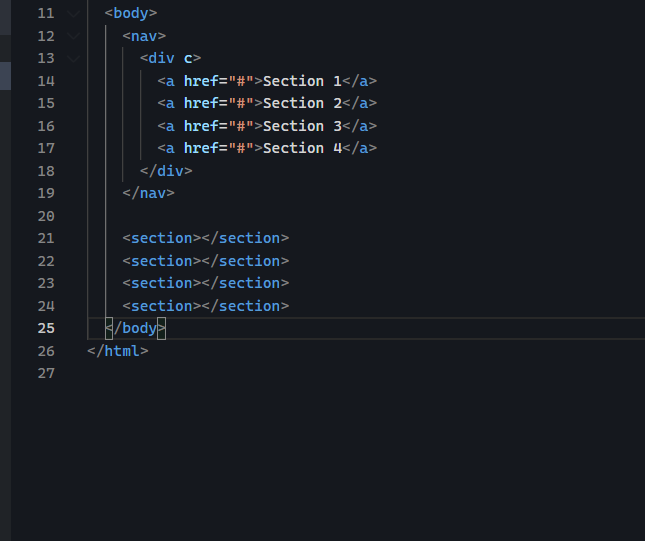
Now that we have our navigation links, let's create the corresponding sections.

We've created sections for each nav link.
Step 3: Adding Scrollable Content
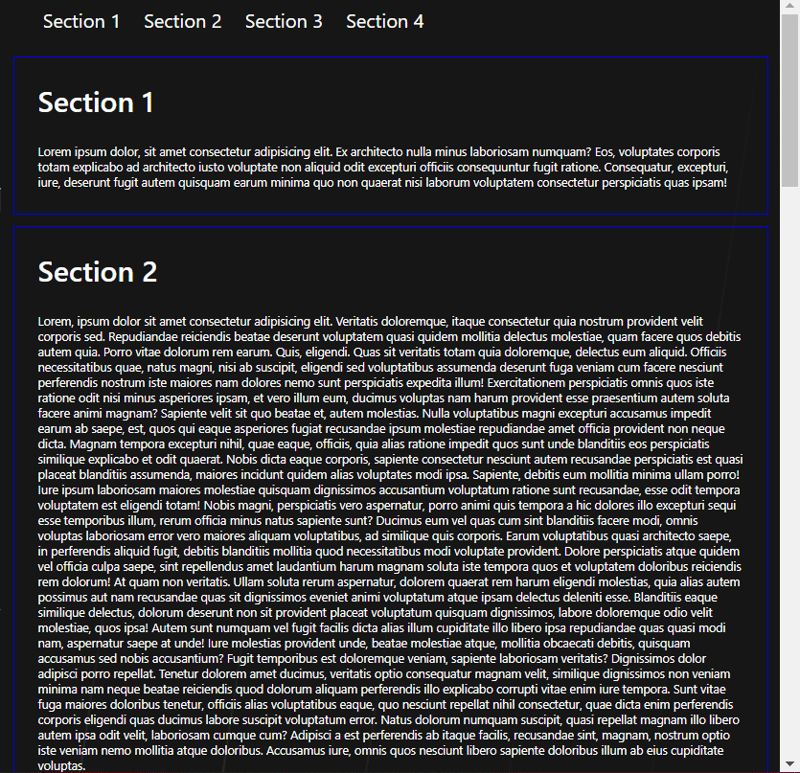
For smooth scrolling to work, your page needs enough content to scroll. Let’s add some dummy text to make the page scrollable.

Finally we have enough content to make our page scrollable.
Step 4: Linking Navigation to Sections
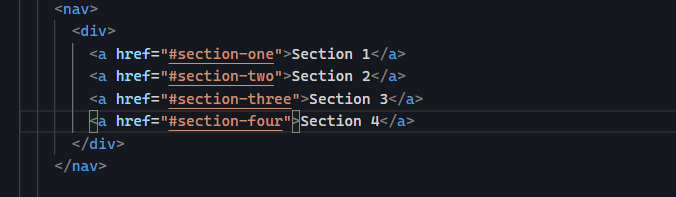
We’ll use the href attribute of the anchor tag to reference the sections we want to scroll to. Simply add a # followed by the corresponding section ID.

So what we are basically doing from the image above is using the href attribute to reference the section we want our nav links to go to.
Step 5: Assign the appropriate identifier(id) to the appropriate section

So what we have done now is simply assigning each link to it's appropriate section with the href attribute and Ids. Therefore nav link with a href of #section-one would be matched with a section of id section-one
Now when we click on the nav link we are taken to the section.
But there is a something we noticed, it is not smooth, the page jumps to the section which is not a great experience.
Step 6: Adding Smooth Scroll with CSS
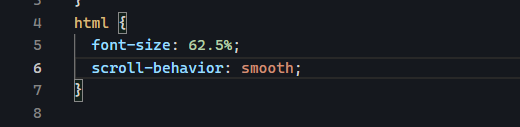
To enable smooth scrolling, add a single CSS property to the html element.

When we add the scroll-behavior property to our html, we can witness the smooth scrolling effect when our nav link is clicked.
How It Works
Under the hood, the href attribute in the anchor tag is traditionally used for navigation to external pages or URLs. However, when paired with a # followed by a section ID, the anchor tag "looks" within the current page and scrolls to the corresponding section. By adding the scroll-behavior: smooth; CSS property, we create a fluid transition between sections, enhancing the overall user experience.
The other way we can achieve smooth scrolling is using JAVASCRIPT to handle it.
We can also achieve this in just a few steps:
NB: Each section would still have the assigned id like before.
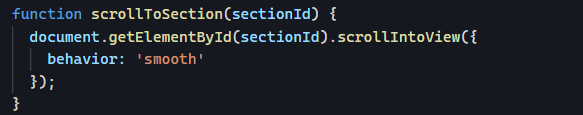
Step 1: Create a scrollIntoView function
We can create a function in javascript that would use the scrollIntoView method to achieve the same result. Like so:

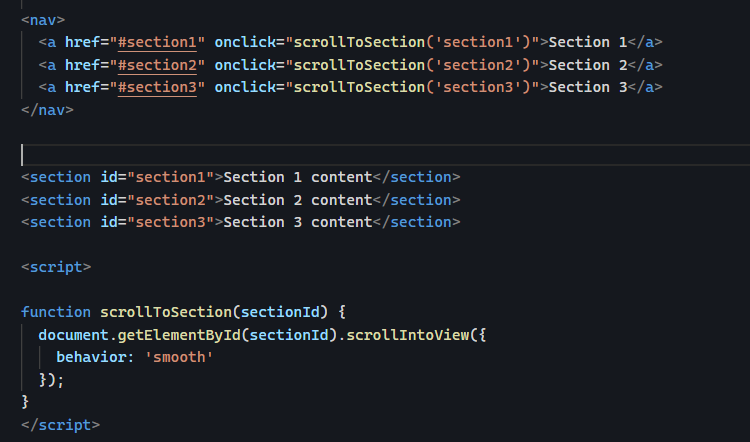
Step 2: Embed function when link is clicked
we will embed the scrollIntoView function within the event listener attached to each navigation link. This way, when a link is clicked, the page smoothly scrolls to the referenced section.

This can also be refactored depending on the framework you are using for development.
This are two simple ways we can achieve smooth scrolling when building Intuitive webpages.
Leave a comment if you have a question or a feedback.
-
 Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-10
Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-10 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-10
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-10 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-07-10
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-07-10 -
 How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-07-10
How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-07-10 -
 Can CSS locate HTML elements based on any attribute value?Targeting HTML Elements with Any Attribute Value in CSSIn CSS, it is possible to target elements based on specific attributes, as illustrated in the e...Programming Posted on 2025-07-10
Can CSS locate HTML elements based on any attribute value?Targeting HTML Elements with Any Attribute Value in CSSIn CSS, it is possible to target elements based on specific attributes, as illustrated in the e...Programming Posted on 2025-07-10 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-10
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-10 -
 How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-07-10
How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-07-10 -
 How to dynamically discover export package types in Go language?Finding Exported Package Types DynamicallyIn contrast to the limited type discovery capabilities in the reflect package, this article explores alterna...Programming Posted on 2025-07-10
How to dynamically discover export package types in Go language?Finding Exported Package Types DynamicallyIn contrast to the limited type discovery capabilities in the reflect package, this article explores alterna...Programming Posted on 2025-07-10 -
 MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-10
MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-10 -
 Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-07-10
Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-07-10 -
 How to deal with sliced memory in Go language garbage collection?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array. When working with slices, i...Programming Posted on 2025-07-10
How to deal with sliced memory in Go language garbage collection?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array. When working with slices, i...Programming Posted on 2025-07-10 -
 How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-07-10
How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-07-10 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-07-10
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-07-10 -
 How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-07-10
How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-07-10 -
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-10
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-10
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























