How to Implement Singly Linked List in JavaScript
Hi ?, welcome back to this series on linked lists. In our last article, we learned about the basics of linked lists, including their definition, terminologies, its difference with arrays, and the types of linked lists. I promised we'd dive deeper into the implementation of linked lists, so let's get started.

Course Outline
- Introduction
-
Implementing Singly Linked Lists
- Creating new Node
- Insert at the Beginning
- Insert at the End
- Delete a Node
- Search for a Node
- Traverse the List
- Conclusion
Introduction
As we've learned in the previous article, Linked Lists are fundamental data structures in the world of programming. They consist of nodes, where each node contains data and a reference (or link) to the next node (in a singly linked list) or both the next and previous nodes (in a doubly linked list) in the sequence. Unlike arrays, linked lists do not store elements in contiguous memory locations, allowing for efficient insertions and deletions.
Understanding the concept of a linked list is crucial for mastering data structures and algorithms. In this article, we'll dive deeper into the implementation of linked lists, starting with the basics of a singly linked list.
Implementing Singly Linked Lists
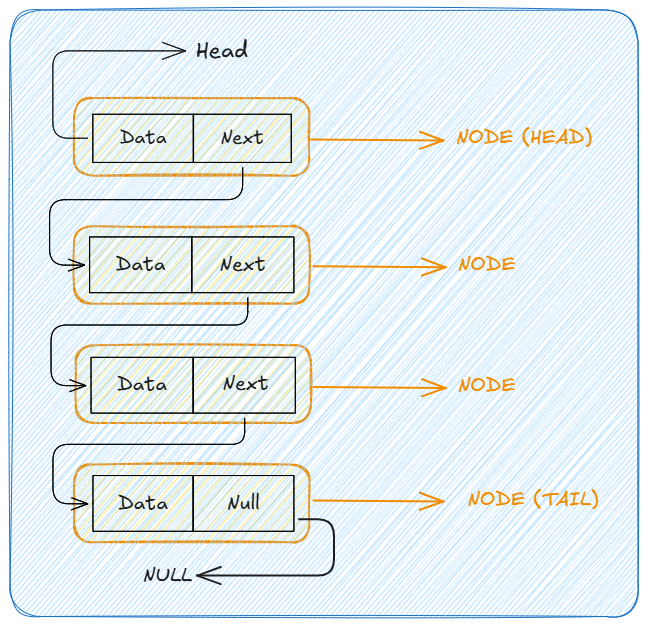
A Singly Linked List is the simplest type of linked list, where each node points to the next node in the sequence. Just like in the image below.

Now, it's time to start implementing our singly linked list basics operations. Shall we?
Creating new Node
Let's start by creating a new Node class. The Node class will have a constructor that takes in the data for the node and a next pointer which is initially set to null.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
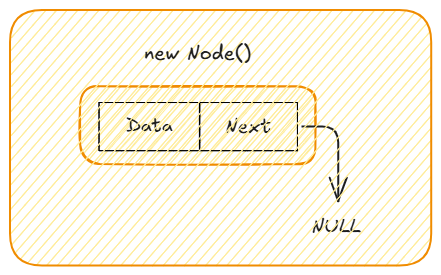
This newly created Node class (which represents a node in the linked list) can be visualized as below.

Before we proceed, let's create a new instance of our SinglyLinkedList class that will hold our linked list operations.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
Insert at the Beginning
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
Explanation: Inserting at the beginning is like someone new joining the line at the front. They become the new first person, linking to the previous first.
Insert at the End
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
Explanation: Inserting at the end is like someone joining the line at the very end. We need to walk to the end to find the last person, then link them to the new person.
Delete a Node
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
Explanation: Deleting a node is like someone in the middle of the line deciding to leave. We find that person and connect the one before them to the one after them.
Search for a Node
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
Explanation: Searching for a node is like trying to find a specific person in the line. We start at the front and ask each person until we find them or reach the end.
Traverse the List
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
Explanation: Traversing is like walking down the line and greeting each person. We start at the front and keep moving until we reach the end.
Conclusion
In this article, we've learned about the basics operations of linked lists and how to implement them in JavaScript. In the next article, we'll be learning about Doubly Linked Lists.
Remember, mastering linked lists requires practice. Continue solving problems and implementing these data structures in various scenarios.
Stay Updated and Connected
To ensure you don't miss any part of this series and to connect with me for more in-depth discussions on Software Development (Web, Server, Mobile or Scraping / Automation), data structures and algorithms, and other exciting tech topics, follow me on:
- GitHub
- X (Twitter)
Stay tuned and happy coding ???
-
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-01
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-01 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-01
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-01 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-01
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-01 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-07-01
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-07-01 -
 How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-07-01
How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-07-01 -
 How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-01
How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-01 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-07-01
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-07-01 -
 How to dynamically discover export package types in Go language?Finding Exported Package Types DynamicallyIn contrast to the limited type discovery capabilities in the reflect package, this article explores alterna...Programming Posted on 2025-07-01
How to dynamically discover export package types in Go language?Finding Exported Package Types DynamicallyIn contrast to the limited type discovery capabilities in the reflect package, this article explores alterna...Programming Posted on 2025-07-01 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-07-01
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-07-01 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-01
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-01 -
 FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-01
FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-01 -
 Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-01
Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-01 -
 How to deal with sliced memory in Go language garbage collection?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array. When working with slices, i...Programming Posted on 2025-07-01
How to deal with sliced memory in Go language garbage collection?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array. When working with slices, i...Programming Posted on 2025-07-01 -
 How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-01
How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-01 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-01
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-01
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























