How to implement push notifications in React Native (Android)
Ever thought about the notifications we receive from the apps we installed? or How is Swiggy or Zomato provoking us to order food at 3 AM with their creative notifications? ?
Let's dive deep into the concept of notifications!
What are notifications?
A notification is a message or alert sent by an app to inform users about updates, events, or actions, typically delivered outside the app's interface.
Now there can be two types of notifications as shown below -

Push Notification
Push notifications are messages or alerts sent from a server to an app when the app is not actively running in the foreground. They are primarily used to keep users engaged by sending updates, reminders, or personalized content. Push notifications are delivered through operating system services like Apple Push Notification Service (APNs) for iOS or Firebase Cloud Messaging (FCM) for Android.
How push notification works:
- Registration: When the app is installed or first opened, the app requests a unique device token from the OS's push notification service (APNs or FCM).
- Server Communication: The app sends this token to the app's backend server, which stores it for future use.
- Sending Notifications: The server sends a notification payload (containing title, message, action buttons, etc.) to the push notification service (APNs/FCM) with the device token.
- Delivery: The push notification service delivers the message to the respective device, even if the app is not running.
In-App Notification
In-app notifications are messages or alerts displayed to users while they are actively using the app. Unlike push notifications, these do not require server intervention and are triggered within the app itself, usually as a result of user actions or app events.
How in-app notification works:
- Event Trigger: When a specific event occurs inside the app (like a user reaching a milestone or a feature needing attention), the app can trigger an in-app notification.
- Display: The notification is shown as a banner, modal, or pop-up within the app's UI, guiding the user or informing them about the event.
- Custom Logic: In-app notifications are handled directly by the app’s code and can be shown dynamically based on the app’s internal state or logic.
Implementation in React Native android app:
Now that we know about notifications and their types, it's time to implement the feature in your very own react native app. This guide is for implementing only push notification in React native android app only, if you want for iOS or in-app notification, write down a comment and I will post that for sure!
To get started we will be using a third-party service called OneSignal. I recently came across this platform and was shocked by the services they offer.
About OneSignal:

OneSignal is a push notification service that enables app developers to send targeted notifications to users across various platforms, including mobile apps, websites, and email. It supports push, in-app, and web notifications, providing features like segmentation, automation, A/B testing, and real-time analytics. OneSignal is widely used for improving user engagement and retention by offering an easy-to-integrate solution for sending personalized messages. Their free tier consists of 10,000/month Free Email Sends, Unlimited Mobile Push Sends, Journeys Workflows, GDPR Compliant, A/B Testing
Going back to the guide, since we already know that push notifications require server-side handling via FCM (Firebase Cloud Messaging) hence there are a few steps to follow:
-
Set up firebase project (ignore first two steps if you already have firebase project):
- Go to firebase console and log in to your account.
- Create a project from here and follow the steps

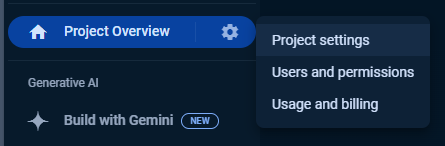
- Once your project is created go to project settings from the sidebar

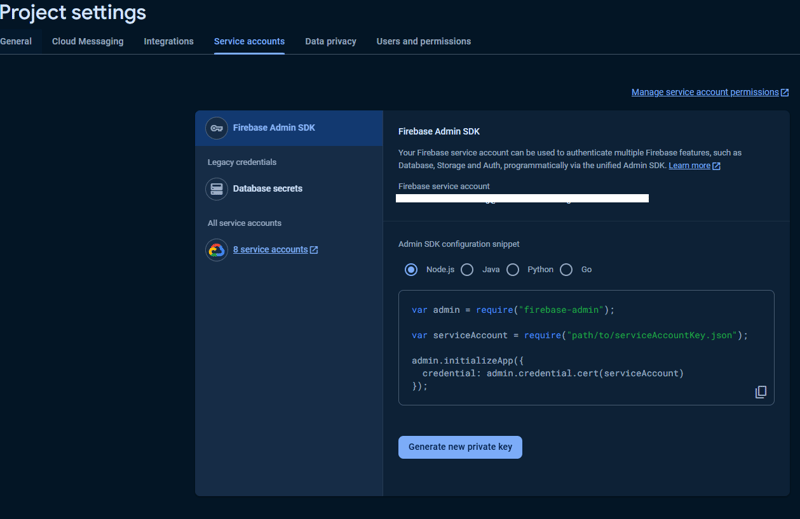
- Navigate to service accounts from the bar and it should look like this

- Click on Generate new private key and this will download a json file, carefully store it somewhere safe, we will be needing this while setting up OneSignal.
-
Set up OneSignal
- Go to OneSignal and create an account.
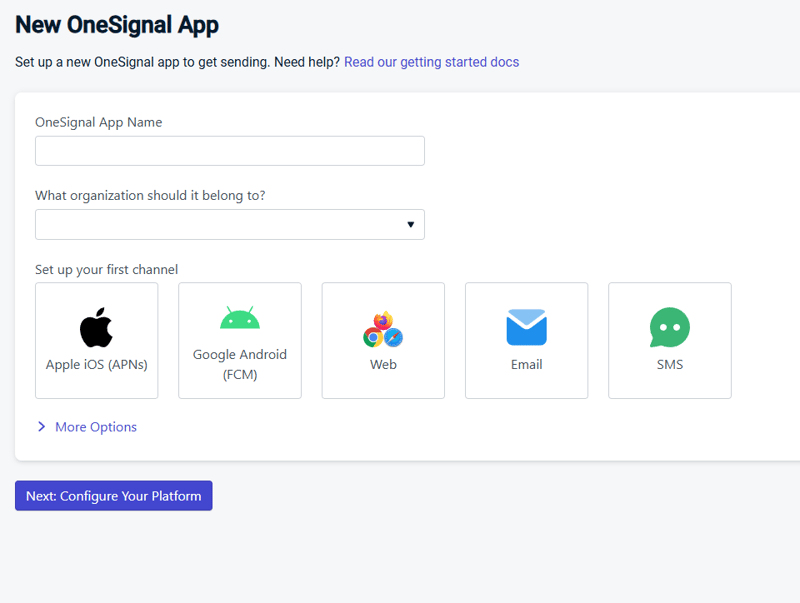
- After creating an account go through the setup steps and create an organization and now, you'll see a page for adding apps.
- In this page give your app name and select Google Android (FCM) for our case.
 and click on Configure Your Platform
and click on Configure Your Platform
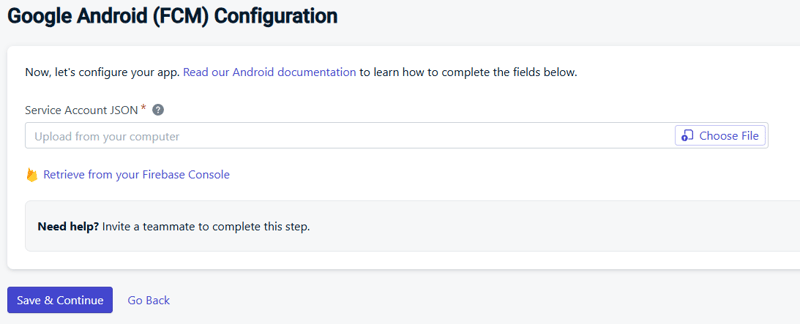
- Now you will be redirected to this page where we'll be using the service account json file downloaded during firebase configuration
 Upload the json and then Save & Continue
Upload the json and then Save & Continue
- On the next page select React Native/Expo as target SDK and then Save & Continue again
- In the next screen you'll get your App ID, this is a confidential id and using this id anyone can trigger notification in your app, so be careful with this secret.
We are done with the setup in firebase and OneSignal, now the only task left is some Coffee with Code
Add OneSignal to your app and configure it
- Step 1: Add OneSignal to your app by running this command first
npm i react-native-onesignal
- Step 2: In your index.js or App.tsx or App.js whichever is the root of your project, import OneSignal
import { OneSignal } from 'react-native-onesignal';
and you have add this code snippet to initialise OneSignal
OneSignal.initialize('YOUR_APP_ID');
You can wrap this inside a useEffect hook for seamless integration and connectivity with OneSignal.
This will initialize the device with an unique ID on for OneSignal and you can check that in the subscriptions in the sidebar. Every device that gets initialized will be identified with this unique OneSignal ID and you can set it manually also if you have users with their own unique id's already by using this code snippet:
OneSignal.login(userId)
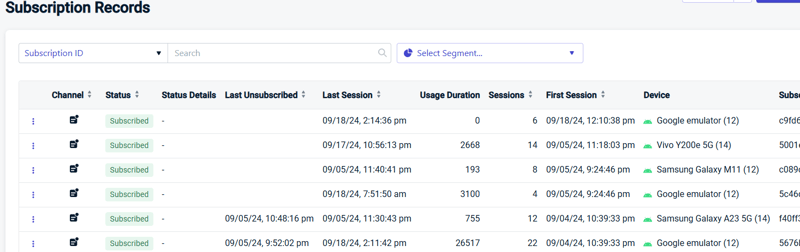
Once the user is successfully subscribed, it will show in the dashboard like this

Now you might come across some issues with OneSignal not being properly used or some critical errors so here is a part that you can follow which helped me resolve those issues.
- Step 3: Inside your android\app\build.gradle add this code snippet
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- Step 4: In android for providing necessary permissions for push notifications, in android\app\src\main\AndroidManifest.xml add
right before the application tag. The INTERNET permission is optional however since it might be enabled by default.
Boom? All the steps are covered for implementing push notifications, and you can send a test notification from the OneSignal dashboard itself.
Try out yourself and if any doubt you can comment below. Follow for more detailed guides!
References:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
Happy coding!??
-
 Why do I get the \\"No 'Access-Control-Allow-Origin' Header\\" error?Understanding the "No 'Access-Control-Allow-Origin' Header" ErrorWhen encountering an error message like "No 'Access-Contro...Programming Posted on 2025-04-30
Why do I get the \\"No 'Access-Control-Allow-Origin' Header\\" error?Understanding the "No 'Access-Control-Allow-Origin' Header" ErrorWhen encountering an error message like "No 'Access-Contro...Programming Posted on 2025-04-30 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-30
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-30 -
 How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-30
How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-30 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-30
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-30 -
 CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-30
CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-30 -
 When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-04-30
When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-04-30 -
 Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-30
Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-30 -
 How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-30
How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-30 -
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-04-30
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-04-30 -
 Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-04-30
Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-04-30 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-30
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-30 -
 How does DOM attribute change trigger an event?Attribute Change Event HandlingIs it possible to activate an event when a DOM attribute changes? For instance, when the source of an image or the inne...Programming Posted on 2025-04-30
How does DOM attribute change trigger an event?Attribute Change Event HandlingIs it possible to activate an event when a DOM attribute changes? For instance, when the source of an image or the inne...Programming Posted on 2025-04-30 -
 How to add axes and tags to PNG files in Java?How to Annotate a PNG File with Axes and Labels in JavaAdding axes and labels to an existing PNG image can be challenging. Rather than attempting modi...Programming Posted on 2025-04-30
How to add axes and tags to PNG files in Java?How to Annotate a PNG File with Axes and Labels in JavaAdding axes and labels to an existing PNG image can be challenging. Rather than attempting modi...Programming Posted on 2025-04-30 -
 Ranking of the core Java questions that must be asked in interviewsThis article lists some of the most common Java questions encountered in technical interviews: Key Java Interview Questions: Explain Java's platf...Programming Posted on 2025-04-30
Ranking of the core Java questions that must be asked in interviewsThis article lists some of the most common Java questions encountered in technical interviews: Key Java Interview Questions: Explain Java's platf...Programming Posted on 2025-04-30 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-30
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-30
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























