How HTML, CSS, and JavaScript Work
What is HTML?
HTML is short for HyperText Markup Language. I know it is a mouthful but basically, we use HTML to define the structure or building blocks of our web pages.
What is CSS?
CSS is short for Cascading Style Sheets. We use it for styling web pages, and making them beautiful.
What is JavaScript?
JavaScript is used to add functionality to web pages. Let me give you an analogy.
Think of a building.

A building in the real world is like a web page on the internet. It has a skeleton or structure – the framing and foundation of the building (HTML).
It can have pretty walls, windows, and tiles as well that finish it out and make it look nice (CSS).

And it can have certain functionality, like being a home, a hospital, or a supermarket (JavaScript).

For example, when we press the elevator button, it comes to pick us up. JavaScript would enable this in our analogy.
A Real Example
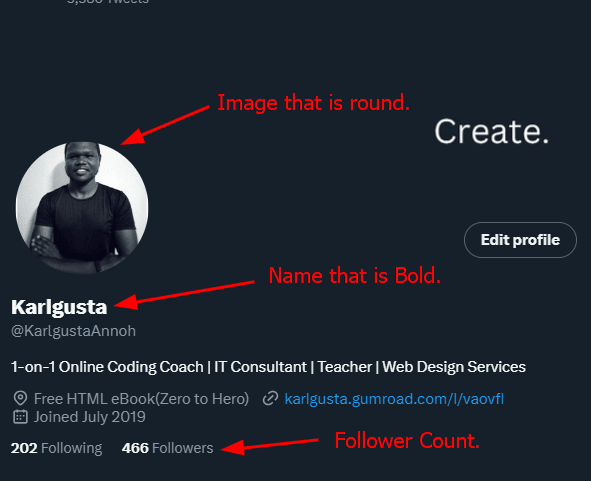
Here is a real example. Let's say you want to build a website like Twitter. For the profile, you want to have a layout like this:

First, we use HTML to define the building blocks of this layout. What are this building blocks here?
- An image.
- Some text indicating the user's Twitter handle (for example, @KarlgustaAnnoh).
- Another block of text containing the message (Teaching coding through stories...).
- Buttons/icons for editing the profile, Location, link, and date.
- Follower count.
We use HTML to add these building blocks to our web page.
Then, we use CSS to give it visual appeal. For example, with CSS, we can make the text bold (like the name), we can make our image round. We can also change the color of the location, link, and date icons, and define their looks when we hover over them.
So, CSS is all about the visual effects. With CSS, we can also create beautiful animations.
Now, most web pages this days are interractive. They respond to our actions like clicks, and scrolls. This is where JavaScript comes in. With JavaScript, we can add functionality or behaviour to our web pages. For example, we can click a button to follow a person.
So, JavaScript is a programming language, while HTML (Markup Language), and CSS (Styling language) are technically not. This means we cannot use them to tell computers what to do. We use them to define the building blocks of our web pages, and style them.
Every web page that you have seen on the internet is built with these three languages. So, the better you learn and understand them and their features, the better you will be at frontend development.
See you on the next one!
P.S. This is my new series. If you are new to coding, and would like some help learning to code, check out The 2 Hour Web Developer.
-
 Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-14
Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-14 -
 How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-14
How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-14 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-14
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-07-14 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-14
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-14 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-14
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-14 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-07-14
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-07-14 -
 How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-14
How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-14 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-14
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-14 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-14
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-14 -
 Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-14
Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-14 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-07-14
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-07-14 -
 How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-07-14
How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-07-14 -
 How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-14
How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-14 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-07-14
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-07-14 -
 Tips for finding element position in Java arrayRetrieving Element Position in Java ArraysWithin Java's Arrays class, there is no direct "indexOf" method to determine the position of a...Programming Posted on 2025-07-14
Tips for finding element position in Java arrayRetrieving Element Position in Java ArraysWithin Java's Arrays class, there is no direct "indexOf" method to determine the position of a...Programming Posted on 2025-07-14
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























