Framer Motion | Introduction - Part 1
Why ?
Framer Motion is a library that allows you to easily animate in React applications. Used to add animation effects such as transitions and drags.
Created by Who?
Created by Framer company. Framer is a company that specifically develops user interface (UI) design and prototyping tools.
How to Install?
Framer supports React 18 and above. To install via npm, run the following command.
npm install framer-motion
Framer motion library does not have any dependencies and you can start applying it with a single package.


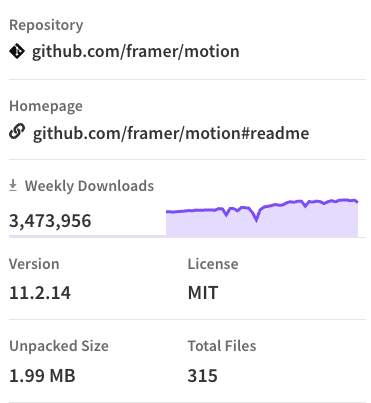
Framer motion has shown that it has received serious appreciation from its users, with approximately 3.4 million weekly downloads on npm and 22700 stars on Github, as of today (10.07.2024).
Use
In the component you want, you can import the motion object from the framer-motion library and add a motion component to any html or svg element. .
import { motion } from "framer-motion";
export default function App() {
return
-
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-02
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-02 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-02
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-02 -
 How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-02
How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-02 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-02
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-02 -
 How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-04-02
How to Correctly Use LIKE Queries with PDO Parameters?Using LIKE Queries in PDOWhen trying to implement LIKE queries in PDO, you may encounter issues like the one described in the query below:$query = &qu...Programming Posted on 2025-04-02 -
 Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-02
Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-02 -
 How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-02
How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-02 -
 How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-04-02
How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-04-02 -
 How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-02
How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-02 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-02
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-02 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-02
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-02 -
 How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-02
How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-02 -
 Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-02
Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-02 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-02
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-02 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-02
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-02
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























