Fixing the overflow hidden for dropdowns/tooltips etc
Have you ever tried to create a dropdown for your button, select but then getting blocked by overflow hidden?
Then what do you do, well then you reach for javascript to throw the element to the root of the DOM and then position the element based on the trigger elements rect, recalulating everytime layout changes, scrolling og resize window happens, not very effective.
I wanna start by saying it dosn't have full support yet, but there is a polyfill to solve that for now.
The two main features we're gonna rely on are
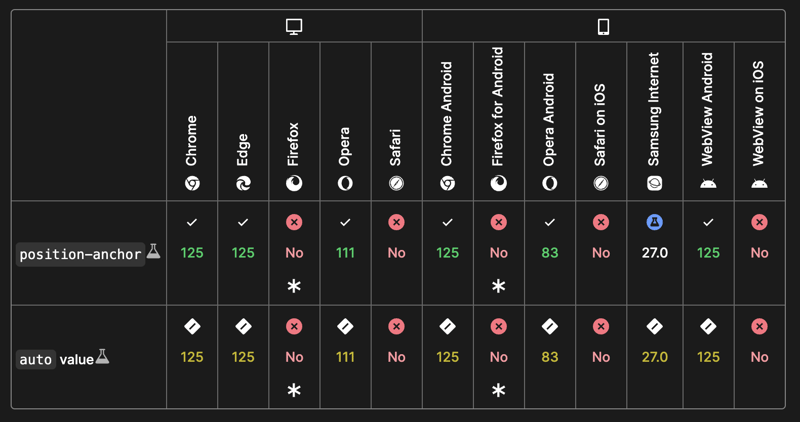
anchor-positioning

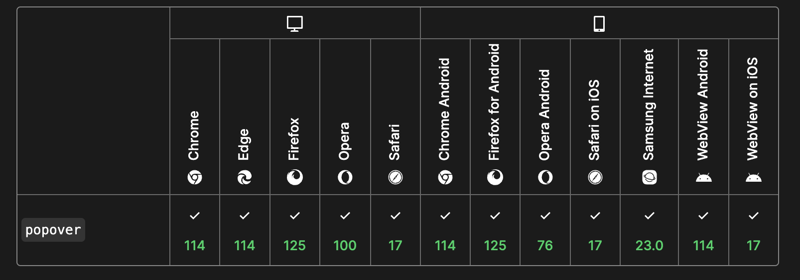
popovers

So my initial idea came when I saw the dialog are sent to the root but with DOM layer. I stumpled across the popover api where you basically get the same logic but just acts slightly different.
I also remember seeing a post about anchoring an element to a thumb on a range slider.
Then i thought basically what you wanna do for any dropdown/tooltip etc that needs to break overflow hidden if you mix the two you didn't need all the excessive javascript.
So here is a working demo in the browsers that support it
- Chrome, Edge v125
- Opera v111
- Chrome for Andriod, Andriod browser v129
Okay so what if you wanna use it today. Well there is a polyfill for that that we can use.
The oddbird/css-anchor-positioning polyfill
Which has great Browser Support
- Firefox 54
- Chrome 51
- Edge 79
- Safari 10
Try visiting a browser not mentioned in the non polyfill example and this example below works, I have personally tested the latest versions of safari and firefox
This means that yes in most browsers we're going to have the extra computed overhead but its easy to use and toggle off when we have sufficient compatability.
There is one caviat to this approach and that is that the polyfill is ~92kb in size so that will have impact on load, but you could lazy load it after the application/website is done doing anything important
-
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08 -
 Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08
Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08 -
 FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-08
FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-07-08 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-08
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-07-08 -
 How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-08
How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-08 -
 Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-07-08
Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-07-08 -
 Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-08
Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-08 -
 Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08
Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08 -
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-08
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-08 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-08
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-07-08 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-08
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-08 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-08
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-08 -
 Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-08
Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-07-08 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-08
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-08 -
 How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08
How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























