Less known but useful features of CSS
CSS has some lesser known but useful features. We will examine a few of them.
1. Css scroll-snap-type Property and scroll-snap-stop Proprety
scroll-snap-stop
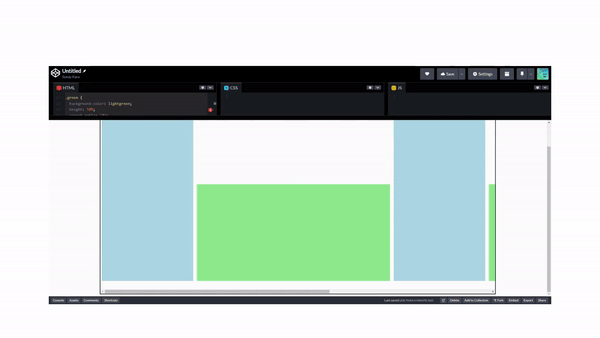
When this property is set for each child element under the parent element, when you fast scroll the screen, the next element is prevented from passing while fast scrolling with a trackpad or touch screen.
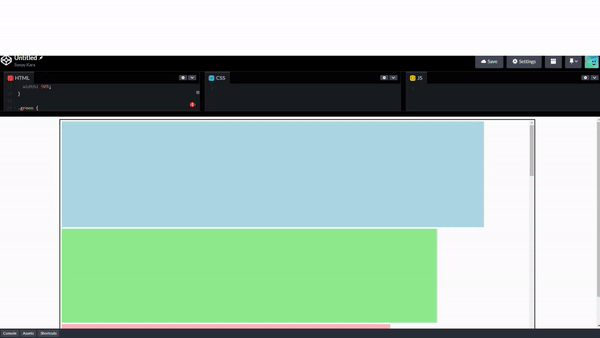
Gif :

Example :
Value :
Normal : It is the default value. Scroll is the default behavior
Always : After fast swipe with touchpad or touch screen, scrolling stops and the next element snaps into focus.
scroll-snap-type property
Drag the slider horizontally, release it and you will see the effect.
The effect occurs when you click on a box, then navigate using the left and right arrow keys
Gif :

Example :
Value :
None : This is default value
X : The effect is set on the x-axis
Y : The effect is set on the y-axis
Both : The effect is set on the x-axis and y-axis
Mandatory : After the scroll is finished, the scroll automatically moves to the capture point
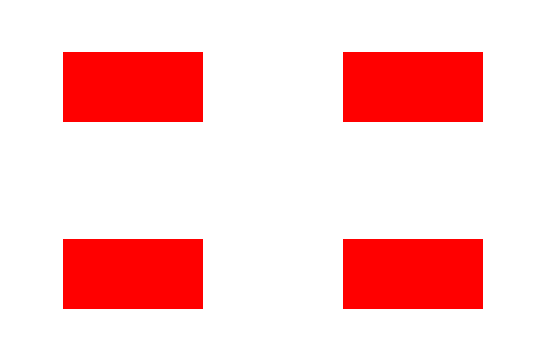
2. Css place-items Property
The value set for the place-items property will be applied to both the align-items and justify-items properties.
Example :

Value :
Start : Align items at the start of the grid cell
End : Align items at the end of the grid cell
Center : Align items to the center of the grid cell
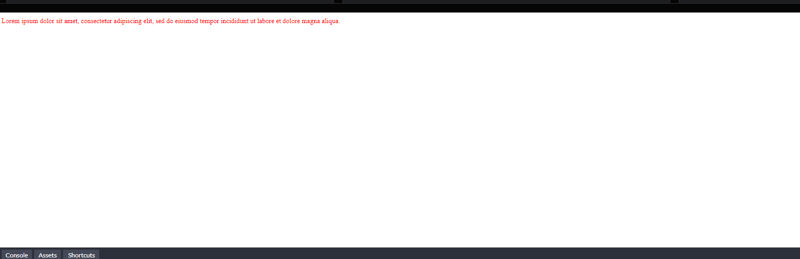
3. Css all Property
Changes all properties applied to the element or its parent to their initial values
Example :

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Value :
- Unset :Changes all the properties applied to the element or the element's parent to their parent value if they are inheritable or to their initial value if not
4. Css user-select Property
Prevents users from selecting texts
Example:
The text of this div element cannot be selected.
5. Css caret-color Property
Changes the color of the cursor (caret) in text entry fields.
6. Css text-decoration-skip-ink Property
The text-decoration-skip-ink CSS property specifies how overline and underline are drawn when passing over glyph over lines and underlines.
Value :
- None:
Example :

text-decoration-skip-ink: none;
- Auto:
Example :

text-decoration-skip-ink: auto;
7. CSS pointer-events Property
The pointer-events property defines whether or not an element reacts to pointer events.
Example :
Value:
None : Default
Auto: The element does not react to pointer events
Conclusion
We examined the little-known features of CSS. We learned the features that will be useful in your applications.
-
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-11
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-11 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-11
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-11 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-11
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-11 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-11
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-11 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-11
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-11 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-11
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-11 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-11
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-11 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-10
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-10 -
 How to Write Truly Non-Blocking Functions in Node.js?Correct Way to Write a Non-Blocking Function in Node.jsThe non-blocking paradigm is crucial in Node.js for achieving high performance. However, it can...Programming Posted on 2025-03-10
How to Write Truly Non-Blocking Functions in Node.js?Correct Way to Write a Non-Blocking Function in Node.jsThe non-blocking paradigm is crucial in Node.js for achieving high performance. However, it can...Programming Posted on 2025-03-10 -
 How to Extract Text from Specific HTML Tags Using DOMDocument and XPath?Parsing HTML with PHP's DOMDocument and XPathWhen attempting to parse HTML using PHP's DOMDocument, a common issue is finding specific text wi...Programming Posted on 2025-03-10
How to Extract Text from Specific HTML Tags Using DOMDocument and XPath?Parsing HTML with PHP's DOMDocument and XPathWhen attempting to parse HTML using PHP's DOMDocument, a common issue is finding specific text wi...Programming Posted on 2025-03-10 -
![d[IA]gnosis: developing RAG applications with IRIS for Healt](/style/images/moren/moren.png) d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10
d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10 -
 Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09
Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09 -
 Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07
Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07 -
 Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07
Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07 -
 My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning











![d[IA]gnosis: developing RAG applications with IRIS for Healt](http://www.luping.net/uploads/20250309/174153458267cdb5769930b.jpg174153458267cdb57699314.png)













