The Differences Between &#Object&#, &#{}&#, and &#object&# in TypeScript
In TypeScript, when we want to define an object type, there are several concise options such as 'Object', '{}', and 'object'. What are the differences between them?
Object (uppercased)
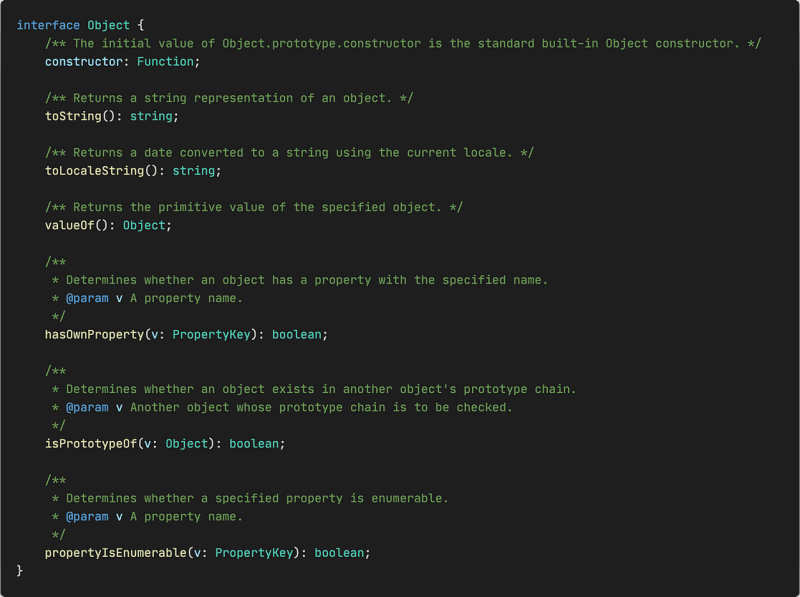
Object (uppercased) describes properties common to all JavaScipt objects. It is defined in the lib.es5.d.ts file that comes with the TypeScript library.

As you can see, it includes some common properties like toString(), valueOf(), and so on.
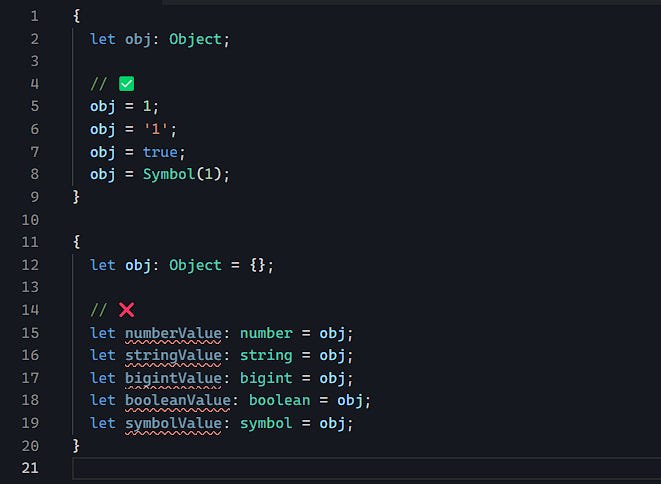
Because it emphasizes only those properties that are common to JavaScript objects. So you can assign boxable objects like string, boolean, number, bigint, symbol to it, but not the other way around.

{}
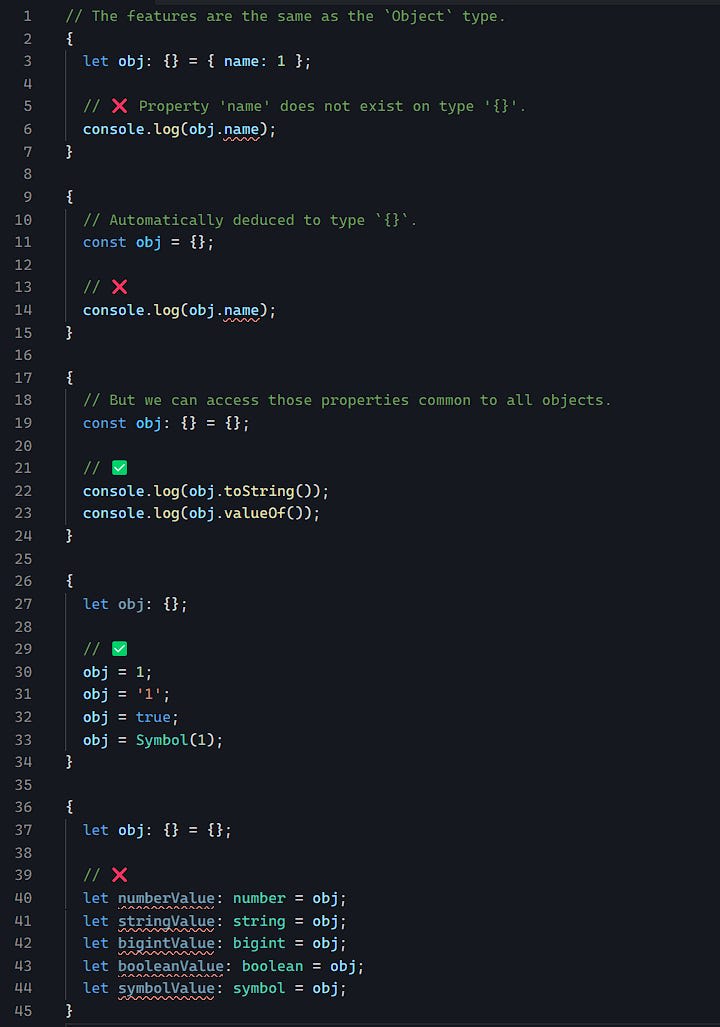
{} describes an object that has no members of its own, which means TypeScript will complain if you try to access its property members:

From the code example above, we can see that {} and Object (uppercased) have the same features. That is, it can only access those properties that are common (even if the JavaScript code logic is correct), all boxable objects can be assigned to it, etc.
This is because the {} type can access those common properties through the prototype chain, and it also has no own properties. So it behaves the same as the Object (uppercased) type. But they represent different concepts.
object (lowercased)
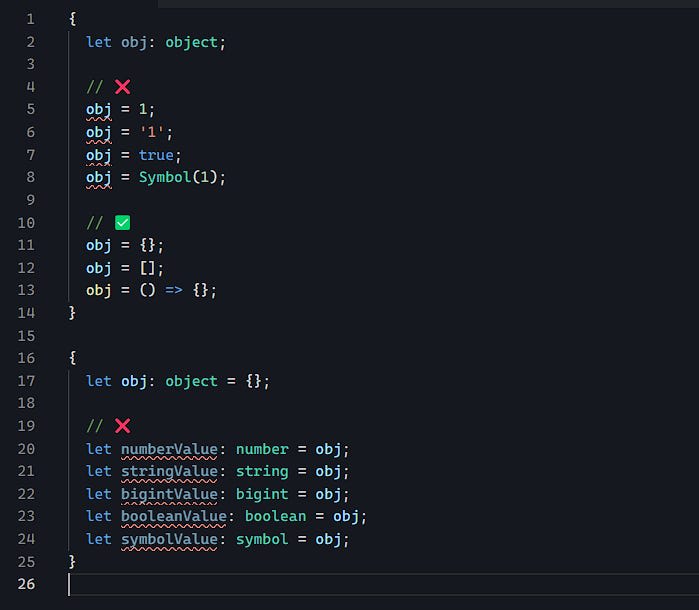
object (lowercased) means any non-primitive type, which is expressed in code like this:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
This means that all non-primitive types are not assignable to it, and vice versa.

Snack: Record
In the source code of many common libraries, we may see Record
If you find my content helpful, please consider subscribing. I send a _ weekly newsletter every Sunday _ with the latest web development updates. Thanks for your support!
-
 When Do You Need to Dereference Multiple Layers of Pointers?Multi-Level Pointer Dereferencing: When and WhyIn programming, using multiple levels of pointer dereferencing indicates a need to access data or objec...Programming Posted on 2025-02-06
When Do You Need to Dereference Multiple Layers of Pointers?Multi-Level Pointer Dereferencing: When and WhyIn programming, using multiple levels of pointer dereferencing indicates a need to access data or objec...Programming Posted on 2025-02-06 -
 Why are my NVARCHAR(MAX) values truncated to 4000 characters in SQL Server 2005?Getting Truncated Nvarchar(Max) ValuesIn SQL Server 2005, you may encounter an issue where Nvarchar(Max) values are only returning 4000 characters ins...Programming Posted on 2025-02-06
Why are my NVARCHAR(MAX) values truncated to 4000 characters in SQL Server 2005?Getting Truncated Nvarchar(Max) ValuesIn SQL Server 2005, you may encounter an issue where Nvarchar(Max) values are only returning 4000 characters ins...Programming Posted on 2025-02-06 -
 Why is Class.forName("oracle.jdbc.driver.OracleDriver") Still Used in JDBC Connections?What is the Purpose of Class.forName("oracle.jdbc.driver.OracleDriver") in JDBC Connections?When establishing a connection to an Oracle data...Programming Posted on 2025-02-06
Why is Class.forName("oracle.jdbc.driver.OracleDriver") Still Used in JDBC Connections?What is the Purpose of Class.forName("oracle.jdbc.driver.OracleDriver") in JDBC Connections?When establishing a connection to an Oracle data...Programming Posted on 2025-02-06 -
 Stay ahead in web development: latest news, tools, and insights #49weeklyfoo #49 is here: your weekly digest of all webdev news you need to know! This time you'll find 42 valuable links in 7 categories! Enjoy! ...Programming Posted on 2025-02-06
Stay ahead in web development: latest news, tools, and insights #49weeklyfoo #49 is here: your weekly digest of all webdev news you need to know! This time you'll find 42 valuable links in 7 categories! Enjoy! ...Programming Posted on 2025-02-06 -
 Should I Explicitly Close a SqlConnection Inside a Using Block?Using Keyword in SQL Connections: Close or Not?When utilizing the using keyword to wrap a SQLConnection object, a common question arises: should the c...Programming Posted on 2025-02-06
Should I Explicitly Close a SqlConnection Inside a Using Block?Using Keyword in SQL Connections: Close or Not?When utilizing the using keyword to wrap a SQLConnection object, a common question arises: should the c...Programming Posted on 2025-02-06 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-06
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-06 -
 How to Handle Flake8 Warnings When Filtering Boolean Values in SQLAlchemy?Avoiding Flake8 Warnings on Boolean Comparisons in SQLAlchemy FiltersWhen working with SQLAlchemy, it's common to use boolean comparisons in filte...Programming Posted on 2025-02-06
How to Handle Flake8 Warnings When Filtering Boolean Values in SQLAlchemy?Avoiding Flake8 Warnings on Boolean Comparisons in SQLAlchemy FiltersWhen working with SQLAlchemy, it's common to use boolean comparisons in filte...Programming Posted on 2025-02-06 -
 How to Process Hexadecimal Strings Larger Than int64?How to Handle Extraordinarily Large Hexadecimal StringsWhen working with hexadecimal strings that exceed the limits of int64, the appropriate solution...Programming Posted on 2025-02-06
How to Process Hexadecimal Strings Larger Than int64?How to Handle Extraordinarily Large Hexadecimal StringsWhen working with hexadecimal strings that exceed the limits of int64, the appropriate solution...Programming Posted on 2025-02-06 -
 How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-06
How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-06 -
 How to Debug Go Code in Visual Studio Code with Delve?Debugging Go Code in Visual Studio Code with DelveSetting up Delve debugger in Visual Studio Code for Go development requires the following steps:Prer...Programming Posted on 2025-02-06
How to Debug Go Code in Visual Studio Code with Delve?Debugging Go Code in Visual Studio Code with DelveSetting up Delve debugger in Visual Studio Code for Go development requires the following steps:Prer...Programming Posted on 2025-02-06 -
 Which MySQL Data Type Should You Choose: TEXT, BLOB, or CLOB?Data Storage Options in MySQL: TEXT vs BLOB vs CLOBWhen storing data in a MySQL database, understanding the differences between TEXT, BLOB, and CLOB d...Programming Posted on 2025-02-06
Which MySQL Data Type Should You Choose: TEXT, BLOB, or CLOB?Data Storage Options in MySQL: TEXT vs BLOB vs CLOBWhen storing data in a MySQL database, understanding the differences between TEXT, BLOB, and CLOB d...Programming Posted on 2025-02-06 -
 Why is my Go database/sql Query Significantly Slower Than a Direct Postgres psql Query?Querying Using database/sql Significantly Slower Than Querying the Database DirectlyDespite using identical queries, there is a noticeable performance...Programming Posted on 2025-02-06
Why is my Go database/sql Query Significantly Slower Than a Direct Postgres psql Query?Querying Using database/sql Significantly Slower Than Querying the Database DirectlyDespite using identical queries, there is a noticeable performance...Programming Posted on 2025-02-06 -
 How to Find Nested Objects by Key in JavaScript?Finding Nested Objects by KeyNavigating deeply nested arrays and objects to find a specific value can be a challenging task. Consider the scenario whe...Programming Posted on 2025-02-06
How to Find Nested Objects by Key in JavaScript?Finding Nested Objects by KeyNavigating deeply nested arrays and objects to find a specific value can be a challenging task. Consider the scenario whe...Programming Posted on 2025-02-06 -
 How Can I Order Related Model Records Using Laravel\'s `orderBy` Relationship?Retrieving Related Model Records in Order with Laravel's orderBy RelationshipIn Laravel, when accessing data from related models, it is possible t...Programming Posted on 2025-02-06
How Can I Order Related Model Records Using Laravel\'s `orderBy` Relationship?Retrieving Related Model Records in Order with Laravel's orderBy RelationshipIn Laravel, when accessing data from related models, it is possible t...Programming Posted on 2025-02-06 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-06
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-06
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























