
Here are some basic HTML elements you’ll use frequently:
To create an HTML file, you can use any text editor, such as Notepad or VS Code. Here’s a simple example:
HTML Tutorial Example Number 1
Hello, world!
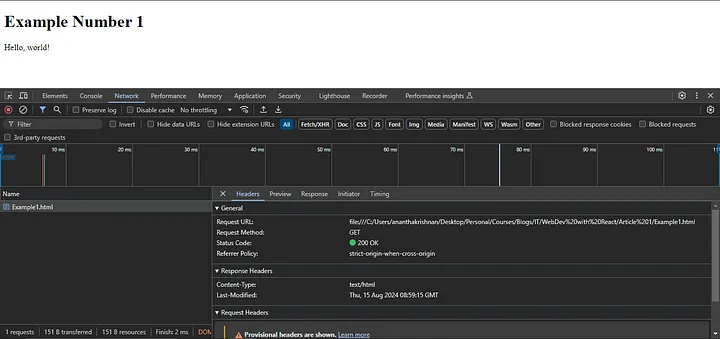
You can find that there is a request in the name that you have saved as in this picture.
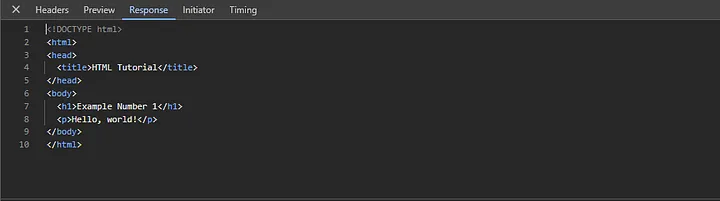
In the response tab, you will find the code that you have written as in the following picture
Now, what happened is that, once you opened the file you have saved as html, the computer began running the file in browser. The browser wanted something to show, so it made a request call to the file from which it was launched. The file gave the browser your code and that was found in the response section. Since it was a html file, the browser begins reading the HTML code from the top to the bottom. This process is known as parsing. During parsing, the browser encounters different HTML tags (like ,
, , etc.) and starts to build a structure called DOM based on these tags. As the browser builds the DOM, it simultaneously renders the content on your screen.Let’s take a step further by creating a simple table in HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Notice the heading is being rendered by paragraph tag. Alternatively, you can also use
Note that
To create an HTML file, you can use any text editor, such as Notepad or VS Code. Here’s a simple example:
HTML Tutorial Example Number 1
Hello, world!
You can find that there is a request in the name that you have saved as in this picture.

In the response tab, you will find the code that you have written as in the following picture

Now, what happened is that, once you opened the file you have saved as html, the computer began running the file in browser. The browser wanted something to show, so it made a request call to the file from which it was launched. The file gave the browser your code and that was found in the response section. Since it was a html file, the browser begins reading the HTML code from the top to the bottom. This process is known as parsing. During parsing, the browser encounters different HTML tags (like ,
, , etc.) and starts to build a structure called DOM based on these tags. As the browser builds the DOM, it simultaneously renders the content on your screen.Let’s take a step further by creating a simple table in HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Notice the heading is being rendered by paragraph tag. Alternatively, you can also use
Note that















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3