Debugging JavaScript Code Like a Pro
Debugging is an essential part of the software development process, as it allows developers to identify, understand, and fix errors and unexpected behaviors in their code, ensuring the software functions correctly and efficiently. Mastering it can significantly improve your productivity and code quality. Here’s an in-depth guide to help you debug JavaScript code like a pro:
1. Console Logging
console.log(): The most basic form of debugging. Use it to print values and see how they change over time.
console.error() and console.warn(): Useful for highlighting errors and warnings.
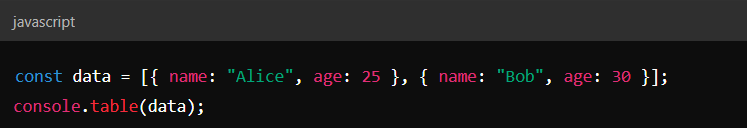
console.table(): Displays array or object data in a table format, making it easier to read.

2. Debugger Statement
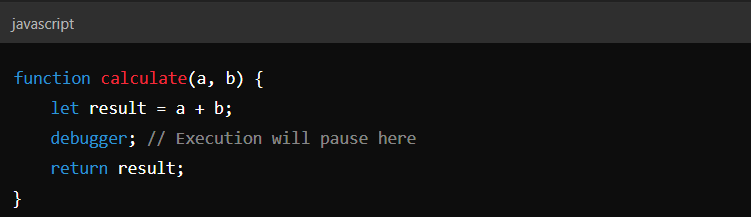
The debugger statement can be inserted into your code to pause execution at a specific point. When the browser encounters this statement, it will halt and open the debugging tools.

3. Browser Developer Tools
Chrome DevTools
Elements Panel: Inspect and modify HTML and CSS.
Console Panel: Execute JavaScript on the fly, view log messages, and interact with the JavaScript environment.
Sources Panel: Set breakpoints, step through code, and inspect variables.
Network Panel: Analyze network requests and responses.
Performance Panel: Measure and analyze performance bottlenecks.
4. Setting Breakpoints
Setting breakpoints is a fundamental debugging technique that allows you to pause the execution of your code at specific points. This pause lets you inspect the current state of your application, including the values of variables and the flow of execution.
Types of Breakpoints
Line Breakpoints: The most common type. You set these by clicking the line number in your code editor or browser's developer tools. When execution reaches this line, it pauses, allowing you to inspect the current state.
Conditional Breakpoints:
These breakpoints only pause execution if a specified condition is true. It is useful for stopping code execution only when certain criteria are met, reducing unnecessary pauses.Function Breakpoints: Automatically set to pause whenever a particular function is called. It is helpful when you want to inspect how a function behaves every time it’s executed.
DOM Breakpoints: Set on specific DOM elements to pause execution when a particular event (e.g., attribute modification, node removal) occurs on that element. It is useful for debugging dynamic DOM changes.
5. Watching Expressions
You can add watch expressions in the debugging tools to keep track of specific variables or expressions over time.
- Open the Sources panel.
- Right-click the Watch section and select "Add watch expression".
- Enter the expression you want to watch.
6. Error Handling
Proper error handling can prevent your application from crashing and make debugging easier.
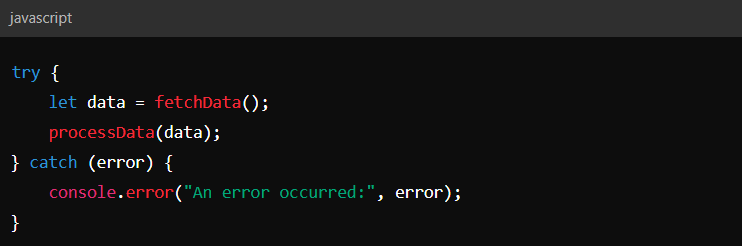
- try...catch: Use to handle exceptions.

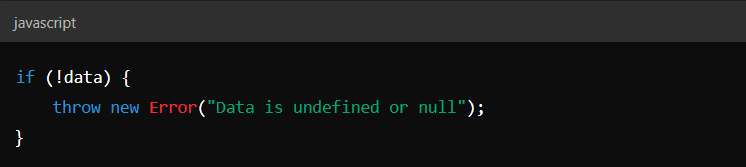
- Custom Error Messages: Provide meaningful error messages to make debugging easier.

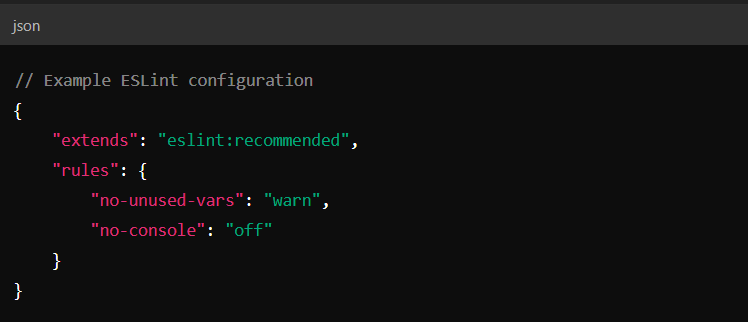
7. Linting Tools
Linting tools like ESLint can catch potential errors and enforce coding standards, reducing the likelihood of bugs.

Popular Linting Tools
- ESLint
- JSHint
- Prettier
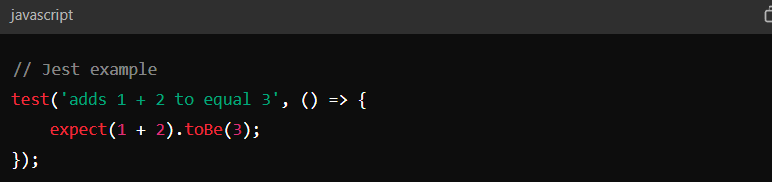
8. Unit Testing
Unit testing involves writing tests for individual units or components of your code to ensure they work as expected. It helps catch bugs early and makes your code more reliable and easier to refactor.

Popular Testing Frameworks
- Jest
- Mocha
- Jasmine
9. Network and Performance Debugging
Network Panel
Inspect Requests: View details of network requests, including URL, method, status, response, and timing.
Timing: Analyze the time taken for requests to complete and identify bottlenecks.
Performance Panel
Record Performance: Start a performance recording to capture the timeline of events.
Identify Bottlenecks: Look for long tasks, layout thrashing, or excessive reflows that may degrade performance.
Analyze Flame Chart: Understand the execution of tasks over time and identify areas for optimization.
10. Profiling and Memory Management
Use the Performance and Memory panels to identify and fix performance bottlenecks and memory leaks.
Heap Snapshots
Take Heap Snapshots: Capture the memory usage of your application at different points.
Compare Snapshots: Compare multiple snapshots to identify objects that are leaking memory.
Allocation Timelines
Monitor Memory Allocation: Track memory allocation over time to see where your application is using the most memory.
Identify Excessive Memory Usage: Look for spikes in memory allocation and identify which parts of your code are responsible.
Conclusion
Debugging JavaScript effectively requires a combination of the right tools, techniques, and a methodical approach. By leveraging the features of modern browser developer tools, writing clear and maintainable code, and using automated testing, you can identify and fix bugs more efficiently.
Please share your views on this. Happy debugging!
-
 How Can I Remove a Div Element While Keeping Its Contents Intact?Eliminating a Div While Preserving Its ElementsTo move elements from within a div to outside of it for varying screen sizes, an alternative to repeati...Programming Posted on 2025-02-19
How Can I Remove a Div Element While Keeping Its Contents Intact?Eliminating a Div While Preserving Its ElementsTo move elements from within a div to outside of it for varying screen sizes, an alternative to repeati...Programming Posted on 2025-02-19 -
 How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-19
How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-19 -
 How to Implement Custom Exception Handling with Python\'s Logging Module?Custom Error Handling with Python's Logging ModuleEnsuring that uncaught exceptions are properly handled and logged can be crucial for troubleshoo...Programming Posted on 2025-02-19
How to Implement Custom Exception Handling with Python\'s Logging Module?Custom Error Handling with Python's Logging ModuleEnsuring that uncaught exceptions are properly handled and logged can be crucial for troubleshoo...Programming Posted on 2025-02-19 -
 Why Do Arrow Functions Cause Syntax Errors in IE11 and How Can I Fix Them?Why Arrow Functions Cause Syntax Errors in IE 11In the provided D3.js code, the error arises from the use of arrow functions. IE 11 does not support a...Programming Posted on 2025-02-19
Why Do Arrow Functions Cause Syntax Errors in IE11 and How Can I Fix Them?Why Arrow Functions Cause Syntax Errors in IE 11In the provided D3.js code, the error arises from the use of arrow functions. IE 11 does not support a...Programming Posted on 2025-02-19 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-02-19
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-02-19 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-19
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-19 -
 How Can I Control Android Device Vibrations with Varying Frequencies?Controlling Android Device Vibrations with Frequency VariationsWant to add a tactile element to your Android app? Understanding how to trigger the dev...Programming Posted on 2025-02-19
How Can I Control Android Device Vibrations with Varying Frequencies?Controlling Android Device Vibrations with Frequency VariationsWant to add a tactile element to your Android app? Understanding how to trigger the dev...Programming Posted on 2025-02-19 -
 How Can I Reliably Check for Column Existence in a MySQL Table?Determining Column Existence in a MySQL TableIn MySQL, verifying the presence of a column in a table can be a bit perplexing compared to other databas...Programming Posted on 2025-02-19
How Can I Reliably Check for Column Existence in a MySQL Table?Determining Column Existence in a MySQL TableIn MySQL, verifying the presence of a column in a table can be a bit perplexing compared to other databas...Programming Posted on 2025-02-19 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-19
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-19 -
 How can I install MySQL on Ubuntu without a password prompt?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for a...Programming Posted on 2025-02-19
How can I install MySQL on Ubuntu without a password prompt?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for a...Programming Posted on 2025-02-19 -
 How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-19
How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-19 -
 How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-19
How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-19 -
 Does `exec()` Update Local Variables in Python 3, and If Not, How Can It Be Made To?exec's Impact on Local Variables: A Dive InThe exec function, a Python staple for dynamic code execution, poses an intriguing query: can it update...Programming Posted on 2025-02-19
Does `exec()` Update Local Variables in Python 3, and If Not, How Can It Be Made To?exec's Impact on Local Variables: A Dive InThe exec function, a Python staple for dynamic code execution, poses an intriguing query: can it update...Programming Posted on 2025-02-19 -
 Why is my exec() function failing, even after disabling safe mode and checking permissions?Debugging exec() Function IssuesProblem StatementDespite efforts to disable safe mode, ensure proper console command functionality, and test with expl...Programming Posted on 2025-02-18
Why is my exec() function failing, even after disabling safe mode and checking permissions?Debugging exec() Function IssuesProblem StatementDespite efforts to disable safe mode, ensure proper console command functionality, and test with expl...Programming Posted on 2025-02-18 -
![How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?](/style/images/moren/moren.png) How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?Error: "Unrecognized name: employees at [9:8]"] When using table alias, you may encounter the "Unrecognized name: employees at [9:8]&q...Programming Posted on 2025-02-18
How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?Error: "Unrecognized name: employees at [9:8]"] When using table alias, you may encounter the "Unrecognized name: employees at [9:8]&q...Programming Posted on 2025-02-18
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning















![How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?](http://www.luping.net/uploads/20250218/173987605067b466d280e71.jpg173987605067b466d280e79.jpg)









