Day f #daysofMiva Coding Challenge
Hi guys. So for day 2 of this challenge, I decided to leave GitHub and focus on what I really wanted to learn: Javascript.
What's Javascript
Imagine you’re a wizard in the world of web development. You’ve got your trusty HTML to build the structure of your website, like the bones of a magical creature. Then, you have CSS to give it some style—like choosing the perfect robe or outfit. But something’s missing. Your creation is still, lifeless. That’s where JavaScript (JS) comes in—it’s the magic wand that brings your creation to life! JavaScript is a programming language primarily used to create interactive and dynamic content on websites. It enables developers to implement features like animations, form validations, and real-time updates without needing to reload the page. JavaScript can be used on both the front end (what users see and interact with) and the back end (server-side operations) of web applications.
JavaScript is everywhere. It’s the language that makes the web what it is today—interactive, fun, and endlessly engaging. Whether you’re looking to create a cool website, an addictive mobile app, or even a game, learning JavaScript is like learning the most powerful spell in the book.

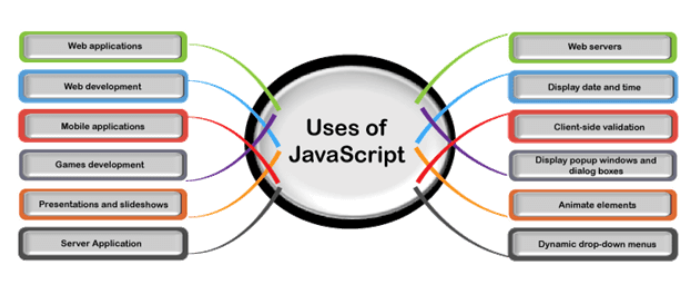
Uses of Javascript
JavaScript (JS) is a versatile programming language widely used in web development. Here are some key uses of JavaScript:
1. Web Development (Frontend)
Interactive Web Pages: JavaScript makes websites interactive. From dropdown menus to image sliders, it powers the dynamic elements you see on a website.
Form Validation: It checks if the user has filled out a form correctly before submitting it.
Animations: JavaScript can create animations and effects, such as fading elements or moving objects on the screen.
2. Web Development (Backend)
Server-Side Programming: With Node.js, JavaScript can run on the server to handle requests, manage databases, and serve content.
Real-time Applications: JavaScript is used for real-time applications like chat apps, online gaming, and live data streaming.
3. Mobile App Development
Cross-Platform Mobile Apps: Frameworks like React Native and Ionic use JavaScript to build mobile apps that work on both iOS and Android.
4. Game Development
Browser Games: JavaScript, along with HTML5 and Canvas, is used to create interactive games that run directly in the browser.
5. Automation and Scripting
Task Automation: JavaScript can automate repetitive tasks in web development, such as minifying files or testing code.
Browser Extensions: JavaScript powers many browser extensions that enhance the functionality of browsers like Chrome and Firefox.
6. Data Visualization
Charts and Graphs: Libraries like D3.js and Chart.js allow developers to create complex data visualizations and interactive charts.
7. Artificial Intelligence and Machine Learning
AI and ML Models: JavaScript, with libraries like TensorFlow.js, can be used to build and run AI models directly in the browser.
8. Internet of Things (IoT)
IoT Devices: JavaScript can be used to program IoT devices, enabling communication between devices and the web.
9. Progressive Web Apps (PWAs)
PWAs: JavaScript enables the development of web apps that work offline and feel like native mobile apps.
10. API Integration
Fetching Data: JavaScript is used to interact with APIs, fetching data from servers and displaying it on web pages dynamically.


These are just a few of the many uses of JavaScript, which continues to be a key language in the tech industry due to its flexibility and wide range of applications.
What I did today on Javascript
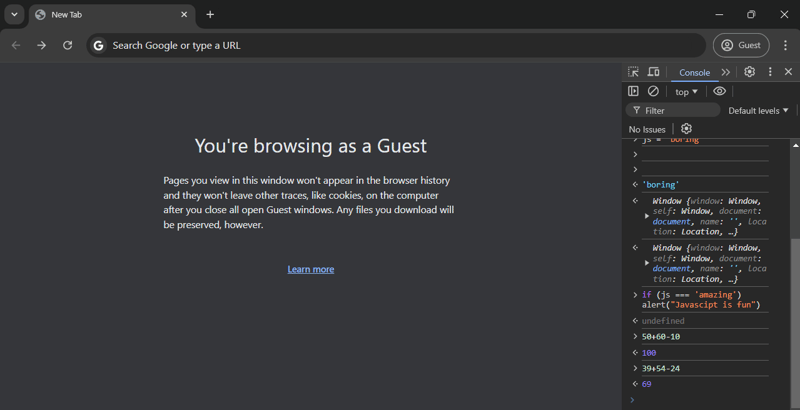
So basically, I didn't go head on and start codes I didn't understand?. I took it step by step. I first learnt how to code on the chrome development tool and I'll like to show you how I did that.
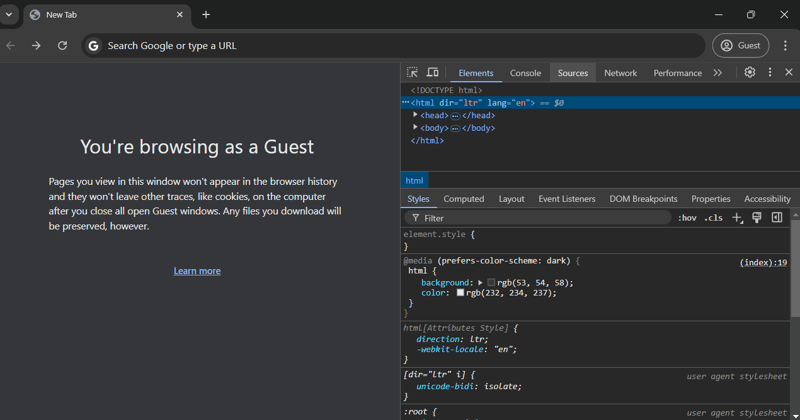
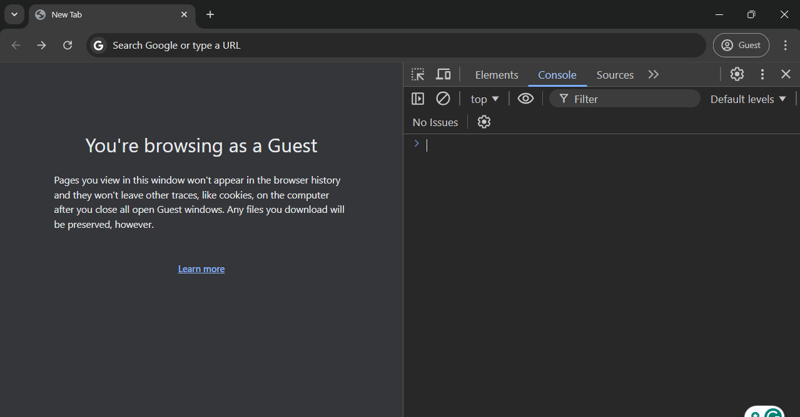
HOW TO OPEN THE CHROME DEVELOPMENT TOOLS
There are 3 ways to open the chrome development tools:
-Command Alt J on Mac
Control Alt J on Windows
-Right clicking the mouse and then choosing inspect will also open the devlopment tool on Chrome. Although it will bring up the element tab and we can then go to console which is where we are going to carry out some codes.
-The last step is to go to the chrome menu and then go to view, click on developer. Under the developer click on Javascript console and the console tab will pop up.
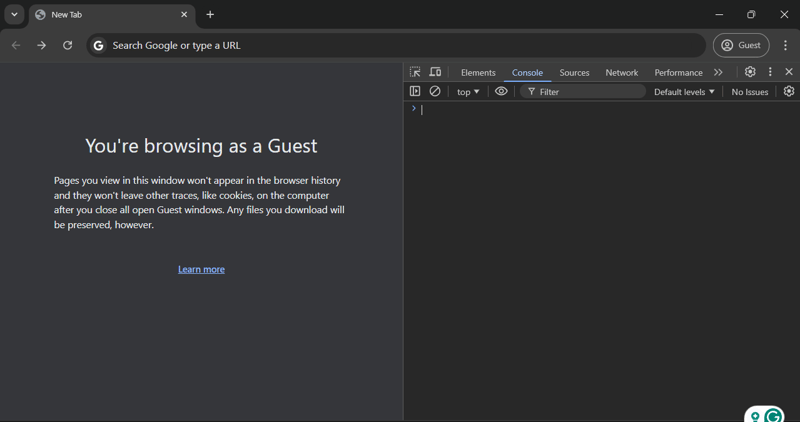
The one that worked for me is the second one where I just right clicked on my mouse and clicked on inspect and then navigated to console tab.
NB: I used the guest browser and not my normal browser.


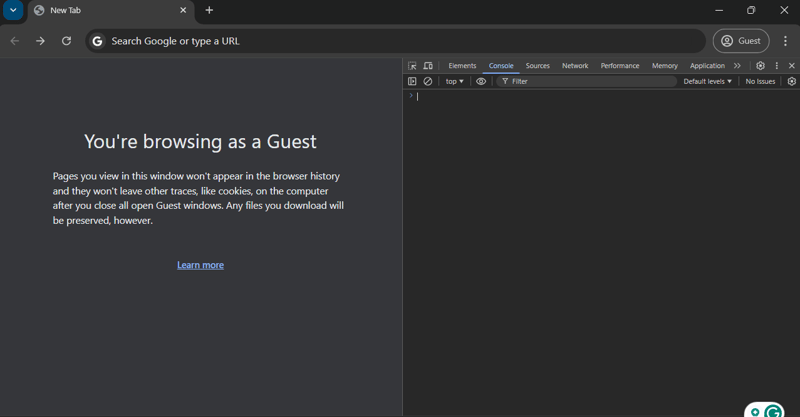
I can increase the font by clicking on command plus and then vice versa by clicking on command - in mac but in chrome it’s control and control -.
 An image where I clicked on control
An image where I clicked on control
 An image where I clicked on control -
An image where I clicked on control -
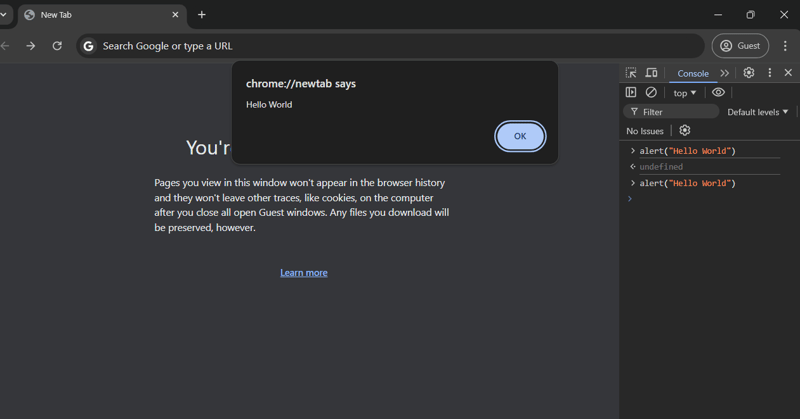
The console allows us to write and test Javascript code so it’s very useful during development e.g fixing errors however we can’t write real applications using this console.

alert("Hello World")

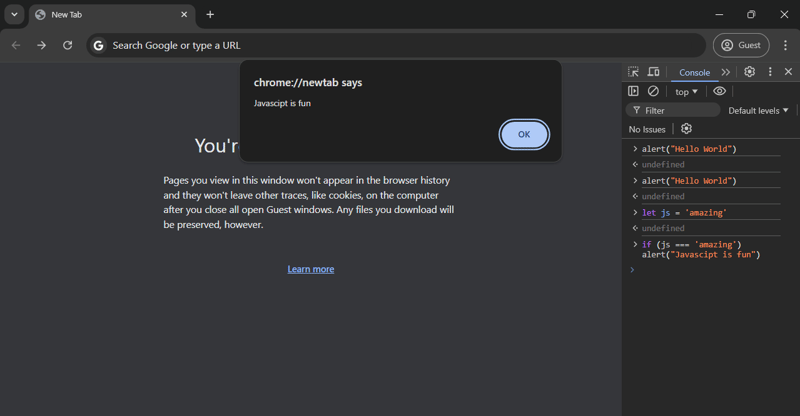
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
So from the above images we can see a pop-up and even some mathematical calculations carried out using JS.
Challenges I faced
The only challenge I can say I faced was not knowing why the codes where working that way and with time I believe I'll understand and be very good at it.
Conclusion
I'm very happy that I took this journey and that I'm already learning a lot. I personally know that I'll soon overcome the challenges I faced and before you know it I'll be a guru?. Anyways thanks a lot fam❤️. Anticipate my day 3 article??.
-
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-19
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-02-19 -
 How Can I Reliably Check for Column Existence in a MySQL Table?Determining Column Existence in a MySQL TableIn MySQL, verifying the presence of a column in a table can be a bit perplexing compared to other databas...Programming Posted on 2025-02-19
How Can I Reliably Check for Column Existence in a MySQL Table?Determining Column Existence in a MySQL TableIn MySQL, verifying the presence of a column in a table can be a bit perplexing compared to other databas...Programming Posted on 2025-02-19 -
 How can I install MySQL on Ubuntu without a password prompt?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for a...Programming Posted on 2025-02-19
How can I install MySQL on Ubuntu without a password prompt?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for a...Programming Posted on 2025-02-19 -
 Why Do Arrow Functions Cause Syntax Errors in IE11 and How Can I Fix Them?Why Arrow Functions Cause Syntax Errors in IE 11In the provided D3.js code, the error arises from the use of arrow functions. IE 11 does not support a...Programming Posted on 2025-02-19
Why Do Arrow Functions Cause Syntax Errors in IE11 and How Can I Fix Them?Why Arrow Functions Cause Syntax Errors in IE 11In the provided D3.js code, the error arises from the use of arrow functions. IE 11 does not support a...Programming Posted on 2025-02-19 -
 Does `exec()` Update Local Variables in Python 3, and If Not, How Can It Be Made To?exec's Impact on Local Variables: A Dive InThe exec function, a Python staple for dynamic code execution, poses an intriguing query: can it update...Programming Posted on 2025-02-19
Does `exec()` Update Local Variables in Python 3, and If Not, How Can It Be Made To?exec's Impact on Local Variables: A Dive InThe exec function, a Python staple for dynamic code execution, poses an intriguing query: can it update...Programming Posted on 2025-02-19 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-02-19
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-02-19 -
 How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-19
How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-19 -
 How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-19
How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-19 -
 How Can I Control Android Device Vibrations with Varying Frequencies?Controlling Android Device Vibrations with Frequency VariationsWant to add a tactile element to your Android app? Understanding how to trigger the dev...Programming Posted on 2025-02-19
How Can I Control Android Device Vibrations with Varying Frequencies?Controlling Android Device Vibrations with Frequency VariationsWant to add a tactile element to your Android app? Understanding how to trigger the dev...Programming Posted on 2025-02-19 -
 How Can I Remove a Div Element While Keeping Its Contents Intact?Eliminating a Div While Preserving Its ElementsTo move elements from within a div to outside of it for varying screen sizes, an alternative to repeati...Programming Posted on 2025-02-19
How Can I Remove a Div Element While Keeping Its Contents Intact?Eliminating a Div While Preserving Its ElementsTo move elements from within a div to outside of it for varying screen sizes, an alternative to repeati...Programming Posted on 2025-02-19 -
 How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-19
How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-19 -
 How to Implement Custom Exception Handling with Python\'s Logging Module?Custom Error Handling with Python's Logging ModuleEnsuring that uncaught exceptions are properly handled and logged can be crucial for troubleshoo...Programming Posted on 2025-02-19
How to Implement Custom Exception Handling with Python\'s Logging Module?Custom Error Handling with Python's Logging ModuleEnsuring that uncaught exceptions are properly handled and logged can be crucial for troubleshoo...Programming Posted on 2025-02-19 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-19
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-19 -
 Why is my exec() function failing, even after disabling safe mode and checking permissions?Debugging exec() Function IssuesProblem StatementDespite efforts to disable safe mode, ensure proper console command functionality, and test with expl...Programming Posted on 2025-02-18
Why is my exec() function failing, even after disabling safe mode and checking permissions?Debugging exec() Function IssuesProblem StatementDespite efforts to disable safe mode, ensure proper console command functionality, and test with expl...Programming Posted on 2025-02-18 -
![How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?](/style/images/moren/moren.png) How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?Error: "Unrecognized name: employees at [9:8]"] When using table alias, you may encounter the "Unrecognized name: employees at [9:8]&q...Programming Posted on 2025-02-18
How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?Error: "Unrecognized name: employees at [9:8]"] When using table alias, you may encounter the "Unrecognized name: employees at [9:8]&q...Programming Posted on 2025-02-18
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning















![How to Resolve "Unrecognized name: employees at [9:8]" Error in BigQuery?](http://www.luping.net/uploads/20250218/173987605067b466d280e71.jpg173987605067b466d280e79.jpg)









