Day f the #daysofMiva Challenge.
Day 1 of the 100 Days Challenge
Date: 8/21/2024
Objective: To learn and understand variables, logical operations, and data types in JavaScript, solve a mathematical problem using JavaScript, and begin learning about event listeners and conditional statements.
1. Introduction to JavaScript Variables
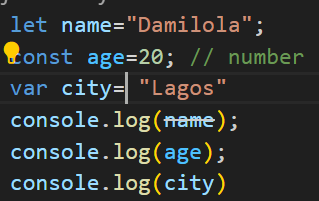
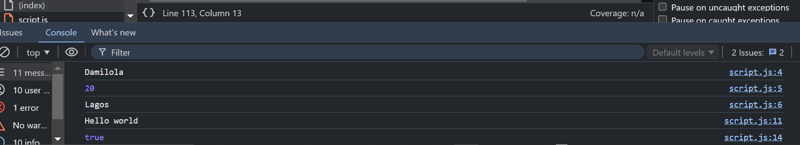
Today, I started my journey into JavaScript by learning about variables. A variable in JavaScript is like a container that holds data, which can be a number, a piece of text, or any other type of value. I learned how to declare a variable using the let, const, and var keywords.
- let allows you to create a variable that can change later.
- const creates a variable that cannot be reassigned.
- var is an older way of declaring variables but is still used.

2. Understanding Logical Operations and Data Types
Next, I explored logical operations, which are used to make decisions in JavaScript. I learned about the basic logical operators:
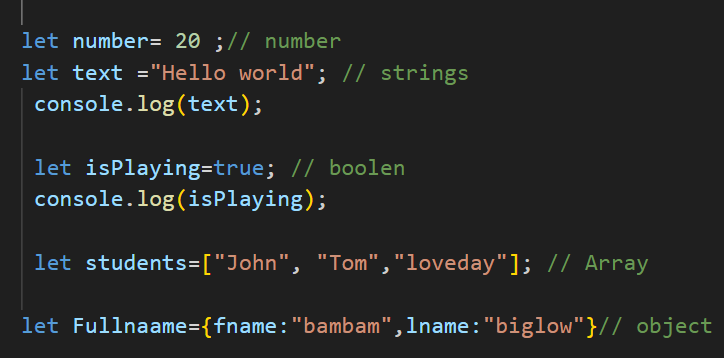
I also learned about different data types such as:

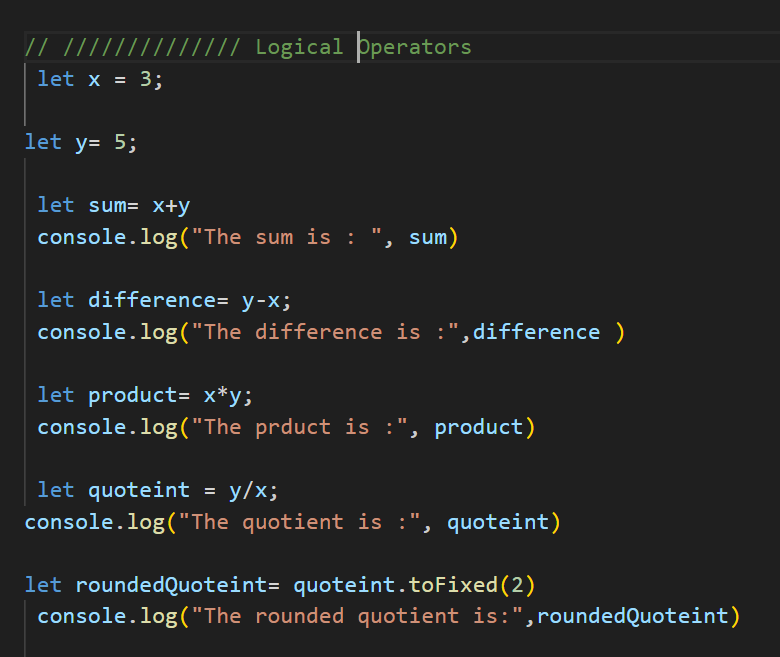
3. Solving a Mathematical Problem with JavaScript
I applied my knowledge of variables and data types to solve a simple mathematical problem. The problem was to calculate the area of a rectangle given its width and height.

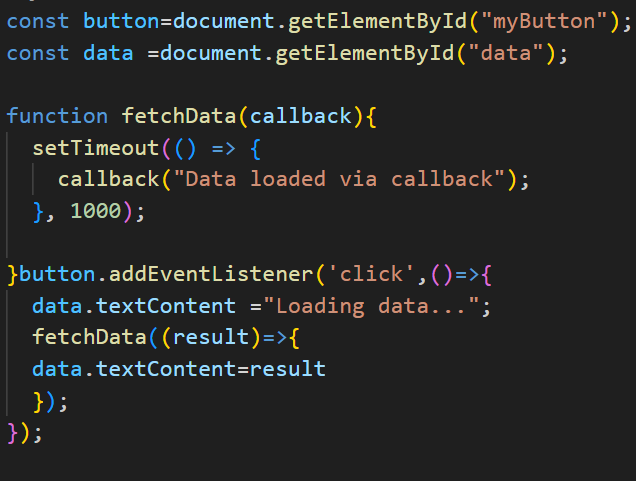
4. Introduction to Event Listeners
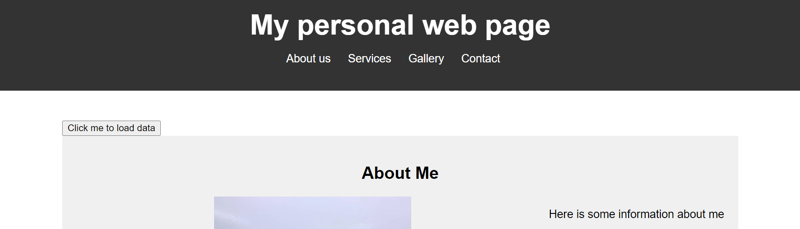
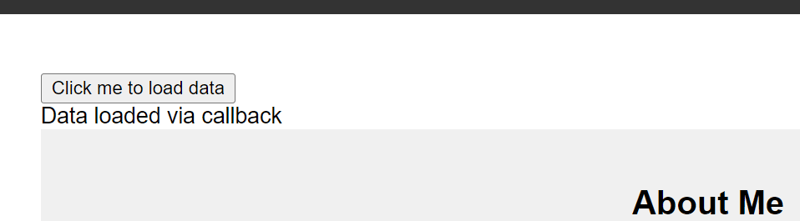
Moving on, I began learning about event listeners. An event listener is a function that waits for a specific event to occur, such as a user clicking a button, and then triggers some action.
In Simple Terms:
Event listeners allow JavaScript to respond to user actions on a webpage, like clicking a button, typing in a text box, or hovering over an element.

When not click

When it is clicked it will show loading data.. then end up showing "Data Loaded Via Callback"

This is the work of an event listener In javascript
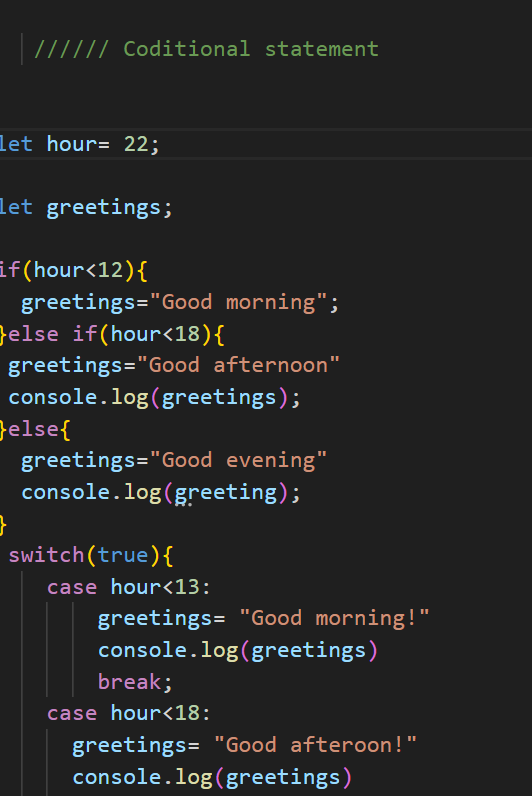
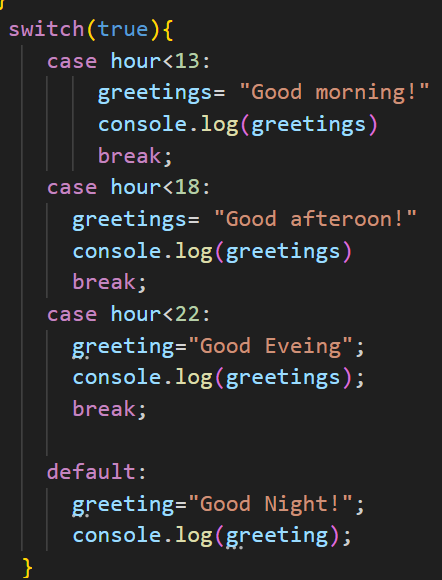
5. Understanding Conditional Statements
I also learned about conditional statements, which allow me to make decisions in my code. A conditional statement checks whether a condition is true or false and then executes a block of code based on the result.


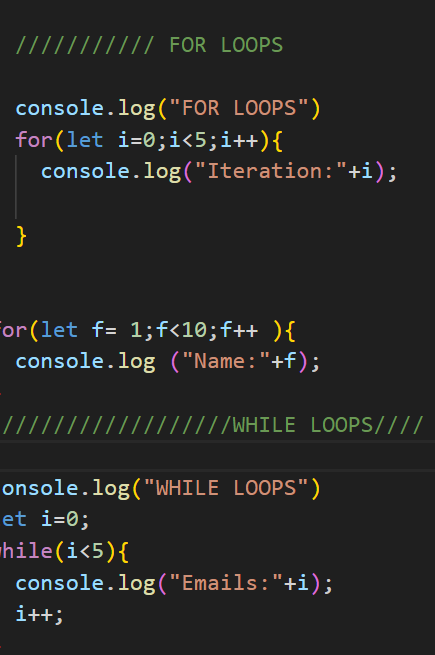
6 Understanding While Loops and For Loops in JavaScript
While Loop:
A while loop in JavaScript keeps executing a block of code as long as a specified condition is true. I tried hard to grasp this concept by imagining it as someone repeatedly asking a question until they got the right answer.
Simple Definition:
A while loop continues to run as long as a certain condition remains true.
Example:
let number = 1; while (numberIn this example, the loop starts with number = 1 and keeps running if number is less than or equal to 5. It prints the value of number and then increases it by 1 each time.
For Loop:
A for loop is similar to a while loop but is usually more concise and easier to write when you know how many times you want to run the loop.Simple Definition:
A for loop repeats a block of code a specific number of times.Example:
for (let i = 1; iIn this for loop, i starts at 1 and increases by 1 after each loop until it reaches 5. The loop runs 5 times, just like the while loop.
Difference Between While and For Loops:
- While Loop: Best when you don't know how many times the loop should run, but you have a condition to check.
- For Loop: Best when you know exactly how many times the loop should run.
Scenario:
Imagine you’re flipping a coin. You want to keep flipping until you get heads. Since you don’t know how many flips it will take, you’d use a while loop to keep flipping until you get heads.
Now, if you want to flip the coin exactly 5 times, you’d use a for loop because you know you need exactly 5 flips, no matter the outcome.
In summary:
- While Loop: Keeps flipping until you get heads.
- For Loop: Flips the coin exactly 5 times.
Understanding loops took some effort, but this exercise helped me see how they are useful in repeating tasks efficiently in my code.

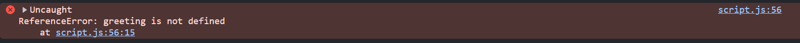
My Experience
I was so frustrated and stressed out. It was really getting to me, to the point where I almost felt like smashing my PC. It was just so overwhelming! Can you please help me figure out where it all went wrong?....?♂️?♂️?♂️?♂️, I had to deal with so many bugs, and debugging it was just adding to my stress. But I decided to take a break, reset my mind, and finally figured out the problem. I kept telling myself that I could be the best version of myself, no matter what.
But javascript...????


Conclusion
Day 1 was productive as I laid a solid foundation in JavaScript by learning about variables, logical operations, data types, and conditional statements. I also started exploring how JavaScript interacts with user actions through event listeners. I'm excited to continue this journey and deepen my understanding of JavaScript in the future.

Please like, share, subscribe, and follow up for more, and also comment on what drink I should take for this javascript hamburger...lol???
-
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-10
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-10 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-10
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-10 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-10
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-10 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-10
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-10 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-10
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-10 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-10
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-10 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-10
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-10 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-10
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-10 -
![d[IA]gnosis: developing RAG applications with IRIS for Healt](/style/images/moren/moren.png) d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10
d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10 -
 Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09
Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09 -
 Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07
Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07 -
 Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07
Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07 -
 My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07 -
 How Can I Efficiently Exclude a Column from a SELECT Query in SQL Without Listing All Others?Avoiding Manual Column Listing in SQL SELECT Statements The standard SQL SELECT * FROM table statement retrieves all columns. However, omitting spec...Programming Posted on 2025-03-07
How Can I Efficiently Exclude a Column from a SELECT Query in SQL Without Listing All Others?Avoiding Manual Column Listing in SQL SELECT Statements The standard SQL SELECT * FROM table statement retrieves all columns. However, omitting spec...Programming Posted on 2025-03-07 -
 How can I redirect QDebug, QWarning, and QCritical output in Qt?Redirecting QDebug, QWarning, and QCritical OutputIn Qt, debugging information is often printed to the console using qDebug() and other similar statem...Programming Posted on 2025-03-07
How can I redirect QDebug, QWarning, and QCritical output in Qt?Redirecting QDebug, QWarning, and QCritical OutputIn Qt, debugging information is often printed to the console using qDebug() and other similar statem...Programming Posted on 2025-03-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning









![d[IA]gnosis: developing RAG applications with IRIS for Healt](http://www.luping.net/uploads/20250309/174153458267cdb5769930b.jpg174153458267cdb57699314.png)















