How to run cypress run and cypress open at a time

Cypress is a robust end-to-end testing framework built for web applications. It’s designed to make testing straightforward and reliable, allowing developers and QA engineers to test everything from simple interactions to complex user workflows. With Cypress, you can create tests that simulate user actions, verify front-end behaviors, and ensure UI functionality with minimal setup.
What is Cypress Used For?
Cypress is primarily used for end-to-end testing in web applications, but it’s also effective for integration and unit testing in the front-end environment. Here are some common use cases:
Automating User Flows: Test complex user flows, such as authentication, form submissions, and e-commerce transactions.
Testing Responsive Design: Cypress allows testing across different viewport sizes, making it ideal for responsive design testing.
Regression Testing: By automating your test cases, you can quickly verify that new code changes haven’t introduced bugs.
UI Component Testing: Cypress can be used with tools like Storybook to validate front-end components in isolation, ensuring they perform as expected across various scenarios.
Cypress provides a powerful dashboard and CLI that allow for seamless integration into CI/CD pipelines, making it a go-to choice for automated, continuous testing in modern web development.
Running Tests with Cypress
Tests can be run in Cypress in two main ways: Using the Test Runner (GUI) and the Command-Line Interface (CLI).
Here’s a quick guide to both methods:
Using the Test Runner (GUI) :
To use the Cypress Test Runner interactively with the Cypress Real World App, follow these steps. This app provides a solid example of Cypress tests in action, with scenarios for user signup, login, and transaction flows.
Let’s take Cypress's sample app “Cypress Real World App” as an example.
Set Up and Run Cypress Real World App Locally :
These are the initial steps to set up the sample app
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress Test Runner :
Now, to open the Cypress Test Runner in interactive mode:
Run the command:
npx cypress open
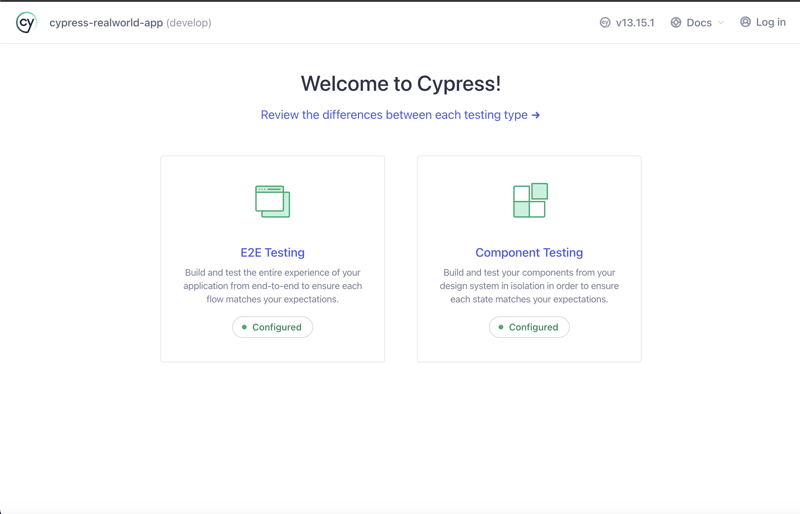
This will launch the Cypress Test Runner GUI, where you can view and select tests to run.

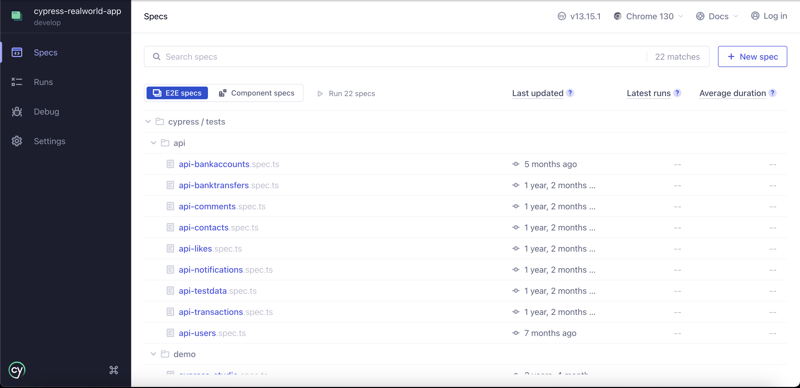
Upon clicking E2E you can see this dashboard which has the entire list of tests under cypress/tests.

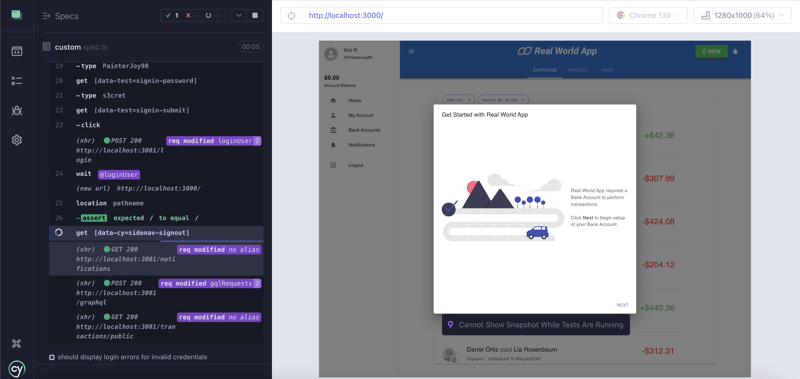
Let’s create a new test called custom.spec.ts in our directory under cypress/tests/ui/custom.spec.ts
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
Setup (beforeEach): Before each test, the database is seeded to start with a consistent state, and API calls for signup and GraphQL requests are intercepted for monitoring.
Tests:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
Each test ensures critical functionality for secure and user-friendly account management.
Note: Try adding a signout and username incorrect flow to this

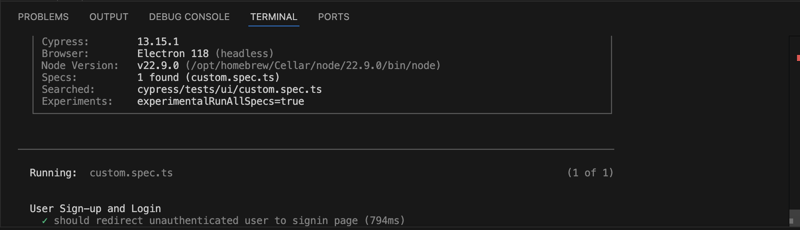
Running Tests from the CLI:
In CI environments or for batch test execution, the CLI offers a streamlined approach. Run all tests or specify individual test files:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

Benefits of Cypress
Cypress is known for its fast execution, ease of setup, and powerful testing features. Here are some top benefits:
Real-time Reloads and Interactive Testing: Cypress provides instant feedback by reloading tests as changes are made, giving developers immediate insight into the app’s behavior.
Flake-Free Testing: Thanks to its unique architecture, Cypress reduces flakiness in tests, making your test results more reliable.
Automatic Waiting: Cypress waits for elements to load, respond, and render, so you don’t need to add explicit waits.
Built-In Assertions and Mocking: Cypress comes with a rich set of assertions and tools for mocking API responses and simulating user interactions.
Just like Cypress supports efficient E2E testing by automating user interactions, Keploy brings a powerful dimension to testing by focusing on the backend.
Cypress shines in verifying the frontend and user experience, while Keploy complements it by automatically generating and maintaining API tests without needing additional scripting.
Keploy is particularly effective for capturing real-world interactions and transforming them into executable tests, ensuring backend consistency and data reliability as applications scale.

Automated Testing Platform: Keploy focuses on generating tests automatically for backend services, particularly API and database interactions.
Capture & Replay: Keploy captures real-world traffic and replays it in test environments, creating real-life test cases.
No-Code Test Generation: Designed for ease, it generates tests without requiring custom scripts.
E2E Testing with Keploy:
API-Centric E2E Testing: Automates end-to-end testing for backend comp onents, ensuring backend functionality is verified as a unit.
Error Detection & Replay: Captures API requests/responses, replays interactions, and detects regressions early.
Consistent Data Validation: Tracks responses and changes in data flow, ensuring accuracy across deployments.
Seamless Integration: Easily integrates with CI/CD pipelines, helping teams automate E2E checks on backend changes.
There are many tools in this space, each of these tools provides capabilities suited to different types of testing environments, from browser-specific tests in Puppeteer to cross-browser compatibility in Playwright and Selenium.
Choosing the right tool ultimately depends on your testing needs and application requirements.
FAQ
Can Cypress be used for backend testing?
Cypress is primarily a front-end testing tool. While it can interact with backend APIs and mock responses, it is not designed for extensive backend testing. For backend-specific tests, tools like Keploy can complement Cypress by providing unit and integration testing capabilities for server-side functionalities.
Does Cypress support cross-browser testing?
Yes, Cypress supports Chrome, Edge, and Firefox. However, it has limited support compared to tools like Selenium or Playwright, which offer broader cross-browser compatibility.
How does Cypress handle API testing?
Cypress can perform API tests by making HTTP requests directly from the test code. You can use cy.request() to validate API responses, making it easy to test APIs within the same end-to-end testing framework.
How can I debug failing Cypress tests?
Cypress provides detailed logs and screenshots by default, and the Test Runner allows you to interact with your tests visually. You can add .only to isolate failing tests, use cy.pause() to stop execution, and utilize Chrome DevTools for further debugging.
-
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-18
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-18 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-18
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-18 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-18
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-18 -
 How to Return an Error if a Go Function Panics?Returning from Defer in GoYou're encountering an issue where you want to return an error if a function panics in Go. Here's an analysis and a ...Programming Published on 2024-11-18
How to Return an Error if a Go Function Panics?Returning from Defer in GoYou're encountering an issue where you want to return an error if a function panics in Go. Here's an analysis and a ...Programming Published on 2024-11-18 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-17
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-17 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-17
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-17 -
 How to Debug Python Code Effectively: Practical Tips and ToolsPython Debugging: Practical Tips and ToolsWhen troubleshooting Python code, it's crucial to have a toolkit of debugging techniques at your disposa...Programming Published on 2024-11-17
How to Debug Python Code Effectively: Practical Tips and ToolsPython Debugging: Practical Tips and ToolsWhen troubleshooting Python code, it's crucial to have a toolkit of debugging techniques at your disposa...Programming Published on 2024-11-17 -
 How can I clear the MySQL query cache without restarting the server?Mitigating the MySQL Query Cache without Resuming the ServerDespite the increased performance offered by the MySQL query cache, occasions may arise wh...Programming Published on 2024-11-17
How can I clear the MySQL query cache without restarting the server?Mitigating the MySQL Query Cache without Resuming the ServerDespite the increased performance offered by the MySQL query cache, occasions may arise wh...Programming Published on 2024-11-17 -
 How Does MySQL Handle Case Sensitivity in Table and Column Names?Case Sensitivity of Column and Table Names in MySQLThe topic of case sensitivity in MySQL can be a source of confusion for many users. Understanding t...Programming Published on 2024-11-17
How Does MySQL Handle Case Sensitivity in Table and Column Names?Case Sensitivity of Column and Table Names in MySQLThe topic of case sensitivity in MySQL can be a source of confusion for many users. Understanding t...Programming Published on 2024-11-17 -
 Why Does Binding a Const Reference to a Temporary Object Extend Its Lifetime?Why Does Binding a Const Reference to a Temporary Prolong the Temporary's Lifetime?The C programming language allows const references to extend ...Programming Published on 2024-11-17
Why Does Binding a Const Reference to a Temporary Object Extend Its Lifetime?Why Does Binding a Const Reference to a Temporary Prolong the Temporary's Lifetime?The C programming language allows const references to extend ...Programming Published on 2024-11-17 -
 How to Host a Laravel Project in a Subdirectory on Shared Hosting without Exposing `/public` in the URLWhen hosting a Laravel project on shared hosting, one common challenge is ensuring that URLs don't require the /public directory. Here’s a step-by...Programming Published on 2024-11-17
How to Host a Laravel Project in a Subdirectory on Shared Hosting without Exposing `/public` in the URLWhen hosting a Laravel project on shared hosting, one common challenge is ensuring that URLs don't require the /public directory. Here’s a step-by...Programming Published on 2024-11-17 -
 Ultimate guide for problem solving in coding interviewsCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programming Published on 2024-11-17
Ultimate guide for problem solving in coding interviewsCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programming Published on 2024-11-17 -
 Why ASAP (Atlassian) Auth is the Fast & Safe Choice for REST API Authentication?As a senior developer who works extensively with APIs, security and efficiency are always top priorities. When it comes to securing REST APIs, there ...Programming Published on 2024-11-17
Why ASAP (Atlassian) Auth is the Fast & Safe Choice for REST API Authentication?As a senior developer who works extensively with APIs, security and efficiency are always top priorities. When it comes to securing REST APIs, there ...Programming Published on 2024-11-17 -
 Flexbox, Box, or Flexbox: Which Display Property Should You Use?The Flexible Box Model: Display: Flex, Box, FlexboxIn the realm of CSS3, the flexible box model has revolutionized the way we layout elements. However...Programming Published on 2024-11-17
Flexbox, Box, or Flexbox: Which Display Property Should You Use?The Flexible Box Model: Display: Flex, Box, FlexboxIn the realm of CSS3, the flexible box model has revolutionized the way we layout elements. However...Programming Published on 2024-11-17 -
 How Can I Evaluate Complex Math Expressions in C++ Without Python?How to Evaluate Custom Math Expressions in C without Python IntegrationEvaluating complex mathematical expressions in C can prove challenging with...Programming Published on 2024-11-17
How Can I Evaluate Complex Math Expressions in C++ Without Python?How to Evaluate Custom Math Expressions in C without Python IntegrationEvaluating complex mathematical expressions in C can prove challenging with...Programming Published on 2024-11-17
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























