CSS Box Model
The CSS Box Model is a fundamental concept in web development that forms the basis for layout and design on the web. It dictates how elements are sized, how their content is rendered, and how they interact with each other on a webpage. Mastering the box model is essential for any developer working with HTML and CSS because it affects how elements are displayed, spaced, and aligned.
In this article, we will explore the CSS Box Model in detail, breaking down its components and explaining how it influences the structure of web pages.
What is the CSS Box Model?

Every HTML element is essentially a rectangular box, and the CSS Box Model is a framework that defines how the size of this box is calculated. It includes the content, padding, border, and margin of an element. By understanding how these layers interact, you can control the spacing and layout of your webpage elements more effectively.
Here is a breakdown of the key components of the box model:
1. Content
The content area is where the actual content of the element (such as text, images, or other elements) is displayed. The width and height of the content area can be set using the width and height CSS properties. It forms the innermost part of the box.
Example:
div {
width: 200px;
height: 150px;
}
2. Padding
Padding is the space between the content and the element's border. It adds extra space inside the element, but within the border. You can set the padding uniformly or specify it for each side individually using properties like padding-top, padding-right, padding-bottom, and padding-left.
Example:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. Border
The border surrounds the padding and the content of the element. It creates a visible edge around the element. You can adjust the width, style, and color of the border using properties like border-width, border-style, and border-color.
Example:
div {
border: 2px solid #000;
}
4. Margin
Margin is the space outside the element's border. It determines the distance between the current element and its surrounding elements. Like padding, margin can be set individually for each side (margin-top, margin-right, etc.) or uniformly.
Example:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
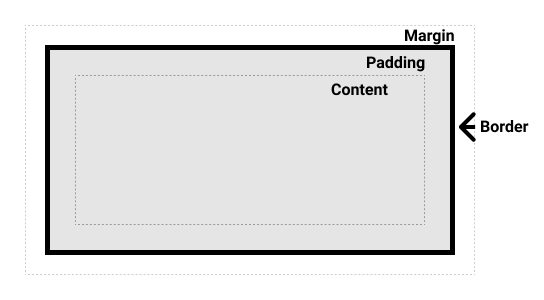
Visualization of the CSS Box Model
Here's a visual representation of how the box model works:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
Box Sizing and the box-sizing Property
By default, when you set the width and height of an element, those values only apply to the content area, not the padding, border, or margin. This can sometimes lead to unexpected results in your layout, especially when borders or padding are added.
To control how the box model calculates the element’s width and height, you can use the box-sizing property.
- box-sizing: content-box;: This is the default value, where width and height apply only to the content box.
- box-sizing: border-box;: In this case, the width and height include the padding and border, making it easier to size elements without breaking the layout.
Example:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
Why is the CSS Box Model Important?
The box model plays a crucial role in web design and layout. Here are a few reasons why understanding it is so important:
Consistency in Layout: Without understanding the box model, you may struggle to maintain consistent layouts, especially when adding padding, margins, or borders. The box model helps you accurately control the spacing and size of elements.
Responsiveness: In responsive web design, where elements must adjust based on the screen size, knowing how to manipulate the box model allows you to manage spacing and alignment more effectively across different devices.
Debugging Layout Issues: Many layout issues arise from misunderstandings of the box model, such as unexpected spacing between elements or elements overflowing their containers. Once you understand how padding, borders, and margins work together, you can quickly diagnose and fix these problems.
Cleaner and More Efficient Code: By using the box-sizing property, you can create layouts that are easier to manage and maintain. It helps reduce complexity in your CSS and minimizes unexpected results when adding styles to elements.
Conclusion
The CSS Box Model is an essential part of understanding how web elements are structured and displayed. By mastering it, you gain precise control over the layout and appearance of your web pages. As you continue to develop websites, you will find that the box model is the foundation upon which responsive, well-structured, and visually appealing designs are built.
-
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-12
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-07-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-07-12 -
 The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-07-12
The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-07-12 -
 Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-07-12
Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-07-12 -
 How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-12
How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-12 -
 Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-12
Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-12 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-12
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-12 -
 Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-07-12
Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-07-12 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-12
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-12 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-12
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-12 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-12
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-12 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-12
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-07-12 -
 PHP SimpleXML parsing XML method with namespace colonParsing XML with Namespace Colons in PHPSimpleXML encounters difficulties when parsing XML containing tags with colons, such as XML elements with pref...Programming Posted on 2025-07-12
PHP SimpleXML parsing XML method with namespace colonParsing XML with Namespace Colons in PHPSimpleXML encounters difficulties when parsing XML containing tags with colons, such as XML elements with pref...Programming Posted on 2025-07-12 -
 Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-12
Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-12 -
 The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-07-12
The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-07-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























