CSS Art Meets Space: A Space-Themed Art Project
This is a submission for Frontend Challenge v24.09.04, CSS Art: Space
Inspiration
Today, we’re highlighting a space-themed CSS Art project. The inspiration came from the vastness of the universe, focusing on the mysteries of planets and galaxies that captivate our imagination. We wanted to recreate the beauty of outer space.
Demo

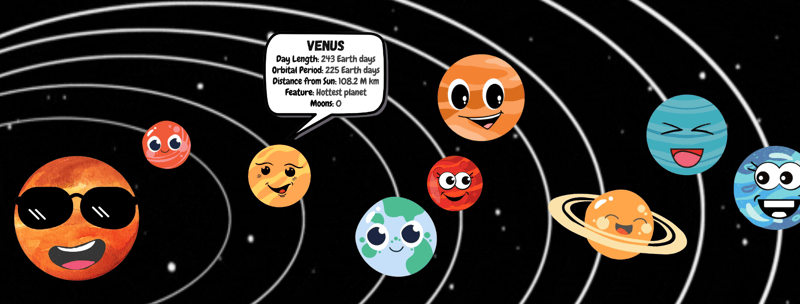
Check out our creation below!
Live Demo: Solar System
Explore the code on GitHub: View Code
Journey
We wanted to create an immersive space scene, complete with planets, stars, and a galaxy. And we tried to make it a little educational by adding short descriptions about the planets. One of the main challenges was integrating images seamlessly into the CSS design. We had to carefully manage image sizes and positions
What’s Next?
We plan to expand this CSS Art by adding more celestial bodies like asteroids or space stations and make it more informative and also explore ways to make the space scene interactive, perhaps by allowing users to click on planets for more information.
Credits to the Team
This project was a collaborative effort, and I would like to give credit to my teammate for her contributions:
Sakshi Singh
-
 Why are MySQL query results returned as strings in PHP and how can I retrieve them in their native data types?Retrieving MySQL Query Results in Native Data TypesThis question centers around the issue of obtaining MySQL query results in their native data types ...Programming Published on 2024-11-15
Why are MySQL query results returned as strings in PHP and how can I retrieve them in their native data types?Retrieving MySQL Query Results in Native Data TypesThis question centers around the issue of obtaining MySQL query results in their native data types ...Programming Published on 2024-11-15 -
 How to Efficiently Check for Prime Numbers in JavaScript?How to Determine Prime Numbers in JavaScriptIn JavaScript, identifying prime numbers is a common programming task. A prime number is a positive intege...Programming Published on 2024-11-15
How to Efficiently Check for Prime Numbers in JavaScript?How to Determine Prime Numbers in JavaScriptIn JavaScript, identifying prime numbers is a common programming task. A prime number is a positive intege...Programming Published on 2024-11-15 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15 -
 How to Parse a Time String with a Specific Time Zone in Go?Parsing Time with a Specific Time ZoneYou can use time.ParseTime() to get a time struct from a string. It takes a layout string as an argument, which ...Programming Published on 2024-11-15
How to Parse a Time String with a Specific Time Zone in Go?Parsing Time with a Specific Time ZoneYou can use time.ParseTime() to get a time struct from a string. It takes a layout string as an argument, which ...Programming Published on 2024-11-15 -
 How to Handle Command-Line Arguments in Windows When Executing Python Scripts?Python Script Execution in Windows: Understanding Argument HandlingIn Windows, executing Python scripts without specifying "python" in the c...Programming Published on 2024-11-15
How to Handle Command-Line Arguments in Windows When Executing Python Scripts?Python Script Execution in Windows: Understanding Argument HandlingIn Windows, executing Python scripts without specifying "python" in the c...Programming Published on 2024-11-15 -
 Why Do Flex Container Items Center Align Instead of Left Align When Using `justify-content: space-around`?Flex Container Items Alignment LeftIn a mobile menu, a list of social media icons is arranged using flexbox. To ensure equal spacing, justify-content:...Programming Published on 2024-11-15
Why Do Flex Container Items Center Align Instead of Left Align When Using `justify-content: space-around`?Flex Container Items Alignment LeftIn a mobile menu, a list of social media icons is arranged using flexbox. To ensure equal spacing, justify-content:...Programming Published on 2024-11-15 -
 How to Properly Use canvas.toDataURL() to Capture Canvas Output as an Image?Capturing Canvas Output as an Image: Resolving Challenges with canvas.toDataURL()When developing HTML5 applications, capturing the contents of a canva...Programming Published on 2024-11-15
How to Properly Use canvas.toDataURL() to Capture Canvas Output as an Image?Capturing Canvas Output as an Image: Resolving Challenges with canvas.toDataURL()When developing HTML5 applications, capturing the contents of a canva...Programming Published on 2024-11-15 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-15
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-15 -
 Can I Use CSS to Style JavaScript Console Messages in Chrome and Firefox?Styling the JavaScript Console in Chrome and FirefoxIn today's realm of web development, the JavaScript console has become an indispensable tool f...Programming Published on 2024-11-15
Can I Use CSS to Style JavaScript Console Messages in Chrome and Firefox?Styling the JavaScript Console in Chrome and FirefoxIn today's realm of web development, the JavaScript console has become an indispensable tool f...Programming Published on 2024-11-15 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15 -
 How do you escape regular expression special characters in JavaScript?How to Escape Regular Expression Special Characters in JavaScriptEscaping regular expression special characters is crucial for achieving precision in ...Programming Published on 2024-11-15
How do you escape regular expression special characters in JavaScript?How to Escape Regular Expression Special Characters in JavaScriptEscaping regular expression special characters is crucial for achieving precision in ...Programming Published on 2024-11-15 -
 Why Is My PHP File Upload Validation Code Not Working Correctly?PHP File Upload: Ensuring File Type and Size RestrictionsIn PHP, handling file uploads often requires verifying file type and size restrictions. The c...Programming Published on 2024-11-15
Why Is My PHP File Upload Validation Code Not Working Correctly?PHP File Upload: Ensuring File Type and Size RestrictionsIn PHP, handling file uploads often requires verifying file type and size restrictions. The c...Programming Published on 2024-11-15 -
 Why do C and Java's Integers Have Different Ranges Despite Using 32 Bits?Understanding Integer Range Differences in C and JavaWhile both C and Java specify a 32-bit representation for their integer data types, variations ex...Programming Published on 2024-11-15
Why do C and Java's Integers Have Different Ranges Despite Using 32 Bits?Understanding Integer Range Differences in C and JavaWhile both C and Java specify a 32-bit representation for their integer data types, variations ex...Programming Published on 2024-11-15 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15 -
 Working with NoSQL Databases and Spring Data MongoDBIn recent years, NoSQL databases have gained popularity due to their ability to handle large volumes of data and flexible data models. Among the vario...Programming Published on 2024-11-15
Working with NoSQL Databases and Spring Data MongoDBIn recent years, NoSQL databases have gained popularity due to their ability to handle large volumes of data and flexible data models. Among the vario...Programming Published on 2024-11-15
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























