 Front page > Programming > Create and publish an npm library, with TypeScript and Semantic Versioning
Front page > Programming > Create and publish an npm library, with TypeScript and Semantic Versioning
Create and publish an npm library, with TypeScript and Semantic Versioning
? Write and publish a minimal code
To publish a library on npm, you'll need:
A npm account; you can sign up here.
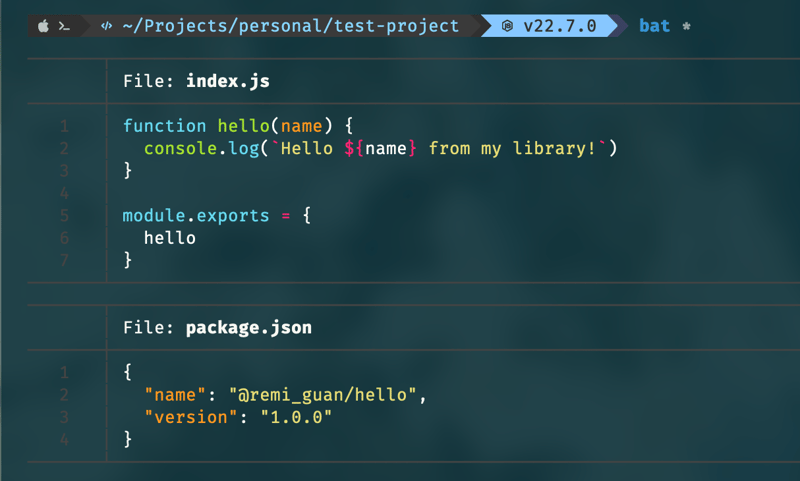
Your code as a project; i.e., you have a package.json in your code directory, which has name and version specified. Note that you can generate this file via:
npm init
- An index.js in your project. Remember, you need to export your function to allow users to import it.
Note: If your script isn't named index.js and placed in the project root, you need to specify the "main" property in package.json. See this answer for more info.
And if the name has been taken on npm, you can add a prefix like @name-or-org/your-lib; that's what most other libraries do nowadays.
You can check my minimal example for reference, but I believe you can write something cooler than this.

Finally, publish it with the CLI command:
npm publish

Note to people setting the package name with a prefix: It MUST be your npm username or organization name you registered on npm. For example, I can use @remi_guan as my prefix but not others.
Also, you need to run npm publish --access public, because npm thinks you want to publish a private package, which is a paid feature.
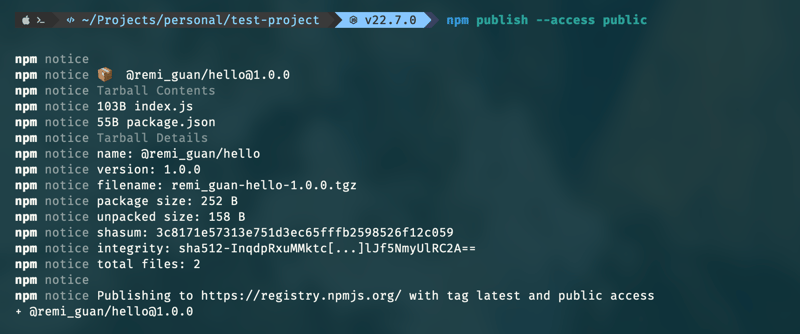
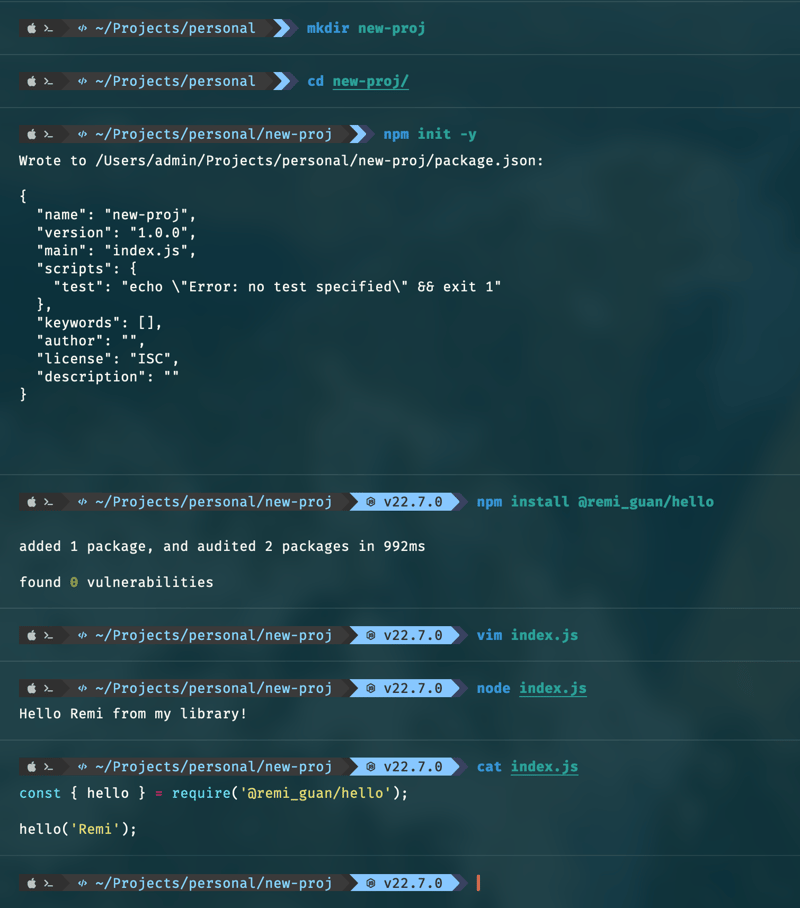
This output means it has been successful. However, if you ran into some trouble, you can search on Google to troubleshoot. And here's how you can use your own library:

If you've been following this guide, please try your own library instead.
I've also found @backendbro has a much detailed guide than this, if you would like to know more.
After you have published your code, when you want to update the code, can run npm publish again. However, before publish you should update the version property of package.json, and please comply with Semantic Versioning.
I suggest you try it! Can you publish your library's v1.0.1 or v1.1.0, and use it in another project like what I've just done? Can you figure out how to update your npm library's version?
? Use TypeScript
This library we've created so far is not modern, it lacks type declaration so people who use your library can't get highlighted with typing. Also, people commonly use TypeScript with ECMAScript syntax. To learn about the difference: Node.js Modules: CommonJS vs. ECMAScript by Saisathish
But I'm going to skip the detailed setup of TypeScript in this post. There are many good tutorials to learn how to initialize a TypeScript project, like “How to develop a Typescript Library” by inapeace0.
Even further, you can use a template TypeScript repository like alexjoverm/typescript-library-starter that has already integrated many modern tools, best practices, etc.
I'm just going to mention some important notes if you're publishing a TypeScript library:
- Build before you publish. If you need to publish it to the public, people with the most common Node.js environment can only execute .js files. So you need to compile your code with tsc, rollup (or vite, which uses rollup), or webpack; any one is okay.
You need to correctly point to the compiled file by using module, main, or entry properties in package.json. Using a template and learning them one by one is a good choice. Again, alexjoverm/typescript-library-starter specified them nicely.
- Include a .d.ts file. For the same reason, the user also needs access to the type signatures.
But if you're sure your library will run on Deno, Bun, or ts-node, you can ignore my above guidelines because they support running TypeScript code natively.
Please try to follow a guide to create a TypeScript library and publish it to npm. It's still easy, like the first example. You should test it with another project using import syntax, and you can see type hints with an IDE.
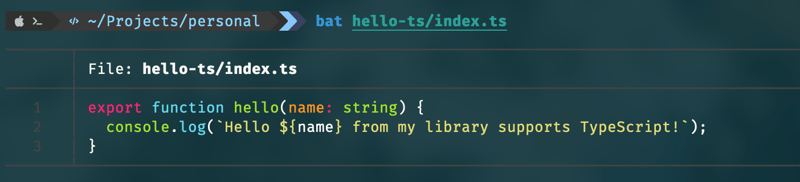
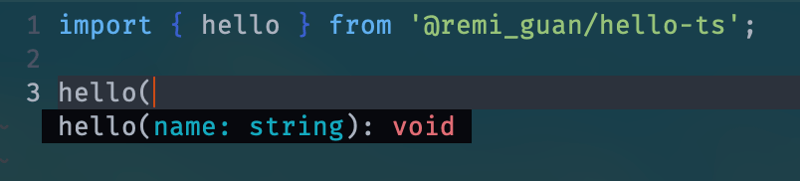
With TypeScript, I can write my library in this syntax:

And after publishing, I can install and import it, and see the type hints thanks to TypeScript.

✨ Semantic Versioning
There's a common but slightly advanced problem waiting to be solved: Each time we update our package, we need to edit the version code.
That's annoying, especially if you're frequently updating your code.
However, there are tools to help you out.
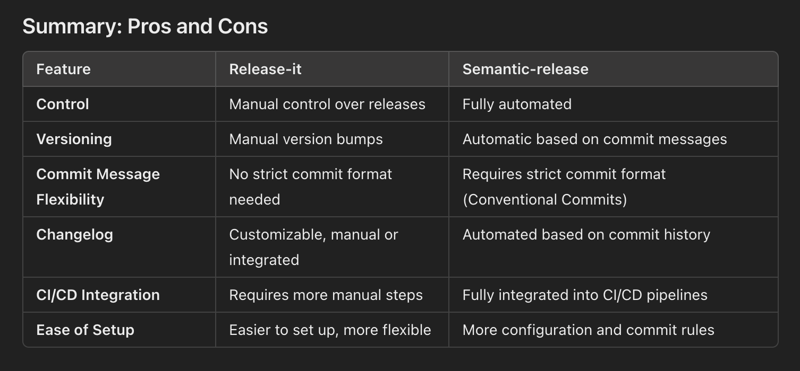
- semantic-release: Fully automatic; you can integrate it into GitHub CI to automatically update the version code and publish to npm each time you update your code on GitHub.
- release-it: Also helps you bump the version, but it's simple to use (no need for CI knowledge); meanwhile, you don't configure it as fully automated.

I used ChatGPT to generate this summary comparing the two tools. For new coders, I'd suggest you try release-it, but semantic-release is also convenient if you know how to integrate it with CI.
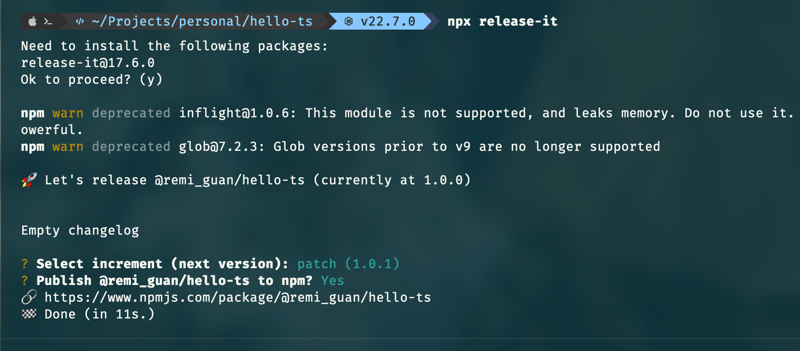
In this post I'm going to show you how to use release-it, well, after you have made change to the project, simply run this in your project:
npx release-it
And choose is it a minor change or major change, then you're done!

Summary
So there you have it! We've walked through publishing a simple npm library, updating it, and even using TypeScript to make it more modern and robust. Remember to:
- Export your functions properly so others can use them.
- Update your version numbers following Semantic Versioning.
- Consider using TypeScript for better type safety and developer experience.
- Automate your releases with tools like release-it or semantic-release to save time.
Give it a try! Publish your own library, update it, and see how it feels to contribute to the npm ecosystem. Happy coding!
-
 How to integrate the Allegro library into a Visual Studio projectIncorporating External Libraries into Visual Studio Projects: A Guide to Adding AllegroAllegro, an open-source C library renowned for graphics manip...Programming Posted on 2025-04-19
How to integrate the Allegro library into a Visual Studio projectIncorporating External Libraries into Visual Studio Projects: A Guide to Adding AllegroAllegro, an open-source C library renowned for graphics manip...Programming Posted on 2025-04-19 -
 FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-04-19
FastAPI Custom 404 Page Creation GuideCustom 404 Not Found Page with FastAPITo create a custom 404 Not Found page, FastAPI offers several approaches. The appropriate method depends on your...Programming Posted on 2025-04-19 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-19
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-19 -
 How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-19
How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-19 -
 How to get the actual rendered font in JavaScript when the CSS font attribute is undefined?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...Programming Posted on 2025-04-19
How to get the actual rendered font in JavaScript when the CSS font attribute is undefined?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...Programming Posted on 2025-04-19 -
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-19
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-19 -
 Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-19
Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-19 -
 Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-04-19
Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-04-19 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-19
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-19 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-19
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-19 -
 Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-04-19
Python efficient way to remove HTML tags from textStripping HTML Tags in Python for a Pristine Textual RepresentationManipulating HTML responses often involves extracting relevant text content while e...Programming Posted on 2025-04-19 -
 Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-04-19
Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-04-19 -
 Why do I get the "Access Denied" error when running a Go executable?Navigating "Access Denied" Errors in GoEncountering "access denied" errors can be frustrating while working with the Go programmin...Programming Posted on 2025-04-19
Why do I get the "Access Denied" error when running a Go executable?Navigating "Access Denied" Errors in GoEncountering "access denied" errors can be frustrating while working with the Go programmin...Programming Posted on 2025-04-19 -
 How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-04-19
How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-04-19 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-19
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-19
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























