Let&#s create a better Number Input with React
enfant terrible of HTML inputs. Complaints about this input are numerous.
Number input problems
Inconsistency. Different browsers handle them differently. You can enter only numbers in Chromium based browsers. But you can enter any symbol in Firefox and Safari, though they will show an error popup.
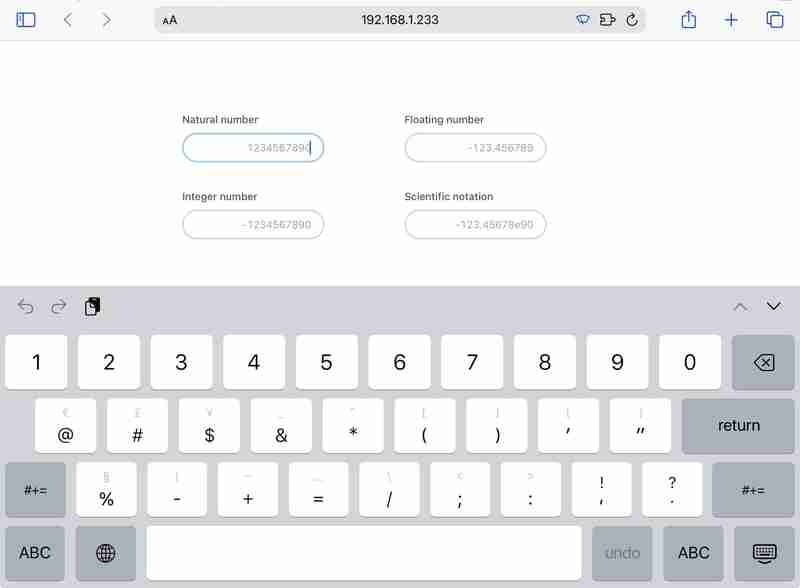
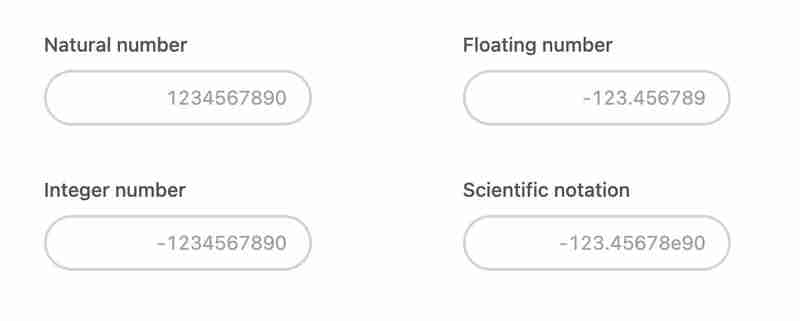
Complexity. Valid numbers are not just digits. Number input allows negative (-100) and floating point (0.01) values, as well as scientific notation (-2.3e4). Which is helpful sometimes, but not every time.
Unexpected behavior. Number input will not report the value it considers invalid. Blank string is reported instead. Also, values which have more significant digits than step attribute are considered invalid.
Fortunately, HTML allows us to fix most of these problems. So let's create a better number input. Here is the list of basic features to support.
Numeric input features
Validates user input in all modern browsers consistently.
Sets the decimal input mode for on-screen keyboards.
Can increment and decrement when up or down keys pressed.
Setting input attributes
First thing, we apply native input attributes in order to make it function like we want. I'm going to use pattern attribute to sanitize user's text input.
Available patterns
(?:0|[1-9]\d*) - Allow only digits, 1234567890
[ \-]?(?:0|[1-9]\d*) - Allow positive and negative integers, e.g. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - Allow floating integers, e.g. 1.001, -123.9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - Allow scientific notation, e.g. -1.314e12
Here is how our HTML should look like now.
inputMode="decimal" sets proper keyboard for touch devices.

autoComplete="off" is needed to disable annoying browser autocomplete, usually such functionality is needed for name-like inputs.
React component interface
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
Now we need to manage pattern attribute according to the mode setting.
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

Handle keystrokes
Here is how to handle arrow key presses.
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
User input validation
We are going to inform user about expected number format violations via input border color and option hint below input.

We are going to use Tailwind CSS to create this design and error reporting functionality.
peer class name is necessary to create a CSS selector for an input error message below. invalid:border-red-600 class name paints border with red color when input is invalid.
invisible class sets visibility:hidden for the hint message by default. peer-[:invalid]:visible class unwraps to the following selector .peer:invalid ~ .peer-\[\:invalid\]\:visible which makes hint visible when it's preceded by the input.peer in :invalid state.
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
Here is full Numeric input code:
Happy coding!
-
 Web scraping- Interesting!A cool term: CRON = programming technique that schedules tasks automatically at specified intervals Web what? When researching projects etc.,...Programming Published on 2024-11-06
Web scraping- Interesting!A cool term: CRON = programming technique that schedules tasks automatically at specified intervals Web what? When researching projects etc.,...Programming Published on 2024-11-06 -
 Testimonials Grid Section? Just finished building this Testimonials Grid Section while learning CSS Grid! ? Grid is perfect for creating structured layouts. ? Live demo: https...Programming Published on 2024-11-06
Testimonials Grid Section? Just finished building this Testimonials Grid Section while learning CSS Grid! ? Grid is perfect for creating structured layouts. ? Live demo: https...Programming Published on 2024-11-06 -
 Why is REGISTER_GLOBALS Considered a Major Security Risk in PHP?Dangers of REGISTER_GLOBALSREGISTER_GLOBALS is a PHP setting that enables all GET and POST variables to be available as global variables within PHP sc...Programming Published on 2024-11-06
Why is REGISTER_GLOBALS Considered a Major Security Risk in PHP?Dangers of REGISTER_GLOBALSREGISTER_GLOBALS is a PHP setting that enables all GET and POST variables to be available as global variables within PHP sc...Programming Published on 2024-11-06 -
 Overview of Nodemailer: Easy Email Sending in Node.jsNodemailer is a Node.js module for sending emails. Here's a quick overview: Transporter: Defines how emails will be sent (via Gmail, custom SMTP, ...Programming Published on 2024-11-06
Overview of Nodemailer: Easy Email Sending in Node.jsNodemailer is a Node.js module for sending emails. Here's a quick overview: Transporter: Defines how emails will be sent (via Gmail, custom SMTP, ...Programming Published on 2024-11-06 -
 Effortless Error Handling in JavaScript: How the Safe Assignment Operator Simplifies Your CodeError handling in JavaScript can be messy. Wrapping large blocks of code in try/catch statements works, but as your project grows, debugging becomes a...Programming Published on 2024-11-06
Effortless Error Handling in JavaScript: How the Safe Assignment Operator Simplifies Your CodeError handling in JavaScript can be messy. Wrapping large blocks of code in try/catch statements works, but as your project grows, debugging becomes a...Programming Published on 2024-11-06 -
 Javascript is HARD (with ESadness)This will be a long read but Let me say it again. JAVASCRIPT is hard. last we met, i was stepping into the world of Javascript, bright-eyed, hopeful ...Programming Published on 2024-11-06
Javascript is HARD (with ESadness)This will be a long read but Let me say it again. JAVASCRIPT is hard. last we met, i was stepping into the world of Javascript, bright-eyed, hopeful ...Programming Published on 2024-11-06 -
 ## Can You Create Pie Chart Segments in CSS Without JavaScript?Segments in a Circle Using CSSCreating circles in CSS using border-radius is a common practice. However, can we achieve a similar effect with segments...Programming Published on 2024-11-06
## Can You Create Pie Chart Segments in CSS Without JavaScript?Segments in a Circle Using CSSCreating circles in CSS using border-radius is a common practice. However, can we achieve a similar effect with segments...Programming Published on 2024-11-06 -
 Building a tiny vector store from scratchWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...Programming Published on 2024-11-06
Building a tiny vector store from scratchWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...Programming Published on 2024-11-06 -
 How to Use the AI Experimental API in ChromeTo use the experimental AI API in Chrome, follow these steps: Hardware Requirements 4GB RAM GPU available Minimum 22GB of space Windows 10.11 ...Programming Published on 2024-11-06
How to Use the AI Experimental API in ChromeTo use the experimental AI API in Chrome, follow these steps: Hardware Requirements 4GB RAM GPU available Minimum 22GB of space Windows 10.11 ...Programming Published on 2024-11-06 -
 Review: Boost Your Django DX by Adam JohnsonBook reviews are delicate. You don't want to spoil it, but you also want to give potential readers a taste of what to expect. It's an artful b...Programming Published on 2024-11-06
Review: Boost Your Django DX by Adam JohnsonBook reviews are delicate. You don't want to spoil it, but you also want to give potential readers a taste of what to expect. It's an artful b...Programming Published on 2024-11-06 -
 How to Group Array Elements and Combine Values from Another Column in a Multidimensional Array?Grouping Array Elements by Column and Combining Values from Another ColumnGiven an array containing nested arrays with two columns, the task is to gro...Programming Published on 2024-11-06
How to Group Array Elements and Combine Values from Another Column in a Multidimensional Array?Grouping Array Elements by Column and Combining Values from Another ColumnGiven an array containing nested arrays with two columns, the task is to gro...Programming Published on 2024-11-06 -
 Three newly added exceptions featuresStarting in JDK 7, exception handling has been expanded with three new features: automatic resource management, multi-catch, and more accurate rethro...Programming Published on 2024-11-06
Three newly added exceptions featuresStarting in JDK 7, exception handling has been expanded with three new features: automatic resource management, multi-catch, and more accurate rethro...Programming Published on 2024-11-06 -
 How to Fix \"Unexpected Token Export\" Error When Running ES6 Code?"Troubleshooting Unexpected Token Export Error"When attempting to execute ES6 code within a project, an "unexpected token export" ...Programming Published on 2024-11-06
How to Fix \"Unexpected Token Export\" Error When Running ES6 Code?"Troubleshooting Unexpected Token Export Error"When attempting to execute ES6 code within a project, an "unexpected token export" ...Programming Published on 2024-11-06 -
 VSCode extensions are not removed from file system even after uninstalling, I created a solution !So this is a problem with vscode based editors. Even after you uninstall a extension, it will stay in file system and overtime clog your system. I cre...Programming Published on 2024-11-06
VSCode extensions are not removed from file system even after uninstalling, I created a solution !So this is a problem with vscode based editors. Even after you uninstall a extension, it will stay in file system and overtime clog your system. I cre...Programming Published on 2024-11-06 -
 Updating website content on schedule via GitHub ActionsI would like to share my journey on building a self-sustainable content management system that does not require a content database in a traditional se...Programming Published on 2024-11-06
Updating website content on schedule via GitHub ActionsI would like to share my journey on building a self-sustainable content management system that does not require a content database in a traditional se...Programming Published on 2024-11-06
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























