Component decorator in TypeDoc
In this article, we analyse the Component decorator in TypeDoc.

Let’s take a step back and first understand what’s a decorator in TypeScript.
Decorator in TypeScript
A Decorator is a special kind of declaration that can be attached to a class declaration, method, accessor, property, or parameter. Decorators use the form @expression, where expression must evaluate to a function that will be called at runtime with information about the decorated declaration. — Source.
For example, given the decorator @sealed we might write the sealed function as follows:
function sealed(target) {
// do something with 'target' ...
}
Class decorator in TypeScript
Let’s pick a simple and easy to understand example from TypeScript documentation about how to use class decorator.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
Here @sealed is a class decorator applied just above the class declaration. This @sealed is a decorator that is applied at run time.
If you want to prevent any modifications to the class BugReport, you could define sealed function as below:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
When @sealed is executed, it will seal both the constructor and its prototype, and will therefore prevent any further functionality from being added to or removed from this class during runtime by accessing BugReport.prototype or by defining properties on BugReport itself — Source
With this knowledge, we are now prepared to understand the @Component decorator in TypeDoc code base.
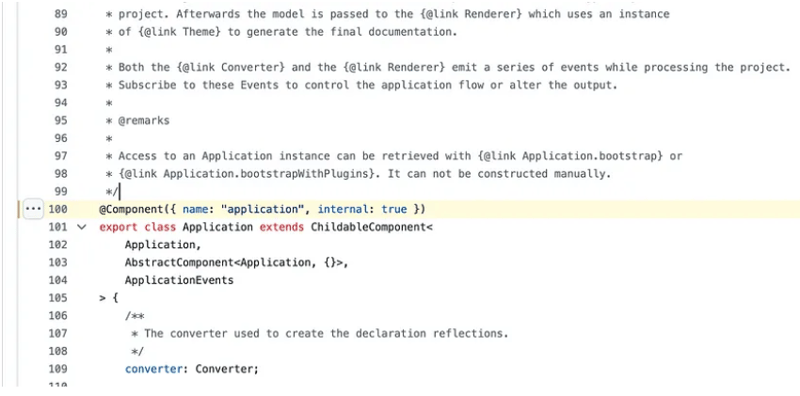
@Component Decorator in TypeDoc
@Component decorator is imported from lib/utils/components.ts

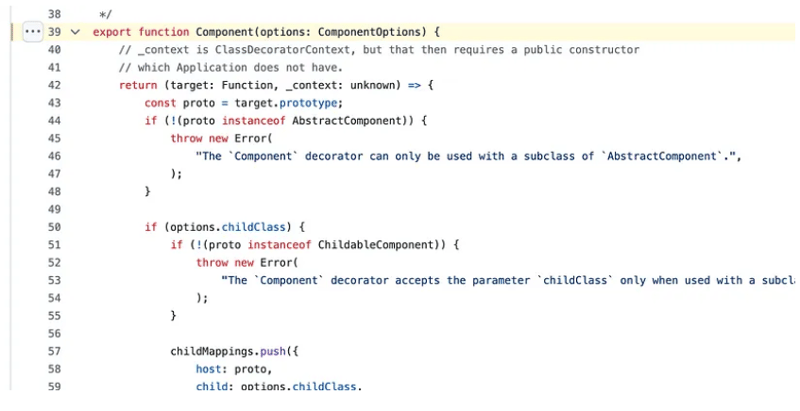
This is a decorator factory that returns an arrow function that is executed at run time. You can read more about decorator factory in TS docs.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
There is a lot happening in this Component decorator, instead of trying to understand it all, let’s pick up on the easy ones we can deduce.
- proto instanceOf
This check is used to throw an error in case the instance is not supported.
2. proto.componentName
proto.componentName is updated based on name passed to the decorator. In this case, the name is set to “application”.
3. childMappings
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
There are some updates made to childMapping.host
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
We also provide web development and technical writing services. Reach out to us at [email protected] to learn more!
References:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 MySQL DATETIME field efficient date comparison methodMySQL Date and DATETIME ComparisonsComparing date-like strings poses challenges when dealing with fields stored as DATETIME. Consider the database tab...Programming Posted on 2025-04-18
MySQL DATETIME field efficient date comparison methodMySQL Date and DATETIME ComparisonsComparing date-like strings poses challenges when dealing with fields stored as DATETIME. Consider the database tab...Programming Posted on 2025-04-18 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-18
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-18 -
 How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-04-18
How to avoid memory leaks when slicing Go language?Memory Leak in Go SlicesUnderstanding memory leaks in Go slices can be a challenge. This article aims to provide clarification by examining two approa...Programming Posted on 2025-04-18 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18 -
 How do Java developers protect database credentials from decompilation?Protecting Database Credentials from Decompilation in JavaIn Java, decompiling class files is relatively straightforward. This poses a security concer...Programming Posted on 2025-04-18
How do Java developers protect database credentials from decompilation?Protecting Database Credentials from Decompilation in JavaIn Java, decompiling class files is relatively straightforward. This poses a security concer...Programming Posted on 2025-04-18 -
 Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-04-18
Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-04-18 -
 How to dynamically access global variables in JavaScript?Accessing Global Variables Dynamically by Name in JavaScriptGetting access to global variables during runtime can be a common requirement. Typically, ...Programming Posted on 2025-04-18
How to dynamically access global variables in JavaScript?Accessing Global Variables Dynamically by Name in JavaScriptGetting access to global variables during runtime can be a common requirement. Typically, ...Programming Posted on 2025-04-18 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-18
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-18 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-18
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-18 -
 CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-18
CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-18 -
 How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-04-18
How Can I Execute Multiple SQL Statements in a Single Query Using Node-MySQL?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...Programming Posted on 2025-04-18 -
 Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-04-18
Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-04-18 -
 How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-04-18
How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-04-18 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-18
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-18 -
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-04-18
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-04-18
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























