 Front page > Programming > Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Front page > Programming > Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Introduction
Deploying a Next.js web application to production can be streamlined and efficient when leveraging AWS (Amazon Web Services) Elastic Beanstalk, Docker, and CI/CD pipelines with AWS Code Build, Code Deploy, and GitLab. This guide will walk you through setting up a modern deployment pipeline to ensure your app is robust, scalable, and easy to maintain.
Prerequisites
Before diving into the deployment process, ensure you have:
An AWS root account or an IAM account with permission to create Elastic Beanstalk environments within AWS
Docker installed on your local machine
GitLab or GitHub account with a repository for your Next.js app
A Next.js project that is ready for deployment
Step 1: Set Up AWS Elastic Beanstalk
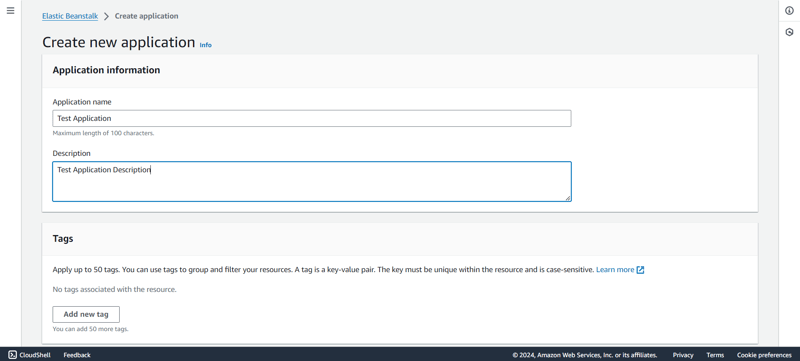
- Create an Elastic Beanstalk Environment - Log in to the AWS Management Console, navigate to Elastic Beanstalk, and create a new application.

Enter your application name and click on Create.
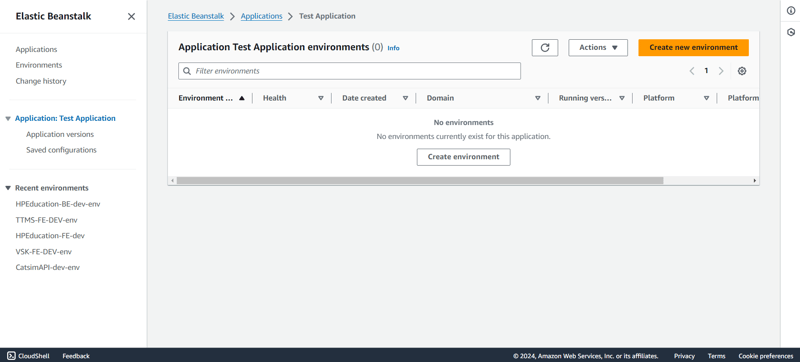
After you have created the application, it is now time to create the New Environment. Click on Create new environment.

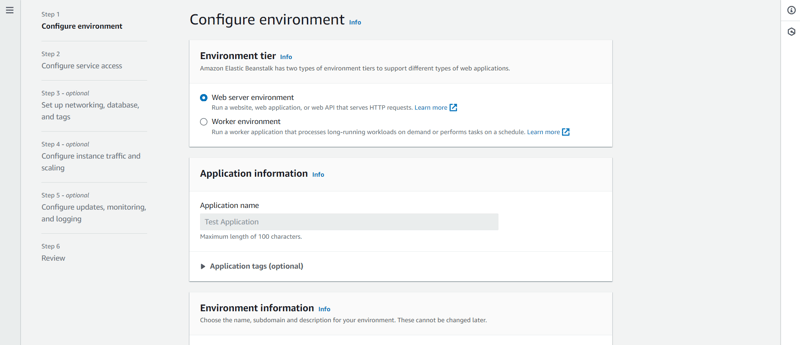
- Choose Web server environment. The environment name will have the suffix env along with your application name, and you can edit it if desired.

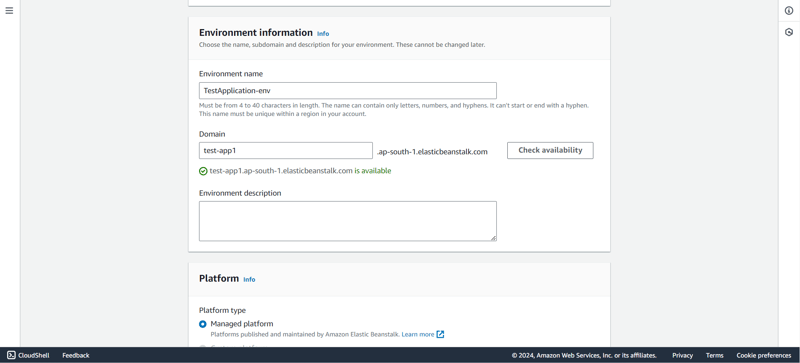
- Enter the valid environment name along with the domain. Enter the domain name .

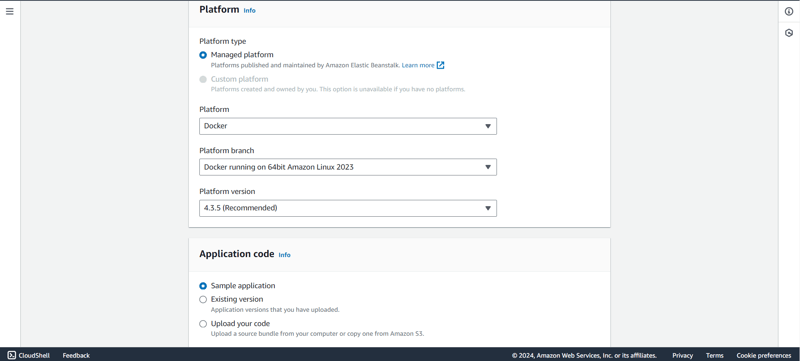
- Choose the appropriate platform. In this case, we will choose Managed Platform and Docker as the platform.

In application code, choose Sample Application since we will be deploying our own code through AWS Code Pipeline.
In presets you can leave it to default, however, for production applications, it is advisable to use the High availability instance. Once you have selected the preset click on Next.
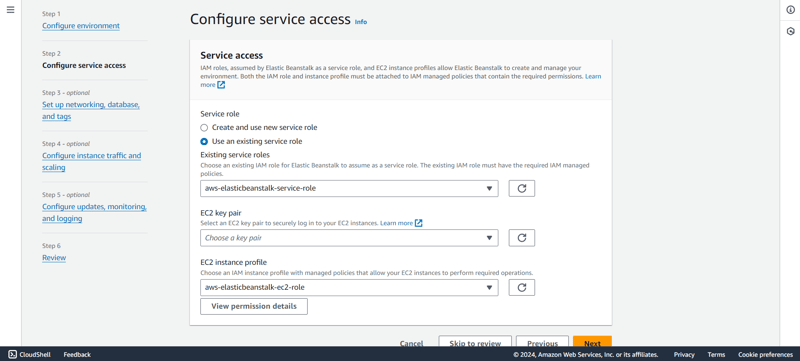
Create or use your existing service role. It is important to have Elastic Beanstalk service role along with EC2 service role setup before proceeding with the EC2 instance creation.
However, if you wish to SSH into the EC2 instance from your terminal, add an EC2 key pair, and create an EC2 instance profile to perform the necessary operations.

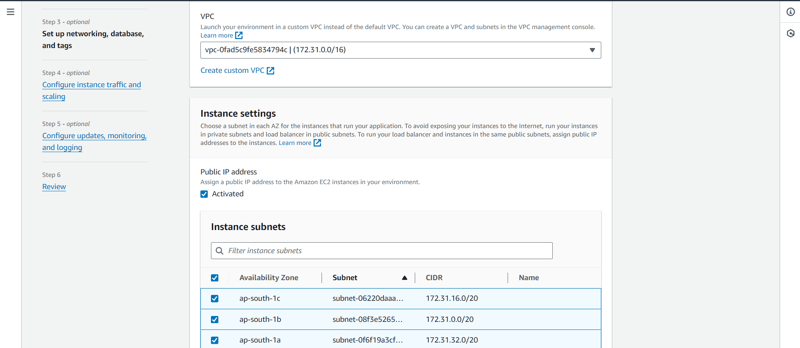
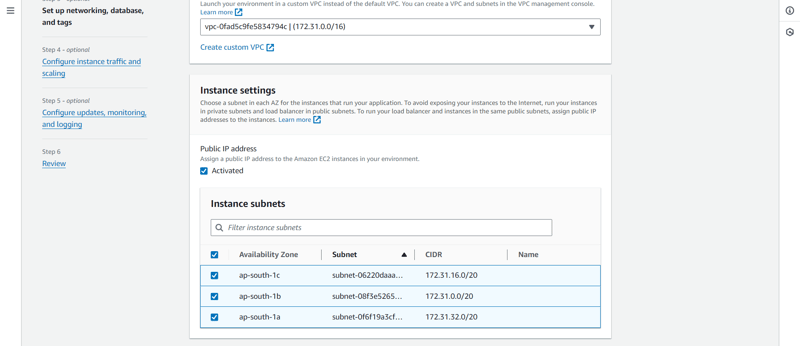
- Choose your VPC in which you want to deploy your EC2 instance.

- After selecting the VPC, choose the subnet in each Availability Zone. To run your load balancer and instances in the same public subnets, assign public IP addresses to the instances as shown in the image.

Since, we do not need to configure a database, we can continue to the next step by clicking on Next.
For root volume, we will choose General Purpose SSD.
Now, from the security group, you can either select from an already existing security group or leave it as it is, and Elastic Beanstalk will create one for you while setting up the EC2 instance.
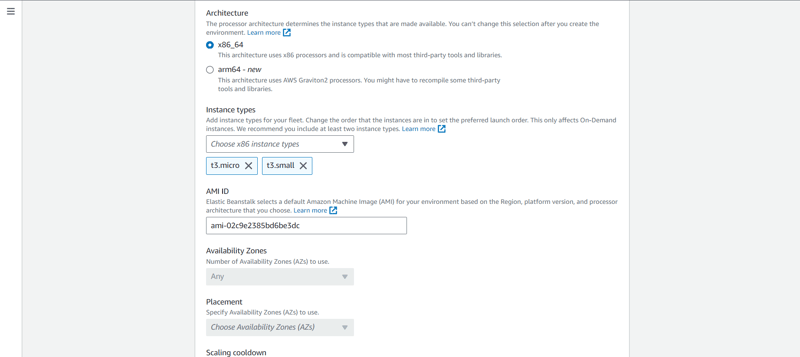
If deploying for production purposes, it is always advisable to configure autoscaling and select the type of instance that the Elastic Beanstalk will create to serve the traffic. We will go with the t3 family.

Click on Next.
In health reporting, we will go with the Basic reporting, but feel free to choose from the available options based on the type of report you need.
We will also uncheck the Managed platform updates as it is not required for the demo website.
Keep rest of the settings as it is and click on Next.
Finally, review your changes and click on Submit.
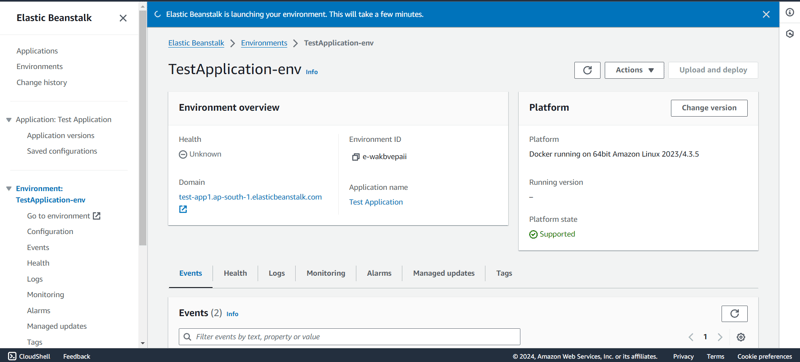
Elastic Beanstalk will launch your environment, and it will take some time.

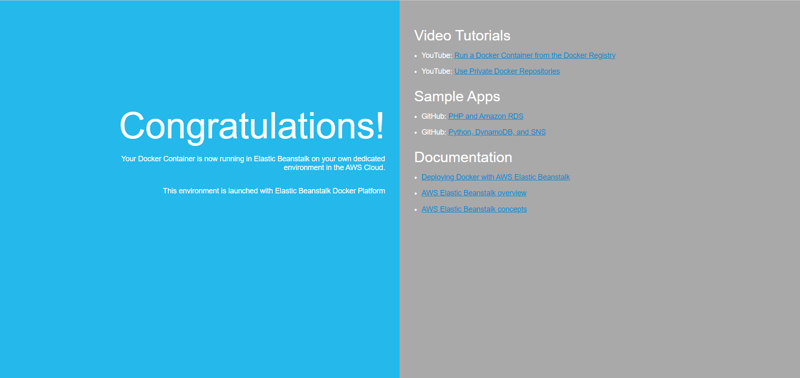
- After a successful launch, you will see congratulations screen.

Step 2: Create your Next.js app (or use an existing one)
- To create a Next.js app, open your terminal, cd into the directory you would like to create the app in, and run the following command:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
If you already have your existing code ready you may skip to the next part
- You now have a new directory called nextjs-blog. Let us cd into it:
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let's check to see if it is working. Open http://localhost:3000 in your browser.
Now it is time to create a Dockerfile within the application.
Create a file named Dockerfile in the root of your application and add the following code:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- After making the changes, it is important to check if the build is successful. Start the docker engine and run the following command:
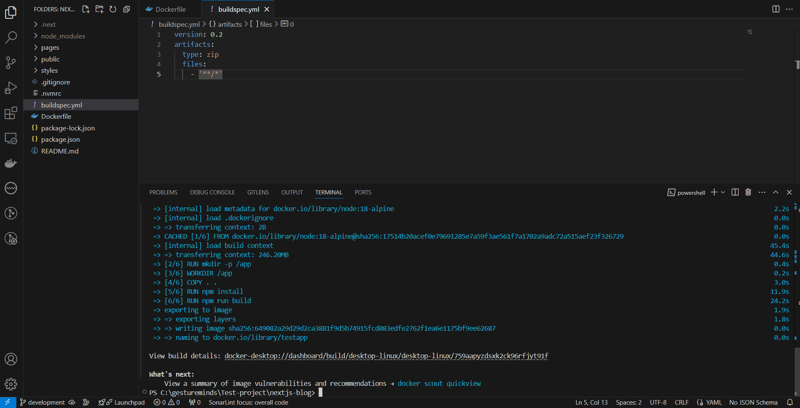
docker build -t testapp .

Once the build is successful, then run the application with the command below:
docker run -p 3000:3000 testapp
- Create a file named buildspec.yml in the root of your application and add the following code. This file will be used at a later stage when setting up the code pipeline within AWS.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- After adding these files to your new or existing code, push these changes to the remote repository on Gitlab or GitHub.
Step 3: Setup Code Pipeline
Log in to the AWS Management Console, navigate to Code Pipeline, and click on create pipeline.
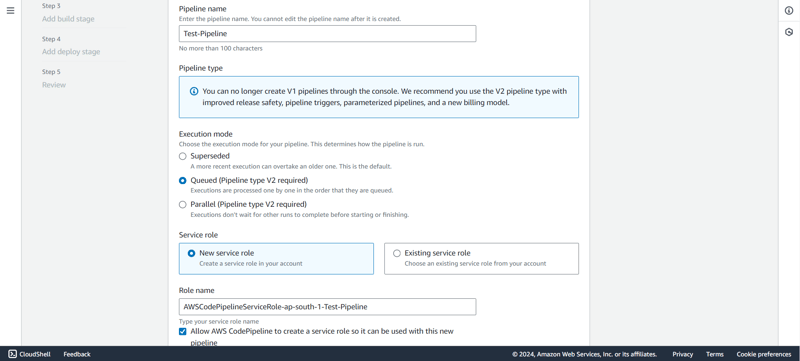
Enter a valid Pipeline name and choose the execution mode for the pipeline. In our case, we will select Queued (Pipeline type V2 required).
Create a new service role if it does not already exist or select from existing service role and click Next.

From the source provider select where you have your artifacts stored. We will select "Gitlab".
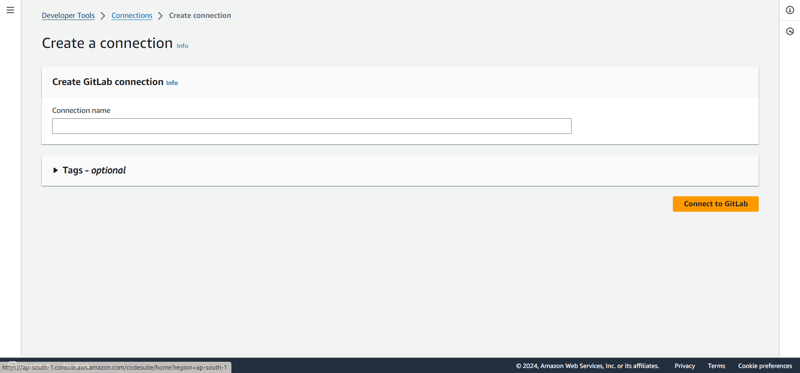
From the connection list, select an existing connection or create a new connection.

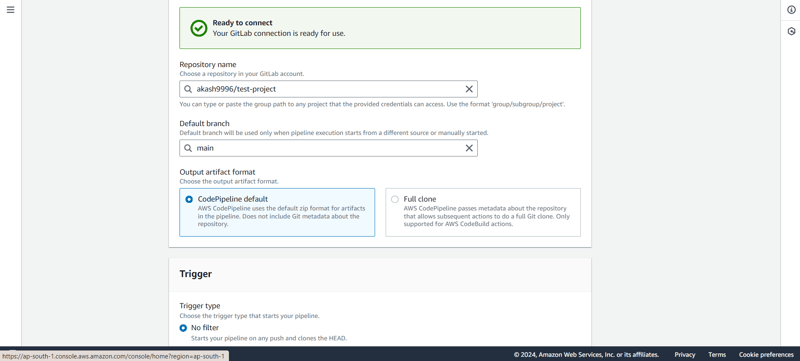
Once the connection is successful, then select the Repository name and the branch from which the code will be used.
For trigger type, we will choose No filter and click on Next.

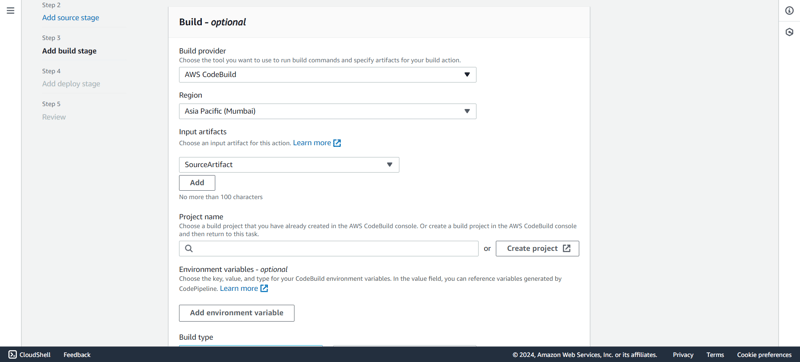
- Next, we select the Build Provider. In our case, we will select AWS Code Build. Select region or leave it to default AWS Region.

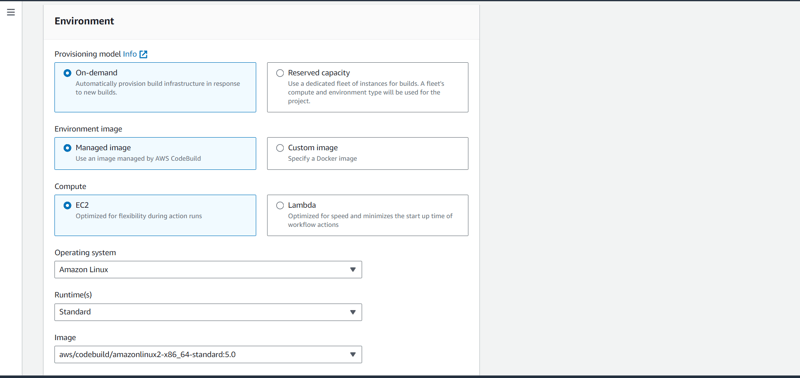
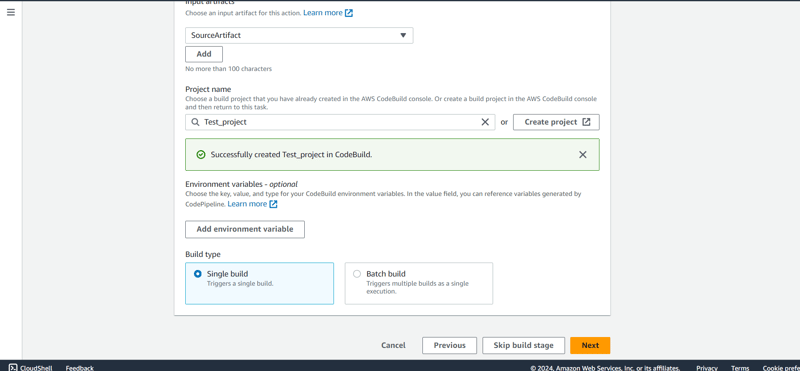
- Then create a new project in Code Build by clicking on Create project. This will open a new window. Enter the project name and leave everything inside the Environment as default.

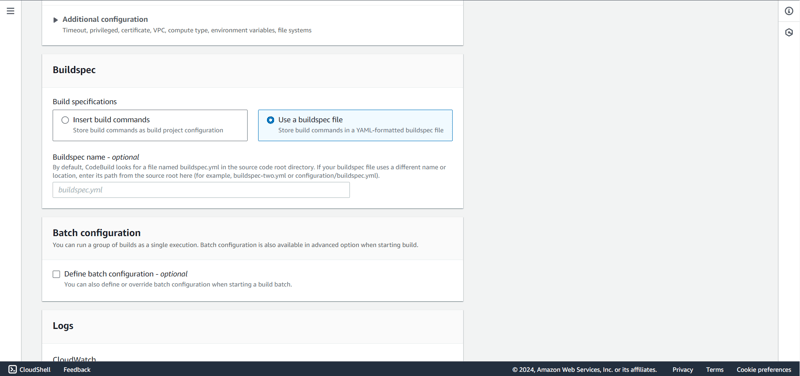
- When specifying the build specification, make sure you select Use buildspec file. This is the same file that we created earlier. Leave other settings as default and move to the next step.

When you click on Continue to Code pipeline the window will automatically close and take you back to the code pipeline screen.
Specify the build type as single build and click on Next.

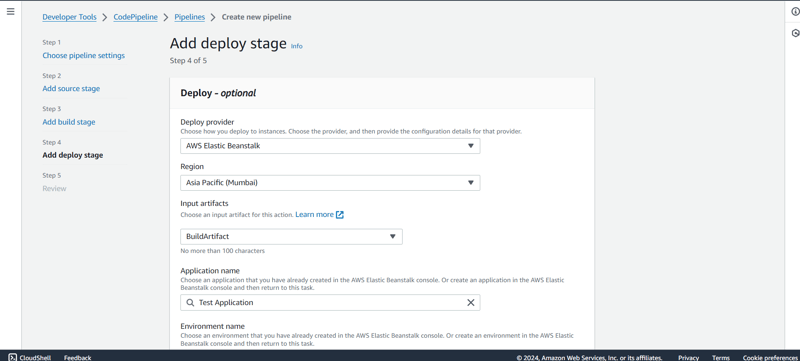
- In add deploy stage, select the deploy provider. In this case, it will be AWS Elastic Beanstalk where we want the application to be finally deployed.

- Select the application name, environment name, configure rollback settings and click on Next. Review you Code pipeline settings and click on Create Pipeline.
Step 4: Website is Live!
Deploying Next.js web application to production is really easy and can de done more efficiently with AWS Elastic Beanstalk, Docker, and CI/CD pipelines using AWS Code Build, Code Deploy, and GitLab.
You can access it using the URL provided by Elastic Beanstalk. Make changes locally and it will automatically get deployed when you push to your branch.
Happy Coding!!
-
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-28
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-28 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-28
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-28 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-28
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-28 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-28
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-28 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-28
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-28 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-28
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-28 -
 How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27
How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27 -
 Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26
Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26 -
 How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26
How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26 -
 How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26
How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26 -
 Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26
Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26 -
 How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26
How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26 -
 What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26
What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26 -
 How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26
How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26 -
 Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























