Check used fonts on a webpage
Circumstances
As I am currently learning next.j. I am going through the course created by next team (https://nextjs.org/learn).
There is a section related to fonts and images optimization.
Honestly, I have never paid much attention to fonts and which fonts are used on a certain element on a webpage.
But I realized going through this material that you are able to do that. You can find out which fonts are used on a certain element. You could have more than one custom fonts on the page and this could be useful.
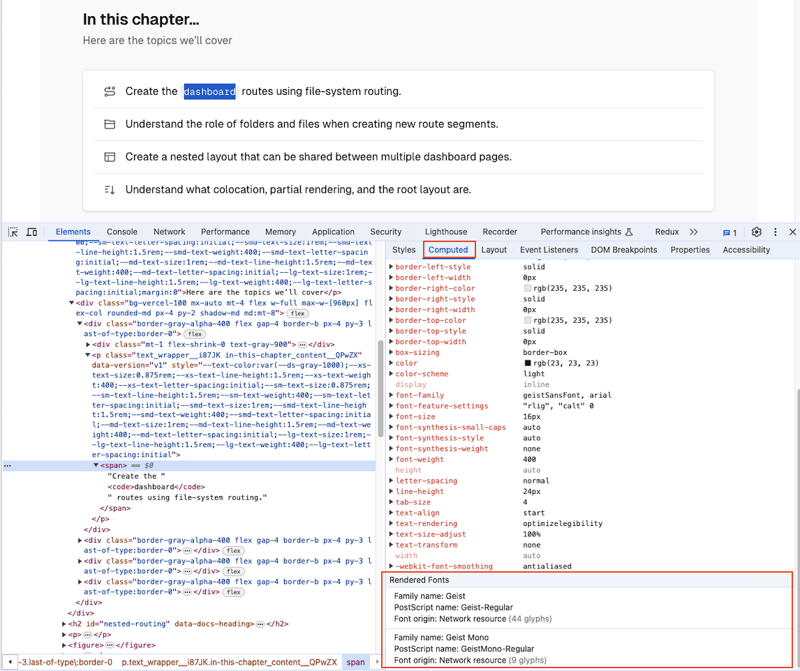
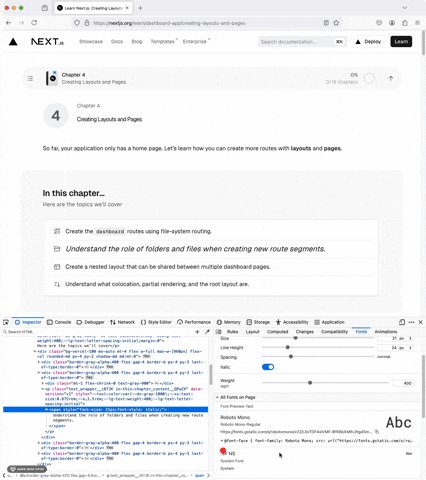
As I am using Chrome as my default browser I opened devtools and checked the used fonts.

This seemed pretty poor and without much info.
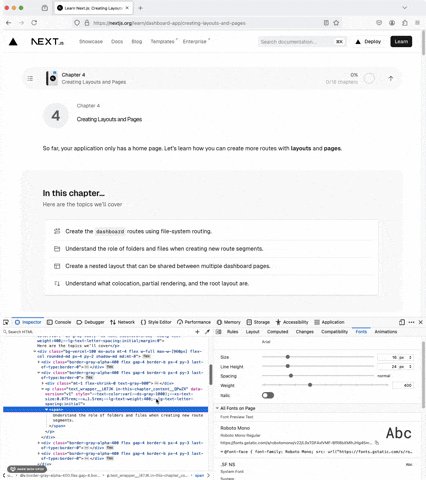
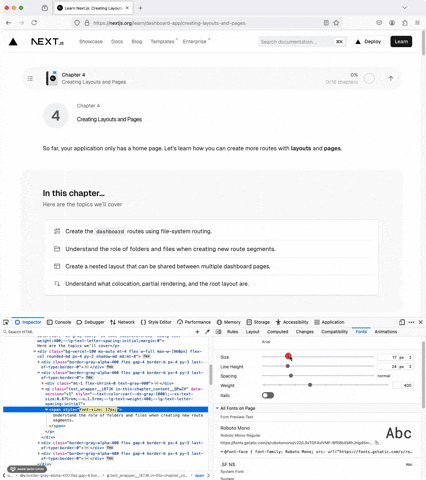
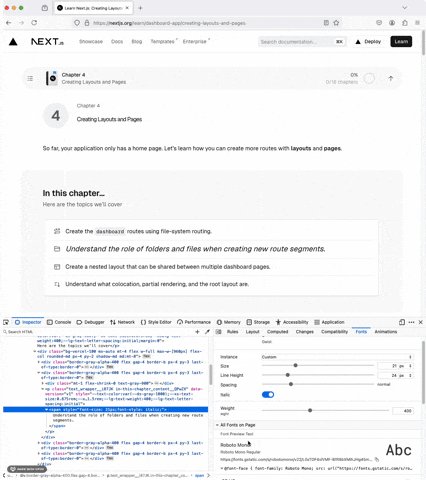
But I did the same thing in firefox and firefox seems to have much more options regarding fonts. You could change the size, line height, spacing, weight through it's editor. This seems quite useful especially while you are trying to find out which font properties suit you best for a certain element.

My thoughts
These findings regarding fonts reminded me when I had some troubles with the layout in the past that I could do much better debugging in firefox than in chrome.
Firefox seems is taking more care about css stuff to make FE development more fluid than chrome does. I think I should take this in consideration next time while I am doing css work and use firefox as a default one!
Cheers. Have a good day!
-
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-18
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-18 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-18
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-18 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-18
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-18 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-18
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-18 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-18
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-18 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-18
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-18 -
 Do CSS3 Transitions Provide Events to Detect Start and End Points?Understanding CSS3 Transition EventsCSS3 transitions allow for smooth animations and visual effects on web elements. To enhance the user experience an...Programming Published on 2024-12-18
Do CSS3 Transitions Provide Events to Detect Start and End Points?Understanding CSS3 Transition EventsCSS3 transitions allow for smooth animations and visual effects on web elements. To enhance the user experience an...Programming Published on 2024-12-18 -
 Can You Manually Deallocate Memory in Java?Manual Memory Deallocation vs. Garbage Collection in JavaUnlike in C, Java employs a managed memory framework where memory allocation and deallocation...Programming Published on 2024-12-18
Can You Manually Deallocate Memory in Java?Manual Memory Deallocation vs. Garbage Collection in JavaUnlike in C, Java employs a managed memory framework where memory allocation and deallocation...Programming Published on 2024-12-18 -
 How to Reliably Determine if a File is a Symbolic Link in Java 1.6?Verifying Symbolic Links in Java 1.6Determining the presence of symbolic links can be crucial for various file-handling operations. In Java, there are...Programming Published on 2024-12-17
How to Reliably Determine if a File is a Symbolic Link in Java 1.6?Verifying Symbolic Links in Java 1.6Determining the presence of symbolic links can be crucial for various file-handling operations. In Java, there are...Programming Published on 2024-12-17 -
 How to Make a Background Color Transparent While Keeping Text Opaque?Opacity for Background-Color without Affecting TextIn the world of web development, achieving transparency is often essential for enhancing the visual...Programming Published on 2024-12-17
How to Make a Background Color Transparent While Keeping Text Opaque?Opacity for Background-Color without Affecting TextIn the world of web development, achieving transparency is often essential for enhancing the visual...Programming Published on 2024-12-17 -
 PHP String Comparison: `==`, `===`, or `strcmp()` – Which Operator Should You Use?String Comparison in PHP: '==', '===', or 'strcmp()'?String comparison in PHP can be done using different operators such as &#...Programming Published on 2024-12-17
PHP String Comparison: `==`, `===`, or `strcmp()` – Which Operator Should You Use?String Comparison in PHP: '==', '===', or 'strcmp()'?String comparison in PHP can be done using different operators such as &#...Programming Published on 2024-12-17 -
 How to Customize Your Action Bar\'s Buttons and Appearance?Customizing Your Action Bar's Buttons and AppearanceTo achieve the desired custom ActionBar look, consider the following steps:1. Creating a Custo...Programming Published on 2024-12-17
How to Customize Your Action Bar\'s Buttons and Appearance?Customizing Your Action Bar's Buttons and AppearanceTo achieve the desired custom ActionBar look, consider the following steps:1. Creating a Custo...Programming Published on 2024-12-17 -
 Introducing the Resume Parser/CV Parser for LaravelPhoto by Mohammad Rahmani on Unsplash Based on the popularity of our Resume/CV Parsing AI API endpoint, we’ve crafted a specialized, lightweight Larav...Programming Published on 2024-12-17
Introducing the Resume Parser/CV Parser for LaravelPhoto by Mohammad Rahmani on Unsplash Based on the popularity of our Resume/CV Parsing AI API endpoint, we’ve crafted a specialized, lightweight Larav...Programming Published on 2024-12-17 -
 How to Reformat Dates in PHP for User-Friendly Display?Reformatting Dates in PHPWhen working with dates stored in a database, it's often necessary to reformat them for user-friendly display. This can b...Programming Published on 2024-12-17
How to Reformat Dates in PHP for User-Friendly Display?Reformatting Dates in PHPWhen working with dates stored in a database, it's often necessary to reformat them for user-friendly display. This can b...Programming Published on 2024-12-17 -
 Why Can't I Add Elements to a Java Collection with a Wildcard Generic Type (`? extends Parent`)?Type Safety and Wildcard Generics: Understanding the Forbidden ModifierWhen working with generic collections in Java, the concept of wildcard generics...Programming Published on 2024-12-17
Why Can't I Add Elements to a Java Collection with a Wildcard Generic Type (`? extends Parent`)?Type Safety and Wildcard Generics: Understanding the Forbidden ModifierWhen working with generic collections in Java, the concept of wildcard generics...Programming Published on 2024-12-17
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























