A Captivating Project: Responsive Flexible Card Layout
Unlock the secrets of creating a visually stunning and adaptable card layout with the Responsive Flexible Card Layout project from LabEx. This comprehensive course will guide you through the intricacies of CSS Flexbox, empowering you to craft responsive and flexible web designs that captivate your audience.

Dive into the Flexible Card Layout
In today's digital landscape, where user experience is paramount, the flexible card layout has emerged as a versatile and visually appealing design pattern. This project will equip you with the necessary skills to harness the power of CSS Flexbox, enabling you to create dynamic and responsive grid-like structures that seamlessly adapt to various screen sizes and devices.
Mastering the Essentials
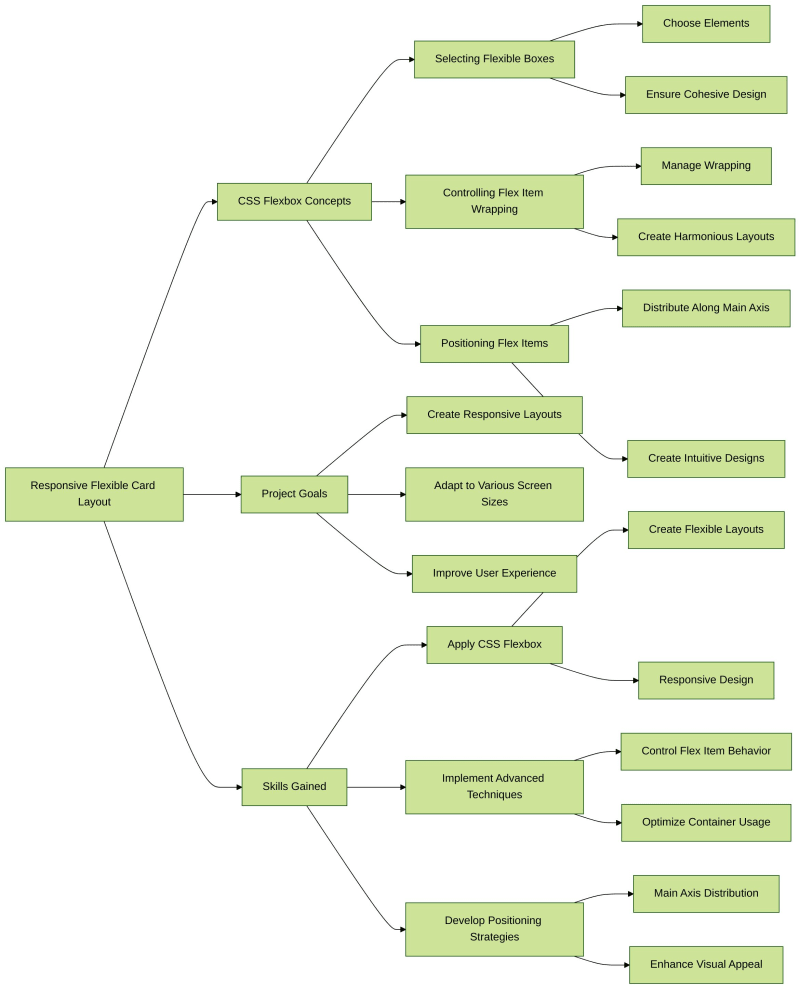
Throughout this project, you will delve into the core concepts of CSS Flexbox, including:
Selecting Flexible Boxes
Discover the art of selecting the elements to be laid out as flexible boxes, ensuring a cohesive and intentional design.
Controlling Flex Item Wrapping
Explore techniques for managing the wrapping of flex items within the flexible container, enabling you to create visually harmonious layouts.
Positioning Flex Items
Dive into the strategies for positioning and distributing flex items along the main axis, empowering you to create visually striking and intuitive designs.
Achieving Responsive Mastery
By the end of this Responsive Flexible Card Layout project, you will be able to:
- Confidently apply CSS Flexbox to create responsive and flexible layouts
- Implement advanced techniques for controlling the behavior of flex items within a flexible container
- Develop strategies for positioning and distributing flex items along the main axis, ensuring a visually captivating user experience
Unlock the full potential of CSS Flexbox and elevate your web design skills with the Responsive Flexible Card Layout project from LabEx. Embark on this transformative journey and elevate your web development prowess.
The LabEx Advantage: Interactive Learning and Personalized Support
LabEx stands out as a premier online programming learning platform that seamlessly blends interactive environments and step-by-step tutorials. Each course offered by LabEx features a dedicated Playground, allowing learners to actively engage in hands-on practice and experimentation. This immersive approach ensures that students not only absorb the theoretical concepts but also have the opportunity to apply them in a real-world setting.
Recognizing the needs of beginners, LabEx provides meticulously crafted tutorials that guide learners through the learning process. Each step is accompanied by automated verification, enabling immediate feedback on the learner's progress and understanding. This personalized approach empowers students to identify and address any knowledge gaps, fostering a deeper comprehension of the subject matter.
Furthermore, LabEx offers an AI-powered learning assistant to support students throughout their journey. This intelligent companion provides invaluable services, such as code error correction and concept explanation, ensuring that learners receive the personalized assistance they need to succeed.
Want to Learn More?
- ? Explore 20 Skill Trees
- ? Practice Hundreds of Programming Projects
- ? Join our Discord or tweet us @WeAreLabEx
-
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-09
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-09 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-09
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-09 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-09
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-09 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-09
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-09 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-09
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-09 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-09
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-09 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-09
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-09 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-09
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-09 -
 Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09
Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09 -
 Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07
Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07 -
 Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07
Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07 -
 My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07 -
 How Can I Efficiently Exclude a Column from a SELECT Query in SQL Without Listing All Others?Avoiding Manual Column Listing in SQL SELECT Statements The standard SQL SELECT * FROM table statement retrieves all columns. However, omitting spec...Programming Posted on 2025-03-07
How Can I Efficiently Exclude a Column from a SELECT Query in SQL Without Listing All Others?Avoiding Manual Column Listing in SQL SELECT Statements The standard SQL SELECT * FROM table statement retrieves all columns. However, omitting spec...Programming Posted on 2025-03-07 -
 How can I redirect QDebug, QWarning, and QCritical output in Qt?Redirecting QDebug, QWarning, and QCritical OutputIn Qt, debugging information is often printed to the console using qDebug() and other similar statem...Programming Posted on 2025-03-07
How can I redirect QDebug, QWarning, and QCritical output in Qt?Redirecting QDebug, QWarning, and QCritical OutputIn Qt, debugging information is often printed to the console using qDebug() and other similar statem...Programming Posted on 2025-03-07 -
 How Do Question Marks Enhance SQL Query Security and Performance?Question marks in SQL queries: The key to improving security and performance In SQL documents, you may see question marks (?) in your query. These...Programming Posted on 2025-03-07
How Do Question Marks Enhance SQL Query Security and Performance?Question marks in SQL queries: The key to improving security and performance In SQL documents, you may see question marks (?) in your query. These...Programming Posted on 2025-03-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























