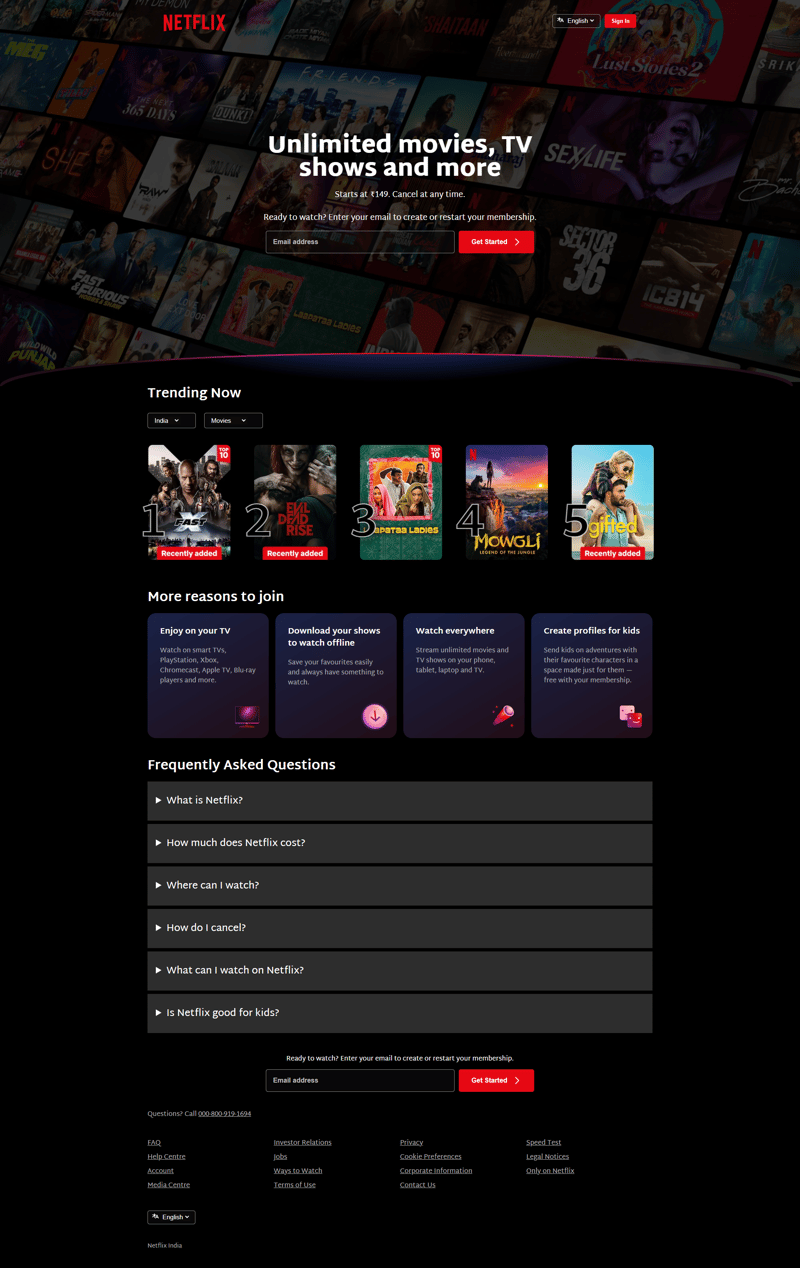
Built a Netflix Clone with HTML & CSS – What I Learned Along the Way!
I’m excited to share my latest project, a Netflix clone built using only HTML and CSS! ? This project helped me strengthen my understanding of web layout techniques, positioning, and responsiveness. I also learned a few new tricks while working on it, especially in CSS transitions and grid layouts.
Feel free to check out the live version and the code on GitHub! Feedback and suggestions are always welcome.
? Live demo: https://eloquent-bombolone-361d4a.netlify.app
? GitHub: https://github.com/khanimran17/Netflix-clone

-
 React Basics~unit test/async testWhen I test an async action, I use async/await in the test code. I need to prepare for test data. In this case I use a json server. ・mock/db.json { ...Programming Posted on 2025-03-12
React Basics~unit test/async testWhen I test an async action, I use async/await in the test code. I need to prepare for test data. In this case I use a json server. ・mock/db.json { ...Programming Posted on 2025-03-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12 -
 Detailed explanation of the introductory tutorial for jQuery scroll animation核心要点 基于滚动的动画和特效是一种让网页开发者创建动态交互式网页体验的技术。它们在用户向下滚动页面时触发,并能用CSS和jQuery进行操控和实现。 要创建响应式的基于滚动的特效,必须定义浏览器窗口的宽度和高度属性。如果没有这些属性,当用户调整窗口大小时,特效将无法正常工作。 本教程提供了四个基...Programming Posted on 2025-03-12
Detailed explanation of the introductory tutorial for jQuery scroll animation核心要点 基于滚动的动画和特效是一种让网页开发者创建动态交互式网页体验的技术。它们在用户向下滚动页面时触发,并能用CSS和jQuery进行操控和实现。 要创建响应式的基于滚动的特效,必须定义浏览器窗口的宽度和高度属性。如果没有这些属性,当用户调整窗口大小时,特效将无法正常工作。 本教程提供了四个基...Programming Posted on 2025-03-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12 -
 Can You Detect Click Events on CSS Pseudo-Elements?Click Event Detection on Pseudo-ElementsQuestion:In the provided code, a click event is triggered on both the pseudo-element (red bit) and the main el...Programming Posted on 2025-03-12
Can You Detect Click Events on CSS Pseudo-Elements?Click Event Detection on Pseudo-ElementsQuestion:In the provided code, a click event is triggered on both the pseudo-element (red bit) and the main el...Programming Posted on 2025-03-12 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12 -
 Detailed explanation of Python named tuples: The advantages of comparing ordinary tuplesWhat are Named Tuples in Python?Named tuples are lightweight and easy-to-create object types that enhance the usability of tuples by providing named a...Programming Posted on 2025-03-12
Detailed explanation of Python named tuples: The advantages of comparing ordinary tuplesWhat are Named Tuples in Python?Named tuples are lightweight and easy-to-create object types that enhance the usability of tuples by providing named a...Programming Posted on 2025-03-12 -
 VS Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go with Tags in Visual Studio Code and Delve DebuggerWhen utilizing build tags to compile various versions of a Go program, it remains impor...Programming Posted on 2025-03-12
VS Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go with Tags in Visual Studio Code and Delve DebuggerWhen utilizing build tags to compile various versions of a Go program, it remains impor...Programming Posted on 2025-03-12 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12 -
 Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12
Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12 -
 How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12
How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























