Building a Trend Analysis Tool with the FeedRika API - Part I - Setup
Building a Trend Analysis Tool with the FeedRika API
I recently came across this cool News API service called FeedRika that gives you the latest world news along with a sentiment score and relevant categories. It has a Free usage tier so I thought of trying it out and seeing what I can build with it.
One of my ideas was so build a tool to see how a company or topic has fared in the news.

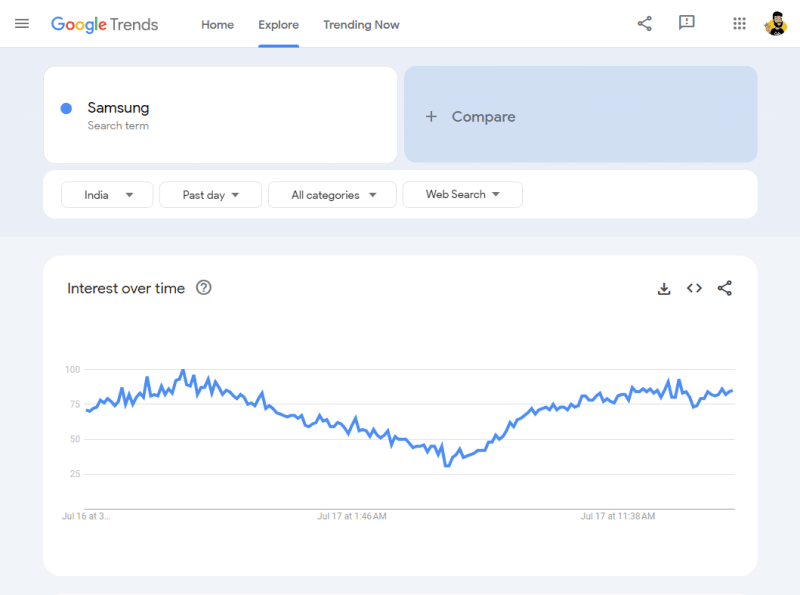
You can see a chart from Google Trends that shows you how popular a term is in the public space but that only reflects the search volume. It does not give you an idea of whether the sentiment around it is positive or negative. So let's build a tool that scours the news to see if the topic is being written about favorably or not and display a similar graph.
Here are the broad steps we will take to build this tool:
- Collect the topic to search for, from the user
- Fetch news articles from Feedrika that match the topic
- Loop through the returned articles and extract the sentiment score for each article
- Plot these scores to a chart to display visually
- Do some math to generate additional stats for the topic, such as average sentiment, total positive/negative, etc...
- Show the source news articles to the user so they can explore the topic in further detail.
Before We Start
Let's get an API key from the Feedrika website so we can fetch news articles to work with.
Head over to feedrika.com and sign up for an account.
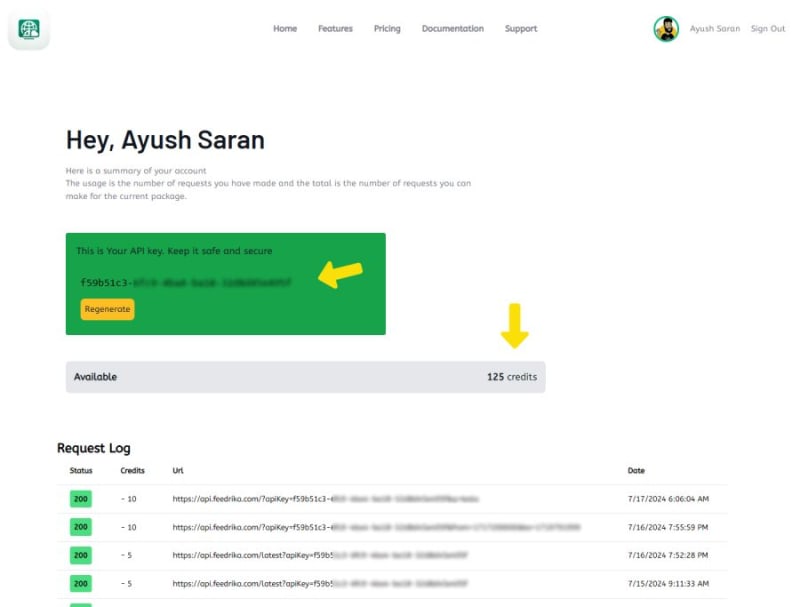
Once you sign up you will find your API key on your profile page feedrika.com/profile along with your credit balance and a request log showing what requests you have made.

Choosing the platform
We could build this tool in just HTML, CSS and Javascript but it involves using a private API key and it's not a good idea to transmit that openly over the internet so let's use node and express to hide the API key on the server side as an environment variable and keep it private.
I'm going to tailor this tutorial to absolute beginners so if you're already familiar with node and express feel free to skip ahead to the more interesting parts.
Setup:
1. Node and Express
Make sure you have the Node runtime environment installed. If not you can get it here.
Create a directory for this project on your local machine and navigate inside it.
Run : npm init -y in the terminal to initialize a node project with the defaults.
Run: npm i express to install the express framework.
Express is a simple webserver that will allow us to serve the pages and api routes within our application. It's easy to setup and widely used so finding help online and troubleshooting is easy.
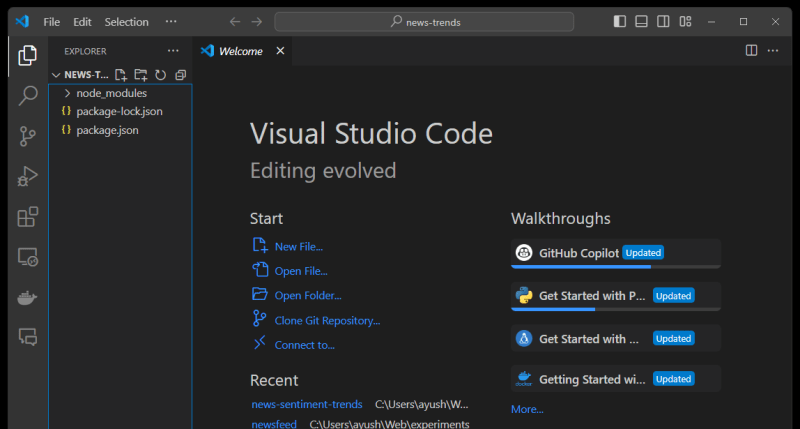
Open up the folder in VSCode or your favorite IDE and look inside.

You should have a node_modules folder, a package.json file and a package-lock.json file.
2. Creating our first Route
Let's make an index page that welcomes users to our app
Make a new file 'welcome.html in' the root of your project. Fill it with just the basic information to get started
Welcome
This is my news trends app!
Let's setup our first route and return this welcome.html page when someone opens the app
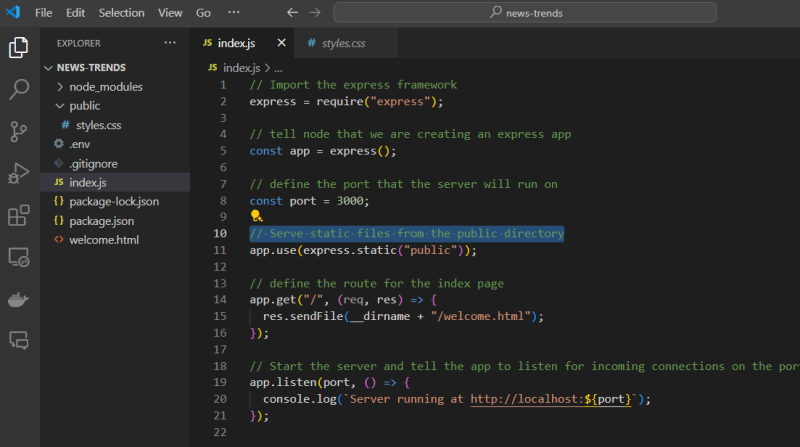
Create an 'index.js' file in the root of your app and import the express framework.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Let's test our progress.
From the terminal run node index.js. You should see a confirmation message saying the server is running

Click the link in the terminal or paste it into the browser to confirm that you can see the welcome page

3. Environment Variables
Let's setup an environment variable to save our API key.
Create a new file '.env' in the root of your project.
Copy and paste your API key from the Feedrika profile page here

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

Now for some housekeeping
We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Okay that completes the setup, lets move on to building out our App!
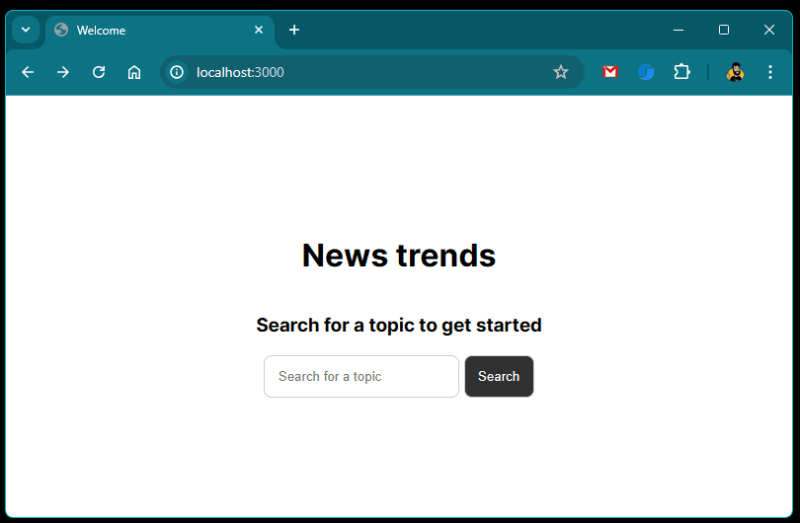
Let's update the welcome page and add a search box to ask for topics
Welcome
News trends
Search for a topic to get started
Setup Stylesheets
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

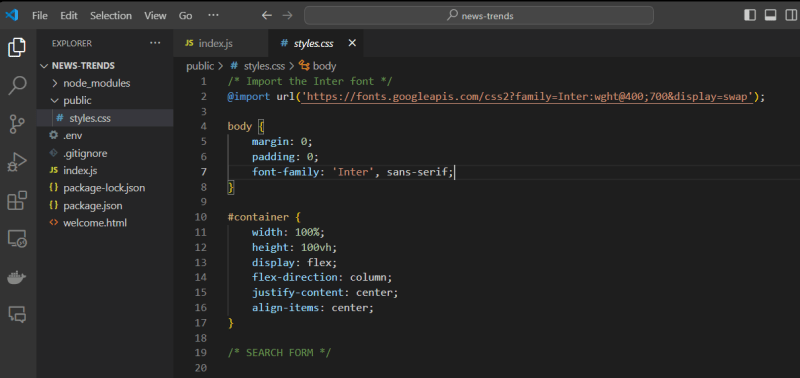
styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

Great! Let's now tell express how to handle this form submission
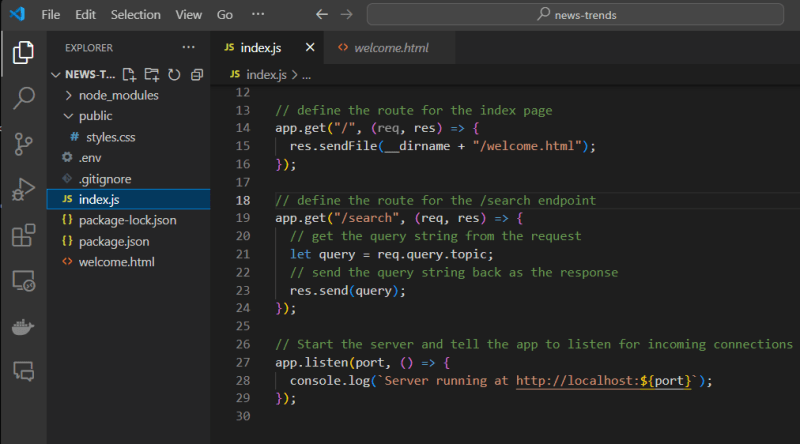
If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Good Job!
Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
-
 How to Send Dynamic Email Notifications from MySQL 5.1 Using Triggers and UDFs?How to Send Email Notifications from MySQL 5.1When a new row is inserted into a table, you aim to send emails to multiple recipients dynamically deter...Programming Posted on 2025-02-07
How to Send Dynamic Email Notifications from MySQL 5.1 Using Triggers and UDFs?How to Send Email Notifications from MySQL 5.1When a new row is inserted into a table, you aim to send emails to multiple recipients dynamically deter...Programming Posted on 2025-02-07 -
 How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-07
How to Ensure Hibernate Preserves Enum Values When Mapping to a MySQL Enum Column?Preserving Enum Values in Hibernate: Troubleshooting Wrong Column TypeIn the realm of data persistence, ensuring the compatibility between data models...Programming Posted on 2025-02-07 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-07
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-02-07 -
 How to Bulk Insert Data into MySQL: Equivalent to MS SQL's BULK INSERT?BULK INSERT in MySQL: Unraveling its Equivalents to MS SQLIn the realm of database management, efficient data loading is essential. Microsoft SQL Serv...Programming Posted on 2025-02-07
How to Bulk Insert Data into MySQL: Equivalent to MS SQL's BULK INSERT?BULK INSERT in MySQL: Unraveling its Equivalents to MS SQLIn the realm of database management, efficient data loading is essential. Microsoft SQL Serv...Programming Posted on 2025-02-07 -
 How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-07
How to Sort Data by String Length in MySQL Using CHAR_LENGTH()?Selecting Data by String Length in MySQLTo sort data based on string length in MySQL, instead of using string_length(column), consider using the built...Programming Posted on 2025-02-07 -
 How to Troubleshoot MySQL Blob Loading Issues with LOAD_FILE?Loading Files into MySQL Blobs with LOAD_FILESuppose you encounter issues loading a file into a MySQL blob, specifically using the LOAD_FILE function....Programming Posted on 2025-02-07
How to Troubleshoot MySQL Blob Loading Issues with LOAD_FILE?Loading Files into MySQL Blobs with LOAD_FILESuppose you encounter issues loading a file into a MySQL blob, specifically using the LOAD_FILE function....Programming Posted on 2025-02-07 -
 How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-07
How Can I Efficiently Count Element Occurrences in a Java List?Counting Element Occurrences in a ListWithin the realm of Java programming, the task of enumerating element occurrences within a list comes to the for...Programming Posted on 2025-02-07 -
 How Can I Access Tables and Rows in an Attached SQLite Database?Working with Attached SQLite Databases: Accessing Tables and Rows This guide details how to access tables and rows within an attached SQLite database...Programming Posted on 2025-02-07
How Can I Access Tables and Rows in an Attached SQLite Database?Working with Attached SQLite Databases: Accessing Tables and Rows This guide details how to access tables and rows within an attached SQLite database...Programming Posted on 2025-02-07 -
 How to Post Form Data as \"application/x-www-form-urlencoded\" with Fetch API?Posting Form Data with the Fetch APIWhen using the FormData interface in Fetch API to post form data, it is important to understand its default behavi...Programming Posted on 2025-02-07
How to Post Form Data as \"application/x-www-form-urlencoded\" with Fetch API?Posting Form Data with the Fetch APIWhen using the FormData interface in Fetch API to post form data, it is important to understand its default behavi...Programming Posted on 2025-02-07 -
 Part Building Your Own AI - Setting Up the Environment for AI/ML DevelopmentAuthor: Trix Cyrus Waymap Pentesting tool: Click Here TrixSec Github: Click Here TrixSec Telegram: Click Here Getting started with AI and Machine Lear...Programming Posted on 2025-02-07
Part Building Your Own AI - Setting Up the Environment for AI/ML DevelopmentAuthor: Trix Cyrus Waymap Pentesting tool: Click Here TrixSec Github: Click Here TrixSec Telegram: Click Here Getting started with AI and Machine Lear...Programming Posted on 2025-02-07 -
 How Can I Gracefully Terminate Multiple Goroutines in Go?Coordinating the Termination of Multiple GoroutinesWhen working with multiple goroutines in Golang, it's often necessary to synchronize their exec...Programming Posted on 2025-02-07
How Can I Gracefully Terminate Multiple Goroutines in Go?Coordinating the Termination of Multiple GoroutinesWhen working with multiple goroutines in Golang, it's often necessary to synchronize their exec...Programming Posted on 2025-02-07 -
 Why Does PHP Throw \"Can\'t use function return value in write context\"?Programming Posted on 2025-02-07
Why Does PHP Throw \"Can\'t use function return value in write context\"?Programming Posted on 2025-02-07 -
 How Do I Get the Current UTC/GMT Date and Time in Java?How can I get the current date and time in UTC or GMT in Java?Java 8 introduced the java.time package, which offers a modern and comprehensive set of ...Programming Posted on 2025-02-07
How Do I Get the Current UTC/GMT Date and Time in Java?How can I get the current date and time in UTC or GMT in Java?Java 8 introduced the java.time package, which offers a modern and comprehensive set of ...Programming Posted on 2025-02-07 -
 How Can Background Threading Prevent UI Freezes in WinForms Apps During Long-Running Operations?Preventing WinForms UI Freezes with Background Threading for Long-Running Operations Long-running operations within WinForms applications, particular...Programming Posted on 2025-02-07
How Can Background Threading Prevent UI Freezes in WinForms Apps During Long-Running Operations?Preventing WinForms UI Freezes with Background Threading for Long-Running Operations Long-running operations within WinForms applications, particular...Programming Posted on 2025-02-07 -
 How can ObjectAid UML Explorer help you generate UML diagrams from Java code?Generating UML Diagrams from Java Code: A Comprehensive ApproachFaced with the challenge of extracting UML diagrams from existing Java code? One effec...Programming Posted on 2025-02-07
How can ObjectAid UML Explorer help you generate UML diagrams from Java code?Generating UML Diagrams from Java Code: A Comprehensive ApproachFaced with the challenge of extracting UML diagrams from existing Java code? One effec...Programming Posted on 2025-02-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























