{{ post.title }}
{{ post.content[:100] }}...
Read moreIn this tutorial, we will create a basic blog app using FastAPI for the backend, HTML and CSS for the frontend, and a JSON file for performing basic CRUD (Create, Read, Update, Delete) operations.
FastAPI is a modern web framework for building APIs with Python, which is known for its simplicity, speed, and built-in support for asynchronous operations.
Below Implementation would looks like this :



Before getting started, ensure you have the following installed:
To install FastAPI and Uvicorn, you can use pip:
pip install fastapi uvicorn python-multipart
Here's how the project will be structured:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
Create a main.py file which will contain the FastAPI application.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
Step 2: Setting Up HTML and CSS
In the templates folder, create the following HTML files:
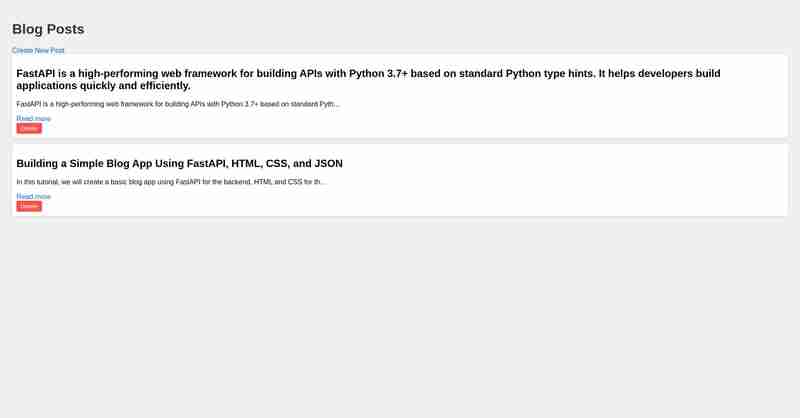
index.html
This file will list all the blog posts.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
This file will display the full content of a blog post.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
This file will contain the form for creating a new post.
Create a New Post
Create a New Post
Back to Home
In the static folder, create a style.css file to add some basic styling.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
Now that everything is set up, run the FastAPI application using Uvicorn.
uvicorn main:app --reload
Visit http://127.0.0.1:8000 in your browser, and you should see the blog homepage.
As an assignment, you can use a Database ?️ instead of just JSON to create a full-stack web app.
With a database, you can add more features ?, improve performance ?, and enhance the overall UI/UX ? for a richer user experience.
That's all for this blog! Stay tuned for more updates and keep building amazing apps! ?✨















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3