Building a Car Rental Platform with React
BookCars is a car rental platform, supplier-oriented, with a backend for managing car fleets and bookings, as well as a frontend and a mobile app for renting cars.
With the following solution, you can build a fully customizable car rental website optmized for multiple suppliers with an operational Stripe payment gateway at very low cost by hosting it on a Docker droplet with at least 1GB of RAM.
You can find source code here: https://github.com/aelassas/bookcars
BookCars is designed to work with multiple suppliers. Each supplier can manage his car fleet and bookings from the backend. BookCars can also work with only one supplier and can be used as a car rental aggregator.
From the backend, admins can create and manage suppliers, cars, locations, customers and bookings.
When new suppliers are created, they receive an email prompting them to create an account in order to access the backend and manage their car fleet and bookings.
Customers can sign up from the frontend or the mobile app, search for available cars based on pickup and drop-off points and time, choose a car and complete the checkout process.
A key design decision was made to use TypeScript due to its numerous advantages. TypeScript offers strong typing, tooling, and integration, resulting in high-quality, scalable, more readable and maintainable code that is easy to debug and test.
Features
- Supplier management
- Ready for one or multiple suppliers
- Car fleet management
- Location, country, parking spots and map features
- Booking management
- Payment management
- Customer management
- Multiple payment methods (Credit Card, PayPal, Google Pay, Apple Pay, Link, Pay Later)
- Operational Stripe Payment Gateway
- Multiple language support (English, French, Spanish)
- Multiple pagination options (Classic pagination with next and previous buttons, infinite scroll)
- Responsive backend and frontend
- Native Mobile app for Android and iOS with single codebase
- Push notifications
- Secure against XSS, XST, CSRF and MITM
- Supported Platforms: iOS, Android, Web, Docker
Live Demo
Frontend
- URL: https://bookcars.dynv6.net:3002/
- Login: [email protected]
- Password: B00kC4r5
Backend
- URL: https://bookcars.dynv6.net:3001/
- Login: [email protected]
- Password: B00kC4r5
Mobile App
You can install the Android app on any Android device.
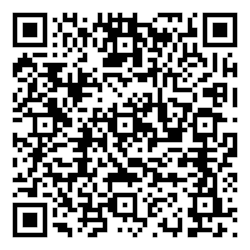
Scan this code with a device
Open the Camera app and point it at this code. Then tap the notification that appears.

How to install the Mobile App on Android
On devices running Android 8.0 (API level 26) and higher, you must navigate to the Install unknown apps system settings screen to enable app installations from a particular location (i.e. the web browser you are downloading the app from).
On devices running Android 7.1.1 (API level 25) and lower, you should enable the Unknown sources system setting, found in Settings > Security on your device.
Alternative Way
You can also install the Android App by directly downloading the APK and installing it on any Android device.
- Download APK
- Login: [email protected]
- Password: B00kC4r5
Resources
- Overview
- Architecture
- Installing (Self-hosted)
- Installing (VPS)
-
Installing (Docker)
- Docker Image
- SSL
- Setup Stripe
- Build Mobile App
-
Demo Database
- Windows, Linux and macOS
- Docker
- Run from Source
-
Run Mobile App
- Prerequisites
- Instructions
- Push Notifications
- Change Currency
- Add New Language
- Unit Tests and Coverage
- Logs
Any feedback is appreciated.
-
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-27
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-27 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-27
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-27 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-27
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-27 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-27
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-27 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-27
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-27 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-27
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-27 -
 How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27
How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27 -
 Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26
Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26 -
 How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26
How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26 -
 How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26
How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26 -
 Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26
Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26 -
 How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26
How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26 -
 What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26
What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26 -
 How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26
How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26 -
 Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























