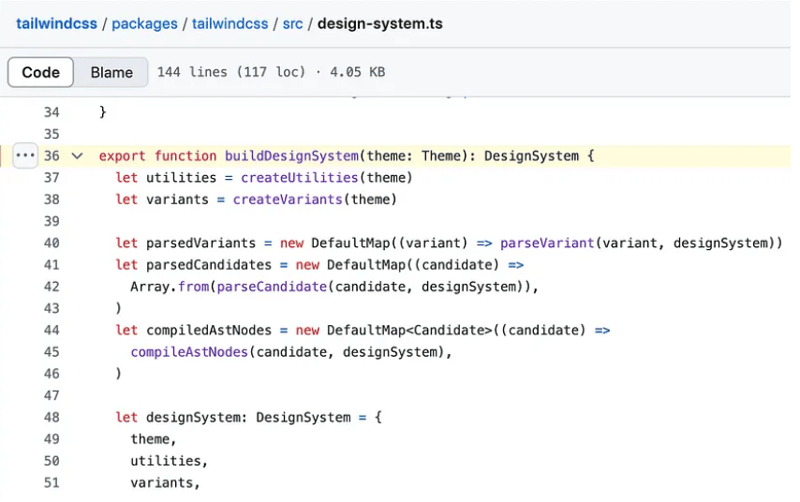
buildDesignSystem fn in Tailwind CSS source code.
In this article, we analyze buildDesignSystem function in Tailwind CSS source code.

DesignSystem type picked from design-system.ts
export type DesignSystem = {
theme: Theme
utilities: Utilities
variants: Variants
invalidCandidates: Set
// Whether to mark utility declarations as !important
important: boolean
getClassOrder(classes: string[]): [string, bigint | null][]
getClassList(): ClassEntry[]
getVariants(): VariantEntry[]
parseCandidate(candidate: string): Candidate[]
parseVariant(variant: string): Variant | null
compileAstNodes(candidate: Candidate): ReturnType
getVariantOrder(): Map
resolveThemeValue(path: string): string | undefined
// Used by IntelliSense
candidatesToCss(classes: string[]): (string | null)[]
}
At the time of writing this article, design-system.ts has about 144 LOC.
Let’s discuss how the values returned by DefaultMap utility function is used in designSystem.
let parsedVariants = new DefaultMap((variant) => parseVariant(variant, designSystem)) let parsedCandidates = new DefaultMap((candidate) => Array.from(parseCandidate(candidate, designSystem)), ) let compiledAstNodes = new DefaultMap((candidate) => compileAstNodes(candidate, designSystem), )
These variables are used in designSystem object as shown below:
parseCandidate(candidate: string) {
return parsedCandidates.get(candidate)
},
parseVariant(variant: string) {
return parsedVariants.get(variant)
},
compileAstNodes(candidate: Candidate) {
return compiledAstNodes.get(candidate)
},
utilities and variants are the values returned by createUtilities and createVariants.
Keys such as candidatesToCss, getVariantOrder and resolveThemeValue have their function implementations that require furter analysis.
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
We also provide web development and technical writing services. Reach out to us at [email protected] to learn more!
References:
https://github.com/tailwindlabs/tailwindcss/blob/next/packages/tailwindcss/src/design-system.ts
https://github.com/tailwindlabs/tailwindcss/blob/c01b8254e822d4f328674357347ca0532f1283a0/packages/tailwindcss/src/index.ts#L319
-
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-26
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-26 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-26
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-26 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-26
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-26 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-26
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-26 -
 How Can I Use Calc() Effectively with Percentage-Based Columns in HTML Tables?Using Calc() with Tables: Overcoming Percentages DilemmaCreating tables with both fixed and variable-width columns can be challenging, especially when...Programming Published on 2024-12-26
How Can I Use Calc() Effectively with Percentage-Based Columns in HTML Tables?Using Calc() with Tables: Overcoming Percentages DilemmaCreating tables with both fixed and variable-width columns can be challenging, especially when...Programming Published on 2024-12-26 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-26
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-26 -
 How to Submit and Process Multidimensional Arrays via POST in PHP?Submit Multidimensional Arrays via POST in PHPWhen working with PHP forms that have multiple columns and rows of variable lengths, it's necessary ...Programming Published on 2024-12-26
How to Submit and Process Multidimensional Arrays via POST in PHP?Submit Multidimensional Arrays via POST in PHPWhen working with PHP forms that have multiple columns and rows of variable lengths, it's necessary ...Programming Published on 2024-12-26 -
 What Exactly is the for(;;) Loop and How Does it Work?Demystifying the Enigmatic for(;;) LoopIn the depths of an ancient codebase, you stumble upon a peculiar for loop that baffles your understanding. It ...Programming Published on 2024-12-25
What Exactly is the for(;;) Loop and How Does it Work?Demystifying the Enigmatic for(;;) LoopIn the depths of an ancient codebase, you stumble upon a peculiar for loop that baffles your understanding. It ...Programming Published on 2024-12-25 -
 How Does Java\'s Scanner.useDelimiter() Work with Regular Expressions?Understanding Delimiters with Scanner.useDelimiter in JavaThe Scanner class in Java provides the useDelimiter method, allowing you to specify a delimi...Programming Published on 2024-12-25
How Does Java\'s Scanner.useDelimiter() Work with Regular Expressions?Understanding Delimiters with Scanner.useDelimiter in JavaThe Scanner class in Java provides the useDelimiter method, allowing you to specify a delimi...Programming Published on 2024-12-25 -
 How Can I Display Animated GIFs in Android?Displaying Animated GIFs in AndroidDespite the initial misconception that Android does not support animated GIFs, it actually has the capability to bo...Programming Published on 2024-12-25
How Can I Display Animated GIFs in Android?Displaying Animated GIFs in AndroidDespite the initial misconception that Android does not support animated GIFs, it actually has the capability to bo...Programming Published on 2024-12-25 -
 Why Am I Getting the \"Cannot Find config.m4\" Error When Running phpize?Troubleshooting "Cannot Find config.m4" Error in phpizeEncountering the "Cannot find config.m4" error while running phpize is a co...Programming Published on 2024-12-25
Why Am I Getting the \"Cannot Find config.m4\" Error When Running phpize?Troubleshooting "Cannot Find config.m4" Error in phpizeEncountering the "Cannot find config.m4" error while running phpize is a co...Programming Published on 2024-12-25 -
 How Can I Repeat Table Headers on Each Page When Printing?Repeating Table Headers in Print ModeWhen a table spans multiple pages during printing, it's often desirable to have the header rows (TH elements)...Programming Published on 2024-12-25
How Can I Repeat Table Headers on Each Page When Printing?Repeating Table Headers in Print ModeWhen a table spans multiple pages during printing, it's often desirable to have the header rows (TH elements)...Programming Published on 2024-12-25 -
 Why Does `cout` Misinterpret `uint8_t` and How Can I Fix It?In-Depth Analysis: Why uint8_t Fails to Print CorrectlyYou have encountered an issue where a uint8_t variable's value is not printing correctly us...Programming Published on 2024-12-25
Why Does `cout` Misinterpret `uint8_t` and How Can I Fix It?In-Depth Analysis: Why uint8_t Fails to Print CorrectlyYou have encountered an issue where a uint8_t variable's value is not printing correctly us...Programming Published on 2024-12-25 -
 Is MySQLnd Enabled?Determining MySQLnd Driver StatusVerifying if MySQLnd is the active database driver is crucial when using MySQL with PHP. This advanced driver provide...Programming Published on 2024-12-25
Is MySQLnd Enabled?Determining MySQLnd Driver StatusVerifying if MySQLnd is the active database driver is crucial when using MySQL with PHP. This advanced driver provide...Programming Published on 2024-12-25 -
 How Can I Instantiate C++ Objects Dynamically from Class Name Strings?Flexible Object Instantiation from Class Name StringsIntroductionIn object-oriented programming, it is common practice to instantiate objects from spe...Programming Published on 2024-12-25
How Can I Instantiate C++ Objects Dynamically from Class Name Strings?Flexible Object Instantiation from Class Name StringsIntroductionIn object-oriented programming, it is common practice to instantiate objects from spe...Programming Published on 2024-12-25
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























