How to Build a React Hook That Handles Sequential Requests
When you need to respond quickly to user actions and fetch the latest data from the backend, you might require a React Hook that supports sequential requests. This hook can cancel previous requests if they are still ongoing and only return the most recent data. This not only improves performance but also enhances the user experience.
Building a Simple Sequential Request React Hook
Let’s start by building a simple sequential request React hook:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
The key idea here comes from the article “How to Annul Promises in JavaScript.” You can use it like this:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
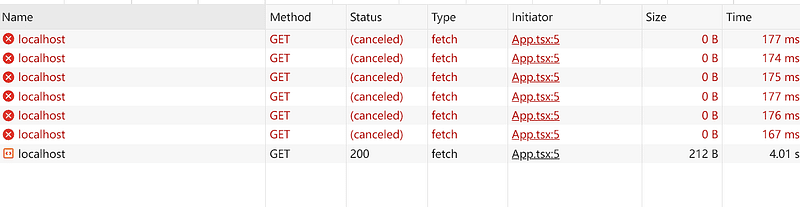
This way, when you click the button quickly multiple times, you will only get the data from the latest request, and previous requests will be discarded.

Building an Optimized Sequential Request React Hook
If we need a more comprehensive sequential request React Hook, there’s room for improvement in the code above. For example:
We can defer creating an AbortController until it’s actually needed, reducing unnecessary creation costs.
We can use generics to support any type of request arguments.
Here’s the updated version:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
Note that in the finally block, we check whether the current controller equals abortController.current to prevent race conditions. This ensures that only the active request can modify the running state.
More Comprehensive Usage:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
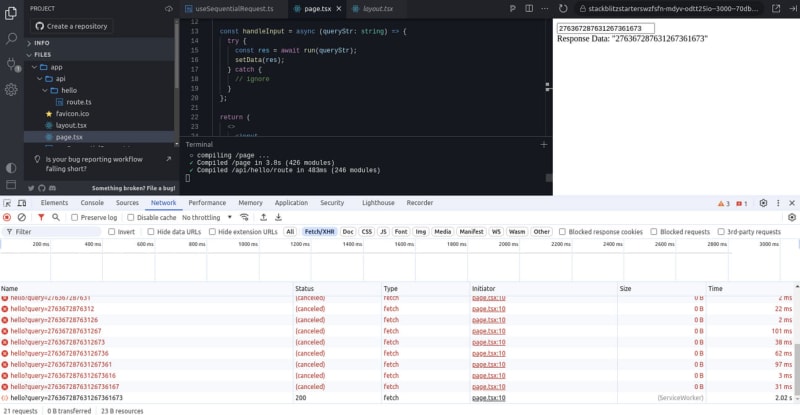
You can try it online: as you type quickly, the previous requests will be canceled, and only the latest response will be shown.

If you found this helpful, please consider subscribing to my newsletter for more useful articles and tools about web development. Thanks for reading!
-
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-16
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-16 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-16
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-16 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-16
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-16 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-16
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-16 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-16
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-16 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-16
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-16 -
 Why does floating-point arithmetic differ between x86 and x64 in Visual Studio 2010?Floating Point Arithmetic Discrepancy between x86 and x64In Visual Studio 2010, a noticeable difference in floating-point arithmetic between x86 and x...Programming Published on 2024-11-15
Why does floating-point arithmetic differ between x86 and x64 in Visual Studio 2010?Floating Point Arithmetic Discrepancy between x86 and x64In Visual Studio 2010, a noticeable difference in floating-point arithmetic between x86 and x...Programming Published on 2024-11-15 -
 How can I improve the performance of MySQL LIKE operator with wildcards?MySQL LIKE Operator OptimizationQuestion: Can the performance of the MySQL LIKE operator be improved when using wildcards (e.g., '%test%')?Ans...Programming Published on 2024-11-15
How can I improve the performance of MySQL LIKE operator with wildcards?MySQL LIKE Operator OptimizationQuestion: Can the performance of the MySQL LIKE operator be improved when using wildcards (e.g., '%test%')?Ans...Programming Published on 2024-11-15 -
 How can I send data via POST to an external website using PHP?Redirecting and Sending Data via POST in PHPIn PHP, you may encounter a situation where you need to redirect a user to an external website and pass da...Programming Published on 2024-11-15
How can I send data via POST to an external website using PHP?Redirecting and Sending Data via POST in PHPIn PHP, you may encounter a situation where you need to redirect a user to an external website and pass da...Programming Published on 2024-11-15 -
 How can I Catch Segmentation Faults in Linux Using GCC?Catching Segmentation Faults in LinuxQ: I'm experiencing segmentation faults in a third-party library, but I'm unable to resolve the underlyin...Programming Published on 2024-11-15
How can I Catch Segmentation Faults in Linux Using GCC?Catching Segmentation Faults in LinuxQ: I'm experiencing segmentation faults in a third-party library, but I'm unable to resolve the underlyin...Programming Published on 2024-11-15 -
 How Can I Access the Type of a Go Struct Without Creating an Instance?Accessing Reflect.Type Without Physical Struct CreationIn Go, dynamically loading solutions to problems requires accessing the type of structs without...Programming Published on 2024-11-15
How Can I Access the Type of a Go Struct Without Creating an Instance?Accessing Reflect.Type Without Physical Struct CreationIn Go, dynamically loading solutions to problems requires accessing the type of structs without...Programming Published on 2024-11-15 -
 How to Efficiently Convert Integers to Byte Arrays in Java?Efficient Conversion of Integers to Byte Arrays in JavaConverting an integer to a byte array can be useful for various purposes, such as network trans...Programming Published on 2024-11-15
How to Efficiently Convert Integers to Byte Arrays in Java?Efficient Conversion of Integers to Byte Arrays in JavaConverting an integer to a byte array can be useful for various purposes, such as network trans...Programming Published on 2024-11-15 -
 How to Sort a Slice of Structs by Multiple Fields in Go?Sorting Slice Objects by Multiple FieldsSorting by Multiple CriteriaConsider the following Parent and Child structs:type Parent struct { id ...Programming Published on 2024-11-15
How to Sort a Slice of Structs by Multiple Fields in Go?Sorting Slice Objects by Multiple FieldsSorting by Multiple CriteriaConsider the following Parent and Child structs:type Parent struct { id ...Programming Published on 2024-11-15 -
 Qt Threads vs. Python Threads: Which Should I Use in PyQt Applications?Threading in PyQt Applications: Qt Threads vs. Python ThreadsDevelopers seeking to create responsive GUI applications using PyQt often encounter the c...Programming Published on 2024-11-15
Qt Threads vs. Python Threads: Which Should I Use in PyQt Applications?Threading in PyQt Applications: Qt Threads vs. Python ThreadsDevelopers seeking to create responsive GUI applications using PyQt often encounter the c...Programming Published on 2024-11-15 -
 Why Doesn't My PHP Submit Button Trigger Echoes and Table Display?PHP Submit Button Dilemma: Unavailable Echoes and TableYour code intends to display echoes and a table when the "Submit" button is clicked o...Programming Published on 2024-11-15
Why Doesn't My PHP Submit Button Trigger Echoes and Table Display?PHP Submit Button Dilemma: Unavailable Echoes and TableYour code intends to display echoes and a table when the "Submit" button is clicked o...Programming Published on 2024-11-15
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























