Build a Professional Email Service: Gmail OAuth Express + Webhooks
Email notifications are crucial for modern web applications. In this guide, we'll build a secure email notification service using Express.js and Gmail's OAuth2 authentication. Our service will accept webhook requests and automatically send emails based on the incoming data.
What We're Building
We'll create an Express server that:
- Receives webhook data via POST requests
- Authenticates with Gmail using OAuth2
- Sends customized emails based on the webhook payload
- Handles errors gracefully
Prerequisites
- Node.js installed on your machine
- A Google Cloud Console project with Gmail API enabled
- OAuth2 credentials (Client ID, Client Secret, Refresh Token)
- Basic understanding of Express.js and async/await
Project Setup
First, install the required packages:
npm install express body-parser nodemailer googleapis dotenv
Create a .env file with your credentials:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
If you encounter any difficulties setting up these credentials, like I did, you can follow the steps below...
Step-1: Create a new Google Cloud project:
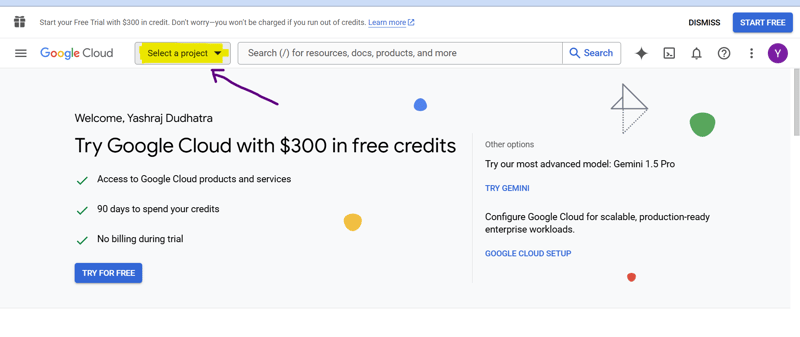
a. Go to https://console.cloud.google.com/
b. Click on the project dropdown at the top of the page
c. Click "New Project"
d. Enter a project name and click "Create"

Step-2: Enable the Gmail API:
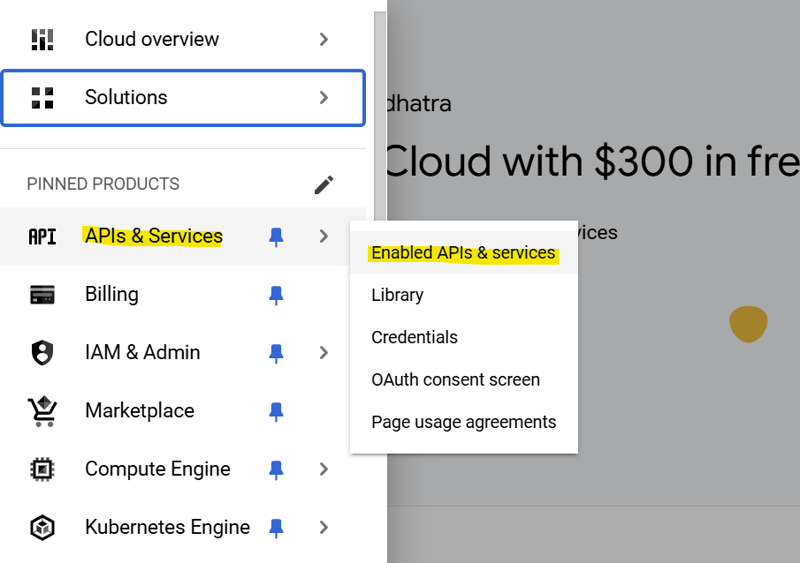
a. In the left sidebar, go to "APIs & Services" > "Library"
b. Search for "Gmail API"
c. Click on "Gmail API" and then click "Enable"

Step-3: Configure the OAuth consent screen:
a. Go to "APIs & Services" > "OAuth consent screen"
b. Choose "External" as the user type and click "Create"
c. Fill in the required fields:
- App name: [Your app name]
- User support email: [Your email]
- Developer contact information: [Your email]
d. Click "Save and Continue"
e. On the "Scopes" page, click "Add or Remove Scopes"
f. Find and select "https://mail.google.com/" scope
g. Click "Update" and then "Save and Continue"
h. On the "Test users" page, click "Add Users"
i. Add your Gmail address and click "Save and Continue"
j. Review the summary and click "Back to Dashboard"
Step-4: Create OAuth2 credentials:
a. Go to "APIs & Services" > "Credentials"
b. Click "Create Credentials" > "OAuth client ID"
c. Choose "Web application" as the application type
d. Name: [Your app name]
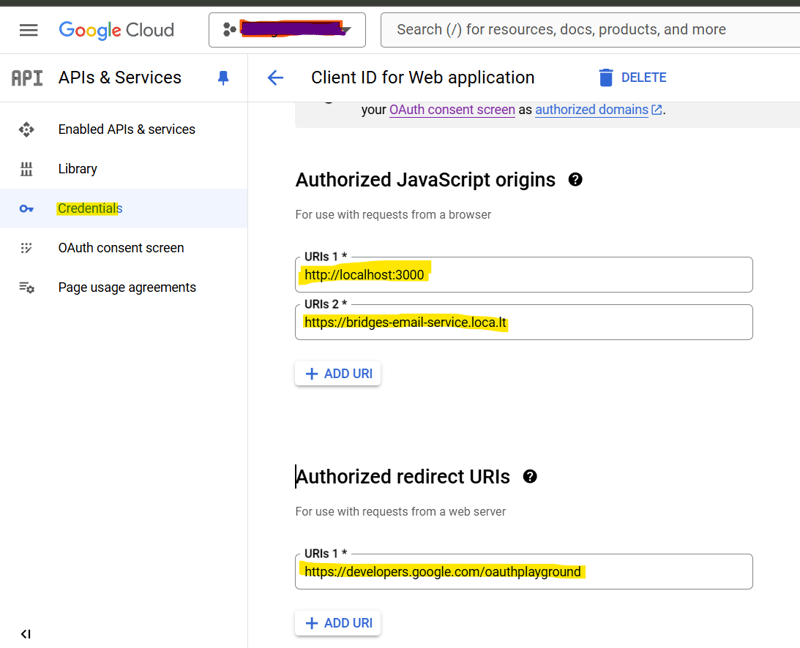
e. Authorized JavaScript origins: Add your server's domain (e.g., http://localhost:3000 for local development)
f. Authorized redirect URIs:
- Add: https://developers.google.com/oauthplayground
- Add your server's callback URL if you have one (e.g., http://localhost:3000/auth/google/callback)
g. Click "Create"
h. A popup will show your Client ID and Client Secret. Save these securely.
Step-5: Get a new Refresh Token:
a. Go to https://developers.google.com/oauthplayground/

b. Click the gear icon(Like Settings) in the top right corner
c. Click on check box "Use your own OAuth credentials"
d. Enter your new Client ID and Client Secret
e. Close the settings
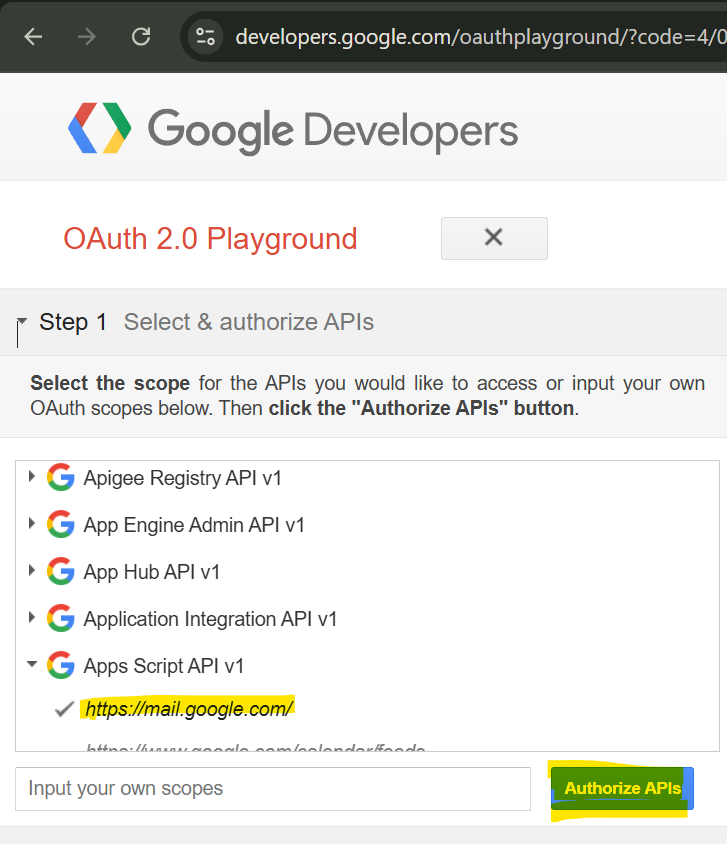
f. In the left sidebar, find "Gmail API v1"
g. Select https://mail.google.com/
h. Click "Authorize APIs"
i. Choose your Google account and grant the requested permissions
j. On the next screen, click "Exchange authorization code for tokens"
k. Copy the "Refresh token" from the response
If you encounter any issues during this process or when testing the email functionality, please provide the specific error messages or behavior you're seeing in comments.
The Code Explained
Let's break down the implementation step by step:
1. Initial Setup and Dependencies
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
This section sets up our Express server and imports necessary dependencies. We use body-parser to parse JSON requests and dotenv to manage environment variables.
2. OAuth2 Configuration
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
We create an OAuth2 client using Google's authentication library. This handles token refresh and authentication with Gmail's API.
3. Email Sending Function
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
This function:
- Extracts data from the webhook payload, you can modify payload based on needs
- Gets a fresh access token
- Creates a transport with OAuth2 authentication
- Sends the email with customized content
4. Webhook Endpoint
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
Our webhook endpoint:
- Receives POST requests
- Processes the webhook data
- Sends emails
- Returns appropriate responses
Testing
Test your webhook using curl or Postman:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
Troubleshooting
Common issues and solutions:
- Authentication Errors: Check your OAuth2 credentials
- Token Expiration: Ensure refresh token is valid
- Missing Data: Validate webhook payload
Conclusion
You now have a secure, OAuth2-authenticated email notification system! This implementation provides a solid foundation for building more complex notification systems while maintaining security and reliability.
Hope this post is useful for you to setting up email service.
Happy coding! ?
-
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15 -
 Why does floating-point arithmetic differ between x86 and x64 in Visual Studio 2010?Floating Point Arithmetic Discrepancy between x86 and x64In Visual Studio 2010, a noticeable difference in floating-point arithmetic between x86 and x...Programming Published on 2024-11-15
Why does floating-point arithmetic differ between x86 and x64 in Visual Studio 2010?Floating Point Arithmetic Discrepancy between x86 and x64In Visual Studio 2010, a noticeable difference in floating-point arithmetic between x86 and x...Programming Published on 2024-11-15 -
 How can I improve the performance of MySQL LIKE operator with wildcards?MySQL LIKE Operator OptimizationQuestion: Can the performance of the MySQL LIKE operator be improved when using wildcards (e.g., '%test%')?Ans...Programming Published on 2024-11-15
How can I improve the performance of MySQL LIKE operator with wildcards?MySQL LIKE Operator OptimizationQuestion: Can the performance of the MySQL LIKE operator be improved when using wildcards (e.g., '%test%')?Ans...Programming Published on 2024-11-15 -
 How can I send data via POST to an external website using PHP?Redirecting and Sending Data via POST in PHPIn PHP, you may encounter a situation where you need to redirect a user to an external website and pass da...Programming Published on 2024-11-15
How can I send data via POST to an external website using PHP?Redirecting and Sending Data via POST in PHPIn PHP, you may encounter a situation where you need to redirect a user to an external website and pass da...Programming Published on 2024-11-15 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-15
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-15 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-15
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-15 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15 -
 How can I Catch Segmentation Faults in Linux Using GCC?Catching Segmentation Faults in LinuxQ: I'm experiencing segmentation faults in a third-party library, but I'm unable to resolve the underlyin...Programming Published on 2024-11-15
How can I Catch Segmentation Faults in Linux Using GCC?Catching Segmentation Faults in LinuxQ: I'm experiencing segmentation faults in a third-party library, but I'm unable to resolve the underlyin...Programming Published on 2024-11-15 -
 How Can I Access the Type of a Go Struct Without Creating an Instance?Accessing Reflect.Type Without Physical Struct CreationIn Go, dynamically loading solutions to problems requires accessing the type of structs without...Programming Published on 2024-11-15
How Can I Access the Type of a Go Struct Without Creating an Instance?Accessing Reflect.Type Without Physical Struct CreationIn Go, dynamically loading solutions to problems requires accessing the type of structs without...Programming Published on 2024-11-15 -
 How to Efficiently Convert Integers to Byte Arrays in Java?Efficient Conversion of Integers to Byte Arrays in JavaConverting an integer to a byte array can be useful for various purposes, such as network trans...Programming Published on 2024-11-15
How to Efficiently Convert Integers to Byte Arrays in Java?Efficient Conversion of Integers to Byte Arrays in JavaConverting an integer to a byte array can be useful for various purposes, such as network trans...Programming Published on 2024-11-15 -
 How to Sort a Slice of Structs by Multiple Fields in Go?Sorting Slice Objects by Multiple FieldsSorting by Multiple CriteriaConsider the following Parent and Child structs:type Parent struct { id ...Programming Published on 2024-11-15
How to Sort a Slice of Structs by Multiple Fields in Go?Sorting Slice Objects by Multiple FieldsSorting by Multiple CriteriaConsider the following Parent and Child structs:type Parent struct { id ...Programming Published on 2024-11-15 -
 Qt Threads vs. Python Threads: Which Should I Use in PyQt Applications?Threading in PyQt Applications: Qt Threads vs. Python ThreadsDevelopers seeking to create responsive GUI applications using PyQt often encounter the c...Programming Published on 2024-11-15
Qt Threads vs. Python Threads: Which Should I Use in PyQt Applications?Threading in PyQt Applications: Qt Threads vs. Python ThreadsDevelopers seeking to create responsive GUI applications using PyQt often encounter the c...Programming Published on 2024-11-15 -
 Why Doesn't My PHP Submit Button Trigger Echoes and Table Display?PHP Submit Button Dilemma: Unavailable Echoes and TableYour code intends to display echoes and a table when the "Submit" button is clicked o...Programming Published on 2024-11-15
Why Doesn't My PHP Submit Button Trigger Echoes and Table Display?PHP Submit Button Dilemma: Unavailable Echoes and TableYour code intends to display echoes and a table when the "Submit" button is clicked o...Programming Published on 2024-11-15 -
 Why Does My @font-face EOT Font Fail to Load Over HTTPS in Internet Explorer?@font-face EOT Not Loading over HTTPS: A ResolutionIn an encounter with a problem where @font-face EOT files failed to load over HTTPS in Internet Exp...Programming Published on 2024-11-15
Why Does My @font-face EOT Font Fail to Load Over HTTPS in Internet Explorer?@font-face EOT Not Loading over HTTPS: A ResolutionIn an encounter with a problem where @font-face EOT files failed to load over HTTPS in Internet Exp...Programming Published on 2024-11-15
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























