Boost Performance: Essential Caching Strategies for Web and Mobile
Introduction
Caching is a game-changer for enhancing the speed and responsiveness of web and mobile applications. In this blog, we’ll explore essential caching strategies for frontend applications, tackle large data handling, and delve into the intricacies of Backward/Forward (B/F) caching.
Key Caching Strategies for Frontend Applications
Browser Caching
Browser caching leverages the browser's ability to store copies of web assets locally, reducing load times and server requests. Here are some crucial aspects:
Cache-Control: This HTTP header dictates the caching policies. For example, Cache-Control: max-age=3600 tells the browser to cache the resource for 3600 seconds.
Expires: This header specifies an exact expiration date/time for the cached resource. It's often used alongside Cache-Control.
ETag: The ETag header provides a unique identifier for resource versions. When a resource changes, its ETag changes, enabling efficient cache validation.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Service Workers
Service Workers are scripts that run in the background, providing advanced caching capabilities. They can intercept network requests and serve cached responses, even allowing offline access.
Cache First: Serve from cache if available; if not, fetch from the network.
Network First: Fetch from the network first; if the network is unavailable, serve from cache.
Stale-While-Revalidate: Serve from cache and simultaneously fetch and update the cache in the background.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Local Storage and IndexedDB
Local Storage and IndexedDB are browser-based storage solutions for persisting data on the client side.
Local Storage: Ideal for storing small amounts of data as key-value pairs. It is synchronous and has a storage limit of about 5MB.
IndexedDB: Suitable for storing larger amounts of structured data. It supports transactions and complex queries, making it ideal for more substantial and complex data.
Example
Local Storage
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
IndexedDB
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
Browser itself have some techniques of caching, here is one of them.
Deep Dive into Backward/Forward (B/F) Caching
What is B/F Caching?
B/F caching refers to the mechanism where browsers store the state of a web page in the browser's history, enabling users to navigate back and forth without reloading the entire page.
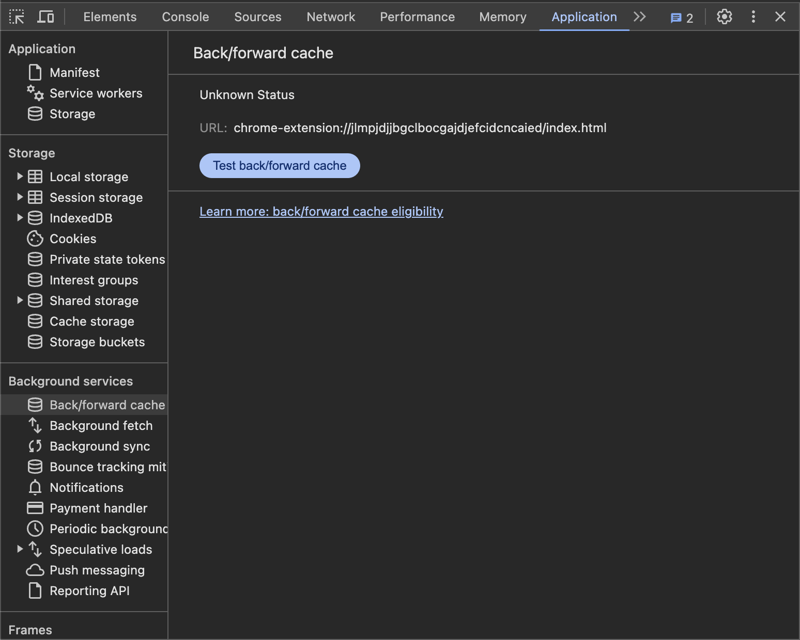
Most of browsers have them, you can explore this from the inspect tab

How B/F Caching Works
Page Cache: The browser stores the complete state of the page, including the DOM, JavaScript context, and in-memory data.
BFCache: Modern browsers (like Chrome and Firefox) use BFCache to preserve the page state in memory, which allows instant navigation.
Benefits of B/F Caching
Faster Navigation: Instant page loads when using the browser's back and forward buttons.
Improved User Experience: Seamless transitions enhance the overall user experience.
Reduced Server Load: Fewer requests to the server as the page state is stored and reused.
Conclusion
Implementing efficient caching strategies can dramatically improve the performance of web and mobile applications. From browser caching and service workers to tackling large data and utilizing B/F caching, these techniques ensure your apps are fast, responsive, and user-friendly. Start leveraging these strategies today to revolutionize your app’s performance!
Hope you have learn something new from this blog. Follow me for short, crisp, deep, unique tech blogs. Thanks!
-
 When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-07-12
When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-07-12 -
 Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-12
Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-12 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-12
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-12 -
 How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-12
How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-07-12 -
 How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-12
How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-07-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-07-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-07-12 -
 Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-12
Causes and solutions for Face Detection Failure: Error -215Error Handling: Resolving "error: (-215) !empty() in function detectMultiScale" in OpenCVWhen attempting to utilize the detectMultiScale() m...Programming Posted on 2025-07-12 -
 Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-07-12
Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-07-12 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-07-12
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-07-12 -
 How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-12
How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-12 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-12
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-07-12 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-12
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-12 -
 Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-12
Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-12 -
 How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-12
How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-12 -
 How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-07-12
How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-07-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























