Use AskUI and Cucumber Together
Use AskUI and Cucumber Together
By defining the behavior of a system in a structured format like Gherkin, Behavior-Driven Development (BDD) enables teams to bridge the gap between stakeholders, testers, and developers, avoiding misunderstandings and reducing rework. As a collaborative approach, BDD encourages all parties to work together from the outset, ensuring that everyone is on
the same page and that requirements are accurately captured.
In this process, Cucumber is a popular tool used to implement BDD, enabling teams to write clear, executable tests that ensure the system behaves as expected.
In this blog post, we'll show you how to set up Cucumber in conjunction with AskUI to define AskUI workflows using BDD principles.

Prerequisites
AskUI installed and configured on your system (Windows, Linux, macOS)
Delete askui_example/my-first-askui-test-suite.test.ts after initialization
Prepare Setup
Cucumber does not play nice with AskUI's default setup yet (Version 0.20.3). For AskUI to play nice with Cucumber you need to do two small preparations as AskUI uses Jest as its runner.
1. Change Jest's testEnvironmentOptions
In the file askui_example/helpers/jest.config.ts you have to disable that code is included in the run report. You achieve this by adding a testEnvironmentOptions property with the addCodeInReport property set to false.
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. Tell Jest Where to Find the Implementation for The Step Definitions
Also in askui_example/helpers/jest.config.ts you need to expand the default testMatch property. It must include files ending in step.ts because we will store the implementation there.
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
Install jest-cucumber
The easiest way to use Jest together with Cucumber is the npm-package jest-cucumber. Let's install it with the following command:
npm install --save-dev jest-cucumbernpm install --save-dev jest-cucumber
Create a Basic Features File
Create a folder features and in there a Feature
file NavigateToWebsite.feature
npm install --save-dev jest-cucumberproject_root/ ├─ askui_example/ ├─ features/ ├─ NavigateToWebsite.feature ├─ node_modules/ ├─ ...
Write the following basic Feature
into this file:
npm install --save-dev jest-cucumberFeature: Navigate to a website Scenario: Entering the correct URL into the browser address bar Given I am on the Google search page When I type in the URL for AskUI practice page Then I will land on the webpage
Create the Step Definitions Implementations
Create the step definition file askui_example/navigate-to-url.step.ts where each test maps to a specific scenario.
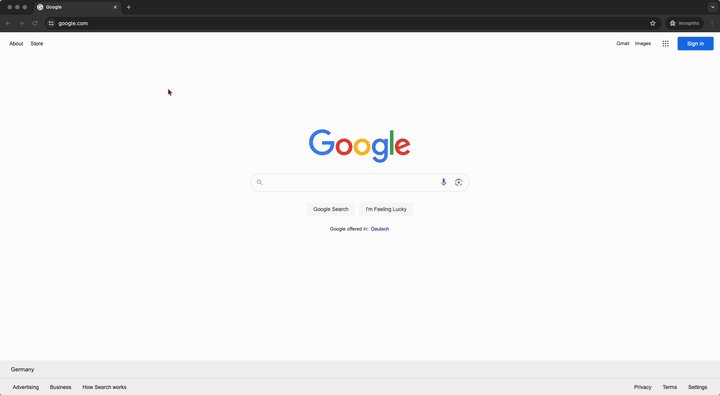
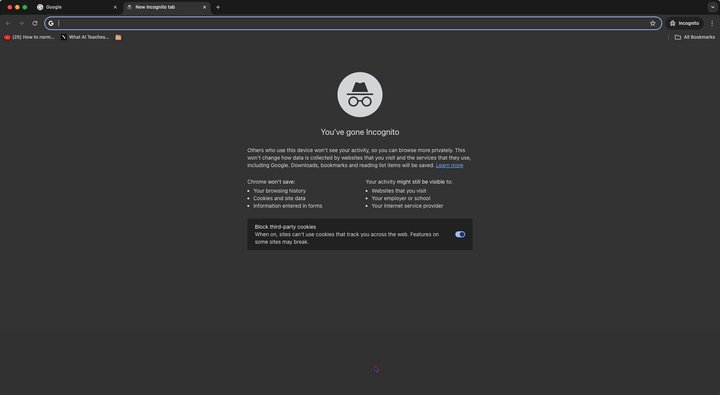
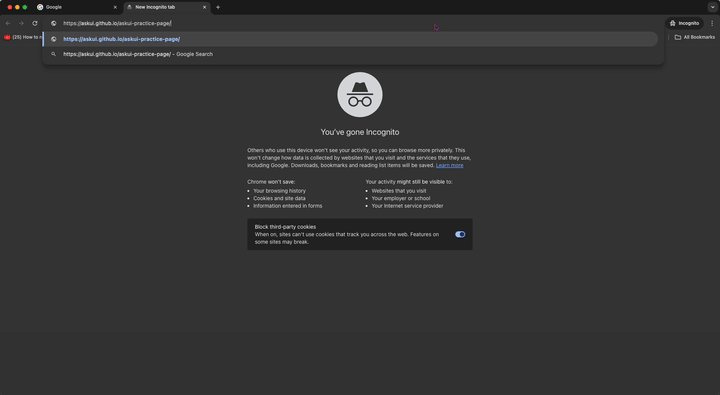
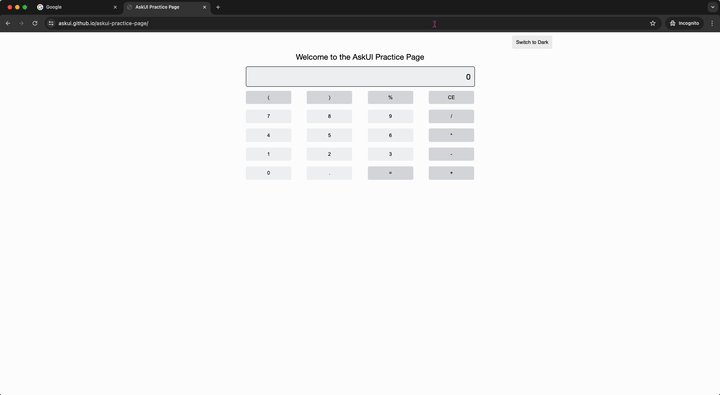
npm install --save-dev jest-cucumberimport { defineFeature, loadFeature } from 'jest-cucumber'; import { aui } from './helpers/askui-helper'; // Load the feature file const feature = loadFeature('features/NavigateToWebsite.feature'); defineFeature(feature, test => { // Maps to 'Scenario' in your feature file test('Entering the correct URL into the browser address bar', ({ given, when, then }) => { given('I am on the Google search page', async () => { await aui.moveMouse(500, 500).exec(); await aui.mouseLeftClick().exec(); await aui.pressTwoKeys('command', 't').exec(); }); when('I type in the URL for AskUI practice page', async () => { await aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); await aui.pressKey('enter').exec(); }); then('I will land on the webpage', async () => { await aui.expect().text('Welcome to the AskUI Practice Page').exists().exec(); }); }); });
Run The Workflow
Open your browser in full screen and start the workflow with:
npm install --save-dev jest-cucumbernpm run askui
You should see that the workflow run will open a new tab and navigate to AskUI's practice page.
Conclusion
Combining AskUI with Cucumber enables you to write AskUI workflows in BDD style. Executing your tests like a real human-user will make them more realistic for every stakeholder.
-
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-14
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-14 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-14
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-14 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-14
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-14 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-14
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-14 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-14
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-14 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-14
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-14 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-14
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-14 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-14
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-14 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-14
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-14 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-14
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-14 -
 The secret to efficiently generate prime numbers: detailed explanation of algorithms and techniquesGenerate Prime Numbers with Elegance and EfficiencyIn the realm of programming, finding an elegant and efficient way to generate prime numbers is a cl...Programming Posted on 2025-03-13
The secret to efficiently generate prime numbers: detailed explanation of algorithms and techniquesGenerate Prime Numbers with Elegance and EfficiencyIn the realm of programming, finding an elegant and efficient way to generate prime numbers is a cl...Programming Posted on 2025-03-13 -
 How to Pass an Array by Reference in C++?Passing an Array by ReferenceIn C , passing an array by reference allows us to modify the original array that was passed to the function. When we use...Programming Posted on 2025-03-13
How to Pass an Array by Reference in C++?Passing an Array by ReferenceIn C , passing an array by reference allows us to modify the original array that was passed to the function. When we use...Programming Posted on 2025-03-13 -
 How Can Java's FileChannel.lock() Prevent File Conflicts in Multi-Process Applications?File Locking in Java: Preventing Multiple Processes from InterferingA common requirement in multi-process scenarios is to prevent one process from mod...Programming Posted on 2025-03-13
How Can Java's FileChannel.lock() Prevent File Conflicts in Multi-Process Applications?File Locking in Java: Preventing Multiple Processes from InterferingA common requirement in multi-process scenarios is to prevent one process from mod...Programming Posted on 2025-03-13 -
 How to prevent the parent element from scrolling when a fixed child element scrolls to the edge?Prevent Parent Element Scrolling When Child Reaches EdgeWhen utilizing a fixed and scrollable element within its parent, it may be desirable to restri...Programming Posted on 2025-03-13
How to prevent the parent element from scrolling when a fixed child element scrolls to the edge?Prevent Parent Element Scrolling When Child Reaches EdgeWhen utilizing a fixed and scrollable element within its parent, it may be desirable to restri...Programming Posted on 2025-03-13 -
 Unit and End to End AngularJS test: SitePoint detailed explanationKey Points Use Jasmine and Karma for unit testing and end-to-end (E2E) testing of AngularJS to ensure code reliability and detect errors early in dev...Programming Posted on 2025-03-13
Unit and End to End AngularJS test: SitePoint detailed explanationKey Points Use Jasmine and Karma for unit testing and end-to-end (E2E) testing of AngularJS to ensure code reliability and detect errors early in dev...Programming Posted on 2025-03-13
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























