How APIs Work Under the Hood
APIs (Application Programming Interfaces) are fundamental to modern software development, enabling different systems to communicate with each other. But what happens when you hit an API endpoint? How does the data move from your client application to the server and back? This article will demystify these processes, breaking down the journey of an API request step-by-step, with the help of visual aids and additional explanations.
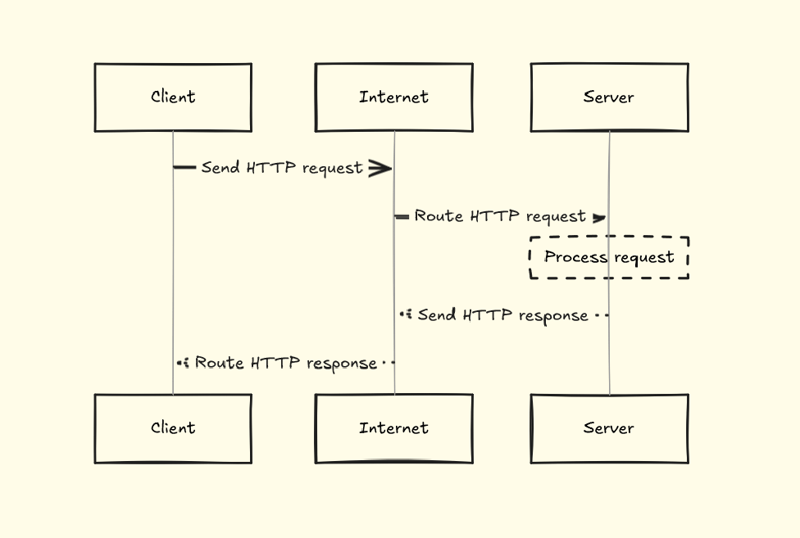
1. The Client Makes a Request
Imagine you're building a web application that displays weather data. When a user clicks a button to see the current weather, your application sends a request to an API endpoint, like https://api.weather.com/current.
What happens here?
- HTTP Request: The client (your application) creates an HTTP request, specifying the method (e.g., GET, POST), the endpoint URL, and any necessary headers (like Authorization or Content-Type).
- Payload: If it's a POST request, it might include a payload, such as a JSON object with parameters (e.g., { "city": "New York" }).
This HTTP request is then sent over the internet to the server hosting the API.

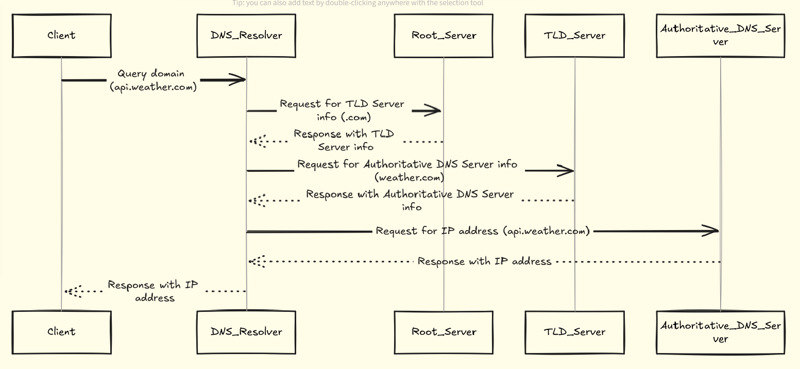
2. DNS Lookup: Finding the Server
Before your request reaches the server, it must first know where to go. This is where the Domain Name System (DNS) comes in.
DNS Lookup: The browser or client application takes the domain (e.g., api.weather.com) and queries a DNS server to find its corresponding IP address. This IP address is the actual location of the server on the internet.

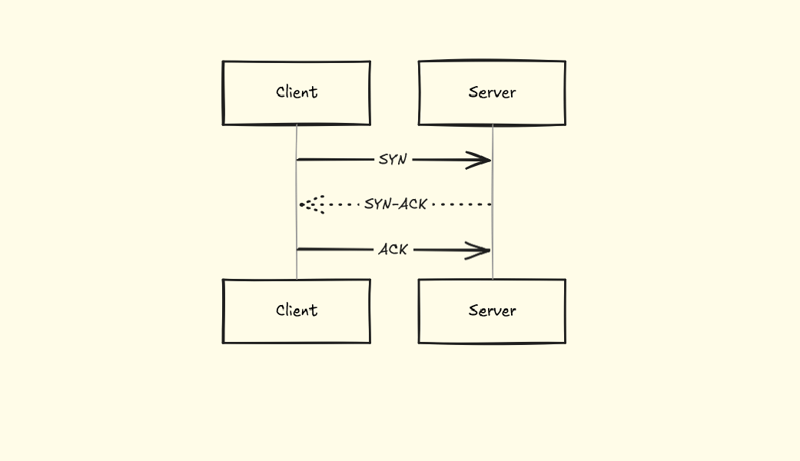
3. Establishing a Connection
Now that the client knows where the server is, it needs to establish a connection.
TCP Handshake: The client and server establish a connection using the Transmission Control Protocol (TCP). This involves a three-step process known as the TCP handshake:
- SYN: The client sends a synchronization (SYN) request to the server.
- SYN-ACK: The server acknowledges this request and responds with SYN-ACK.
- ACK: The client acknowledges the server's response, completing the handshake.
Once this handshake is complete, the connection is established, and data can be exchanged.

4. Server Receives the Request
With the connection established, the HTTP request is transmitted to the server.
Server-Side Processing:
- Routing: The server receives the request and routes it to the appropriate handler based on the endpoint (e.g., /current in https://api.weather.com/current). This may involve matching the URL pattern to a specific controller or function.
- Controller Logic: The server's controller processes the request. This might involve querying a database to retrieve data, performing calculations or data transformations, or calling other internal services to fetch additional information.
- Authentication & Authorization: If the endpoint requires authentication, the server verifies the client's credentials. For example, if the request includes an API key or access token, the server checks its validity and ensures the client has the necessary permissions to access the requested resource.
5. Response Preparation
After processing the request, the server prepares a response.
Response Object: The server creates an HTTP response object, including:
- Status Code: Indicates the result of the request (e.g., 200 OK, 404 Not Found, 500 Internal Server Error).
- Headers: Provide metadata about the response, such as Content-Type (e.g., application/json) or Set-Cookie.
- Body: Contains the data requested by the client, often in JSON format (e.g., { "temperature": "72°F", "condition": "Sunny" }).
6. Sending the Response Back
The server sends the HTTP response back to the client over the established connection.
Data Transmission: This response travels back through the internet, potentially passing through various routers and gateways. It finally reaches the client, which processes the response.

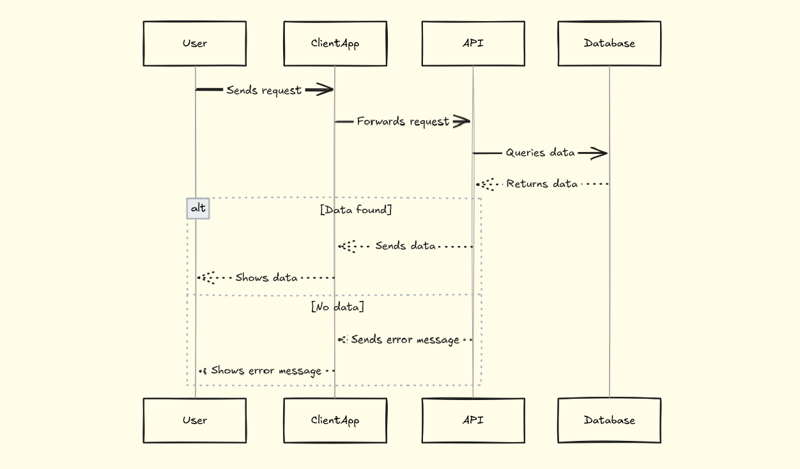
7. Client Receives and Processes the Response
Once the client receives the response, it can process the data and update the UI.
UI Update: In our weather application, the client takes the temperature data from the response and updates the display to show the current weather.
Error Handling: If something went wrong (e.g., the server returned a 404 or 500 status code), the client might show an error message or retry the request.
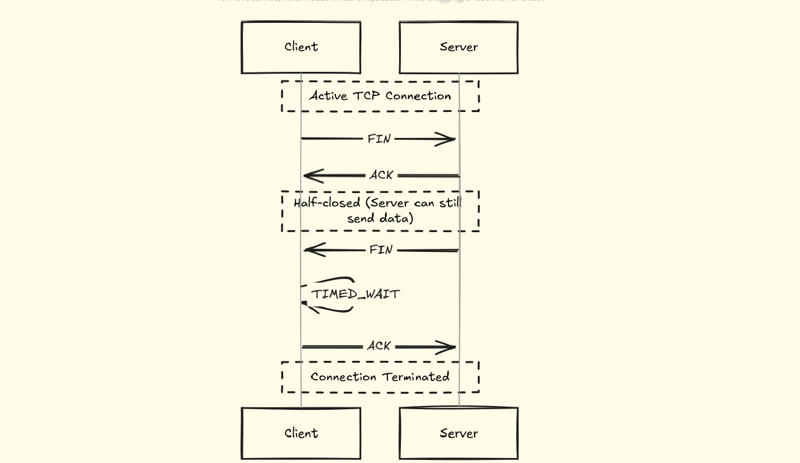
8. Connection Termination
After the data exchange is complete, the connection between the client and server is closed.
TCP Connection Termination: Similar to the handshake, the connection is terminated using a four-step process:
- FIN: The client sends a finish (FIN) request.
- ACK: The server acknowledges the FIN request.
- FIN: The server sends its own FIN request.
- ACK: The client acknowledges the server's FIN request.
This orderly shutdown ensures that both sides have finished transmitting data.

Troubleshooting and Common Issues
While the API request-response process may seem straightforward, there are several common issues that can arise, such as:
- Network Errors: Connection timeouts, lost packets, or other network-related problems can prevent the request from reaching the server or the response from reaching the client.
- Authentication/Authorization Failures: Incorrect or expired API keys, tokens, or insufficient permissions can lead to authentication or authorization errors.
- Server-side Errors: The server may encounter issues like database failures, resource unavailability, or bugs in the server-side logic, resulting in 5xx status codes.
- Client-side Errors: The client may make invalid requests, such as providing incorrect parameters or trying to access non-existent resources, leading to 4xx status codes.
To troubleshoot these issues, you can use tools like network sniffers, browser developer tools, and server-side logs to investigate the root cause of the problem and take appropriate actions to resolve it.
Conclusion
Understanding how an API works under the hood helps you appreciate the complexities involved in even a simple HTTP request. From DNS lookups to TCP handshakes, and server-side processing to client-side handling, there's a lot happening every time you hit an API endpoint.
As a developer, having a solid grasp of these concepts will not only make you a better coder but also help you debug issues more effectively. So next time you work with an API, remember the journey your data takes and the intricate process that makes it all possible.
-
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-14
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-14 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-14
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-14 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-14
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-14 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-14
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-14 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-14
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-14 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-14
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-14 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-14
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-14 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-14
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-14 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-14
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-14 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-14
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-03-14 -
 The secret to efficiently generate prime numbers: detailed explanation of algorithms and techniquesGenerate Prime Numbers with Elegance and EfficiencyIn the realm of programming, finding an elegant and efficient way to generate prime numbers is a cl...Programming Posted on 2025-03-13
The secret to efficiently generate prime numbers: detailed explanation of algorithms and techniquesGenerate Prime Numbers with Elegance and EfficiencyIn the realm of programming, finding an elegant and efficient way to generate prime numbers is a cl...Programming Posted on 2025-03-13 -
 How to Pass an Array by Reference in C++?Passing an Array by ReferenceIn C , passing an array by reference allows us to modify the original array that was passed to the function. When we use...Programming Posted on 2025-03-13
How to Pass an Array by Reference in C++?Passing an Array by ReferenceIn C , passing an array by reference allows us to modify the original array that was passed to the function. When we use...Programming Posted on 2025-03-13 -
 How Can Java's FileChannel.lock() Prevent File Conflicts in Multi-Process Applications?File Locking in Java: Preventing Multiple Processes from InterferingA common requirement in multi-process scenarios is to prevent one process from mod...Programming Posted on 2025-03-13
How Can Java's FileChannel.lock() Prevent File Conflicts in Multi-Process Applications?File Locking in Java: Preventing Multiple Processes from InterferingA common requirement in multi-process scenarios is to prevent one process from mod...Programming Posted on 2025-03-13 -
 How to prevent the parent element from scrolling when a fixed child element scrolls to the edge?Prevent Parent Element Scrolling When Child Reaches EdgeWhen utilizing a fixed and scrollable element within its parent, it may be desirable to restri...Programming Posted on 2025-03-13
How to prevent the parent element from scrolling when a fixed child element scrolls to the edge?Prevent Parent Element Scrolling When Child Reaches EdgeWhen utilizing a fixed and scrollable element within its parent, it may be desirable to restri...Programming Posted on 2025-03-13 -
 Unit and End to End AngularJS test: SitePoint detailed explanationKey Points Use Jasmine and Karma for unit testing and end-to-end (E2E) testing of AngularJS to ensure code reliability and detect errors early in dev...Programming Posted on 2025-03-13
Unit and End to End AngularJS test: SitePoint detailed explanationKey Points Use Jasmine and Karma for unit testing and end-to-end (E2E) testing of AngularJS to ensure code reliability and detect errors early in dev...Programming Posted on 2025-03-13
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























