لقد قمت بإنشاء ويب كوميك باستخدام HTML/CSS + AI...
عندما بدأ ظهور gen-AI كنت أتعلم HTML/CSS. رأيت كل هذا وقلت: انتظر لحظة، يمكنني استخدام CSS لإنشاء قصة مصورة باستخدام بعض أدوات الذكاء الاصطناعي. بشكل عام، لم أكن مخطئًا، إلا أنني توقعت أن الأمر سيستغرق بضعة أسابيع، وتبين أن الأمر سيستغرق 4 أشهر. ومع ذلك، فإن النتيجة جيدة جدًا، وأنا فخور بهذا العمل وتعلمت الكثير من خلال القيام به. لذا، دعني أخبرك لماذا وتذوق كيف فعلت ذلك:
1-أدوات مجانية: إلا إذا اخترت استخدام مولد الذكاء الاصطناعي المدفوع - الذي أوصي به - فكل ما تحتاجه مجاني.
في حالتي، استخدمت كود VS ولا شيء سوى HTML وCSS. لا حاجة للمزيد. يمكن العثور على جميع الخطوط والأصول والأدوات مجانًا.
لا تكثر من الأشياء دون ضرورة. هاتان أداتان قويتان للغاية. السيطرة عليه، وسوف يكون كافيا لفترة من الوقت للقيام بذلك.

2-الأتمتة: عندما تقوم بإنشاء قصة مصورة باستخدام html وcss، فإنك تقوم بترميز قصة مصورة بشكل أساسي. وبعد ذلك، يمكنك الاستفادة من قوة الأتمتة.
فقاعات الكلام، والأخطاء المطبعية، والتخطيط... كل شيء يمكن القيام به على نطاق واسع بنقرة واحدة، أو سطرين من التعليمات البرمجية. لا أعلم ما إذا كان استخدام تقنيات الويب لهذا الغرض سينمو أم لا، وأظن أنه أمر خاص جدًا من جهتي. ومع ذلك، فإن النتائج مذهلة.
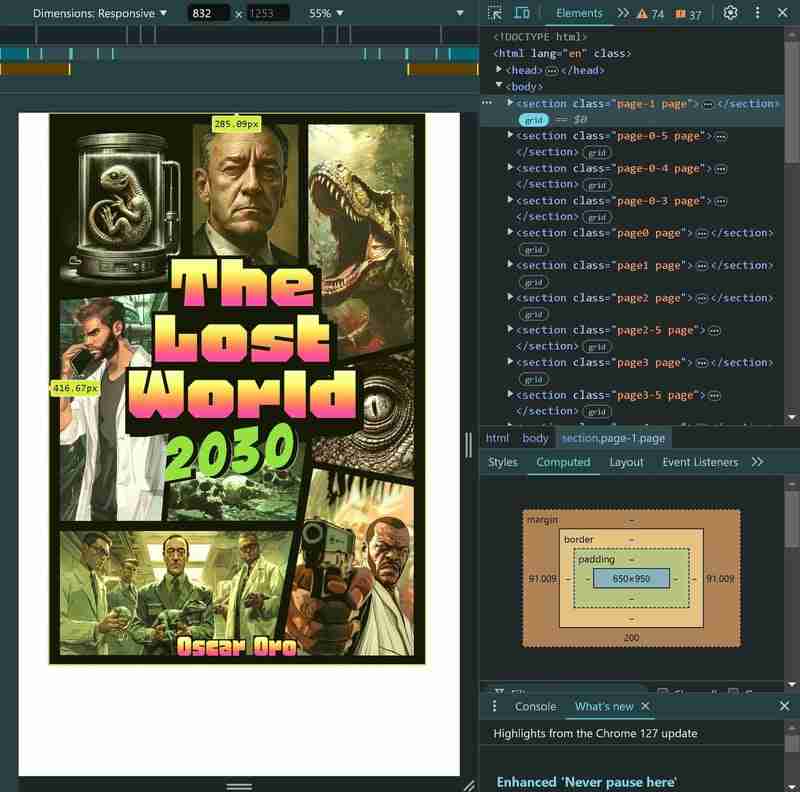
التالي هو عرض لغلاف كتابي الهزلي في كود VS. باستخدام DevTools، يمكنك التحكم في أي شيء تقريبًا. كأنها صنعت لهذا.

3- الترجمة: هذه فكرة كبيرة. لأنه حتى إذا كنت تستخدم إحدى هذه المنصات التي لا تحتوي على تعليمات برمجية لإنشاء قصصك المصورة، فإنك تفقد قوة الأتمتة هذه.
بقدر ما أعرف (صححني إذا كنت مخطئًا)، في جميع هذه الأنظمة الأساسية، يمكنك إنشاء بعض الملفات القابلة للتصدير بشكل أساسي —PDF، JPG، DOC...— لذلك، إذا جاءت اللحظة التي تريد فيها ترجمة الرسوم الهزلية الخاصة بك إلى لغات أخرى سيكون عليك تكرار العملية مرارًا وتكرارًا. يبلغ حجم كتابي الهزلي حوالي 264 صفحة، وصدقوني، حتى المهمة التي تبدو بسيطة وهي نسخ/لصق كل النص بلغة أخرى أصبحت غير قابلة للتغلب عليها بعد... 20 صفحة؟ كي لا نقول إذا قمت بإنشاء المئات.
إذا كنت تستخدم تقنيات الويب لإنشاء قصصك المصورة، فيمكنك الاستفادة من قوة متصفحك لإجراء ترجمات تلقائية بنقرة بسيطة فقط. تقريبا السحر.
نصيحتي هنا ذات شقين. أولاً، بالنسبة للترجمات، أفضل متصفح على الإطلاق هو chrome لأنه يحتوي على مترجم Google ويدعم تقريبًا أي لغة يمكنك تصويرها (هناك لغات مجنونة...). ثانيًا، حتى لو كان ذلك تلقائيًا، فأنت تريد فحص كل صفحة لمراقبة الجودة. وذلك لأن هناك لغات أكثر إسهابًا من غيرها، ويمكن أن يختلف هذا بشكل كبير في طول فقاعات الكلام وأحجام القوة والمواضع التي لم تحددها والتي تدمر نمط الصفحة.
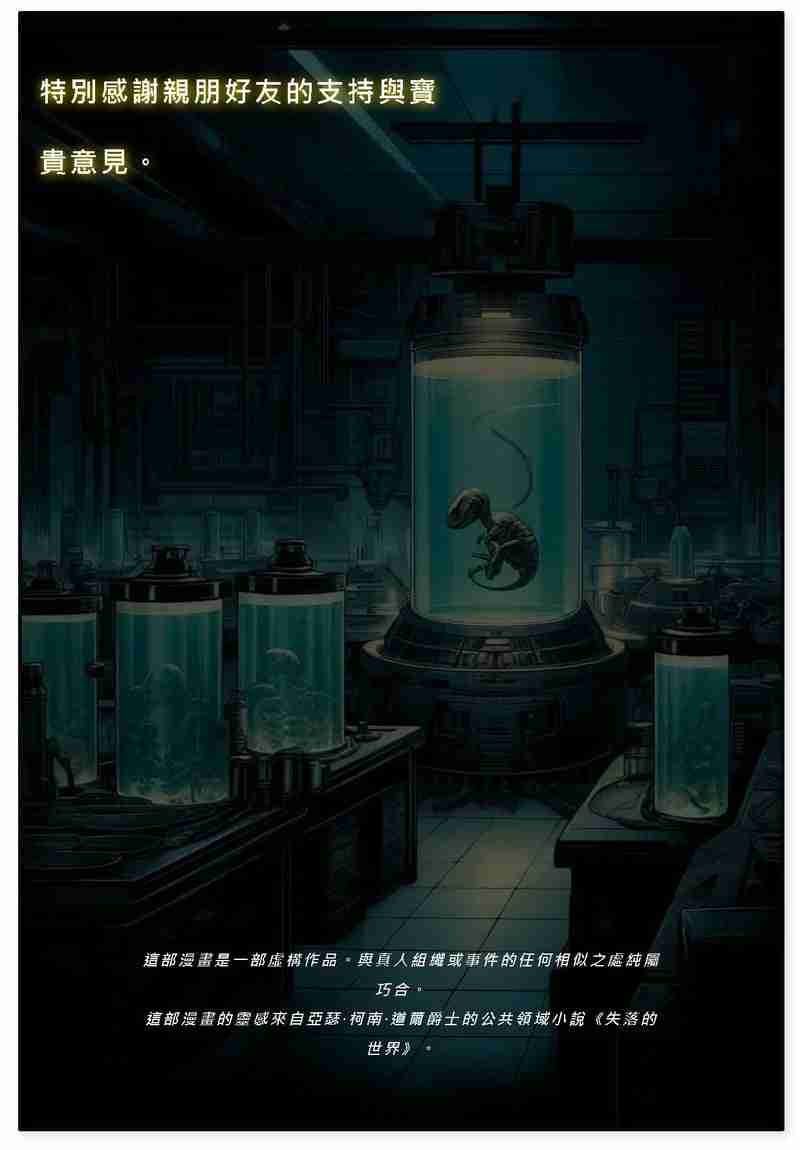
مثال لصفحة من القصص المصورة مترجمة إلى اللغة الصينية التقليدية:

هناك سمة رائعة يجب معرفتها وهي الترجمة، والتي تسمح لك بالضبط على نعم أو لا. لنفترض أنك لا تريد ترجمة كلمات أو جمل معينة. يمكنك التعيين على NO ولن يقوم المتصفح بإجراء الترجمة.
4- النشر عبر الإنترنت: ماذا لو كنت لا ترغب في الإرسال إلى الوسيط ونشر الرسوم الهزلية الخاصة بك عبر الإنترنت، على سبيل المثال، في الويب الشخصي الخاص بك؟
لقد استخدمت ملحق
Live Server في كود VS لتصور العملية على خادم محلي.

5-التدريب على HTML/CSS: كان هذا على رأس أهدافي في القيام بذلك.
كنت أرغب في التدرب على html وcss، والتدرب بشكل خاص على CSS GRID، وكانت فكرة فعالة حقًا. إن إنشاء القصص المصورة باستخدام لغات الويب هذه أعطى العذر لاستخدام قدر كبير مما يمكن أن تقدمه هذه اللغات، إن لم يكن كل شيء. في CSS، استخدمت المتغيرات والخصائص والتخطيط وتصميم النص... وكان مقدار ما تعلمته هائلاً وأفضل ما في الأمر هو أنها كانت عملية ممتعة لأنني كنت أقوم بهذا المشروع الذي أحبه.
CSS GRID تستحق إشارة خاصة. منذ بداية CSS كلغة، كان تصميم HTML من أجل إنشاء تخطيطات معقدة بمثابة ألم حقيقي: تحديد المواقع، وحيل الهامش، وجداول التخطيط... لا أكثر. إن إنشاء هذا الفيلم الهزلي هو في الواقع دليل على قوة CSS Grid وما يمكنك فعله به.
عندما بدأت التعلم، أدركت بسرعة أن هذه الأداة كما لو أنها صنعت لصنع القصص المصورة. إن مستوى الدقة والتحكم المنخفض الذي يمنحك أمرًا مذهلاً ويبدو طبيعيًا ومناسبًا. يحتوي الأمر على منحنى تعليمي حاد في البداية، ولكن بعد أن تتقن ذلك، على المدى الطويل
يستحق كل هذا العناء حقًا. أود أن أقول إنها القطعة المركزية لعمل قصة مصورة على شبكة الإنترنت بأبسط طريقة وهي استثمار كبير في المهارات.
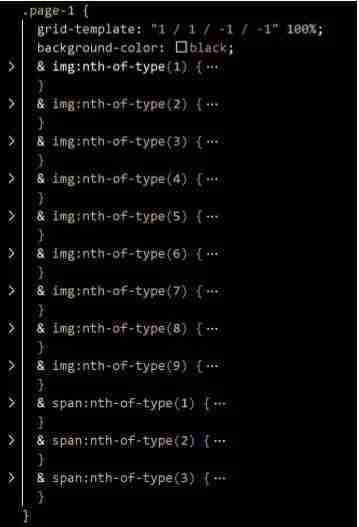
هنا هو كيف يبدو رمز CSS لغلاف الكتاب الهزلي. أقوم باختيار فئة .page-1 وأعطي موضعًا باستخدام اختصار قالب الشبكة. لقد قمت بتعيين خلفية الصفحة إلى اللون الأسود وتصميم جميع الصور التي قمت بتحميلها على ملف HTML.

شاهد القصة المصورة
هنا
-
 كيفية فك تشفير معلمات URL المشفرة في C#؟فك تشفير معلمات عنوان URL المشفر في C عند العمل مع معلمات URL ، من الشائع مواجهة سلاسل مشفرة لمنع أحرف خاصة من التدخل مع البيانات. تستكشف هذه ال...برمجة نشر في 2025-03-23
كيفية فك تشفير معلمات URL المشفرة في C#؟فك تشفير معلمات عنوان URL المشفر في C عند العمل مع معلمات URL ، من الشائع مواجهة سلاسل مشفرة لمنع أحرف خاصة من التدخل مع البيانات. تستكشف هذه ال...برمجة نشر في 2025-03-23 -
 لماذا أحصل على "خطأ أثناء إرسال حزمة الاستعلام" عند إدخال بيانات كبيرة في قاعدة بيانات MySQL؟استكشاف الأخطاء وإصلاحها "خطأ أثناء إرسال حزمة الاستعلام" أثناء محاولة إدراج البيانات في قاعدة بيانات ، قد تواجه "خطأ أثناء إرسال...برمجة نشر في 2025-03-23
لماذا أحصل على "خطأ أثناء إرسال حزمة الاستعلام" عند إدخال بيانات كبيرة في قاعدة بيانات MySQL؟استكشاف الأخطاء وإصلاحها "خطأ أثناء إرسال حزمة الاستعلام" أثناء محاولة إدراج البيانات في قاعدة بيانات ، قد تواجه "خطأ أثناء إرسال...برمجة نشر في 2025-03-23 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-03-23
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-03-23 -
 لماذا Go's `time.sleep ()` التعامل مع فترات الكسور بشكل مختلف بناءً على نوع ثابت؟جزء من الوقت نوم المدة في go S: = time.hour / 73.0 fmt.println ("النوم:" ، s) time.sleep (s) // فشل D: = 73.0 S: = time.hour / d fmt...برمجة نشر في 2025-03-23
لماذا Go's `time.sleep ()` التعامل مع فترات الكسور بشكل مختلف بناءً على نوع ثابت؟جزء من الوقت نوم المدة في go S: = time.hour / 73.0 fmt.println ("النوم:" ، s) time.sleep (s) // فشل D: = 73.0 S: = time.hour / d fmt...برمجة نشر في 2025-03-23 -
 كيف يمكنني تشغيل تطبيقات Java كخدمات على Linux؟يستكشف هذا الدليل حلًا يعالج هذه المتطلبات. الحاجة للخدمات في بيئة Linux المستضافة الافتراضية ، يمكن أن تبدأ تطبيقات Java يدويًا أو عبر المرو...برمجة نشر في 2025-03-23
كيف يمكنني تشغيل تطبيقات Java كخدمات على Linux؟يستكشف هذا الدليل حلًا يعالج هذه المتطلبات. الحاجة للخدمات في بيئة Linux المستضافة الافتراضية ، يمكن أن تبدأ تطبيقات Java يدويًا أو عبر المرو...برمجة نشر في 2025-03-23 -
 الكود القذر: قواعد بسيطة لتجنب ذلكواجهها كل مطور: الكود القذر - نوع الكود الذي يبدو أنه تم كتابته بعجلة ، ورشت بالأرقام السحرية ، وكتل مكررة ، وأسماء متغيرة خفية. إنه يعمل ... بالك...برمجة نشر في 2025-03-23
الكود القذر: قواعد بسيطة لتجنب ذلكواجهها كل مطور: الكود القذر - نوع الكود الذي يبدو أنه تم كتابته بعجلة ، ورشت بالأرقام السحرية ، وكتل مكررة ، وأسماء متغيرة خفية. إنه يعمل ... بالك...برمجة نشر في 2025-03-23 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-03-23
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-03-23 -
 كيف يمكنني استرداد الصفيف الأساسي لشريحة الذهاب؟فهم شريحة الاسترداد الأساسي في GO عند العمل مع الشرائح ، قد يكون من الضروري الوصول إلى الصفيف الأساسي. تشرح هذه المقالة الميكانيكا وراء هذه ال...برمجة نشر في 2025-03-23
كيف يمكنني استرداد الصفيف الأساسي لشريحة الذهاب؟فهم شريحة الاسترداد الأساسي في GO عند العمل مع الشرائح ، قد يكون من الضروري الوصول إلى الصفيف الأساسي. تشرح هذه المقالة الميكانيكا وراء هذه ال...برمجة نشر في 2025-03-23 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-23
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-23 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-23
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-23 -
 كيف يعامل MySQL Innodb معالجة الفهرسة وصيانة الإحصائيات من أجل الأداء الأمثل؟تحسين الأداء مع mysql innodb: فهرسة وصيانة الإحصائيات في أنظمة إدارة قاعدة البيانات ، مما يضمن استرجاع البيانات الفعالة وتنفيذ خطط التنفيذ أمر...برمجة نشر في 2025-03-23
كيف يعامل MySQL Innodb معالجة الفهرسة وصيانة الإحصائيات من أجل الأداء الأمثل؟تحسين الأداء مع mysql innodb: فهرسة وصيانة الإحصائيات في أنظمة إدارة قاعدة البيانات ، مما يضمن استرجاع البيانات الفعالة وتنفيذ خطط التنفيذ أمر...برمجة نشر في 2025-03-23 -
 متى يجب أن أستخدم `isset ()` و `! فارغة ()`؟في أي مثيلات يجب أن أستخدمها isset () و! فارغة () يتم تقييمه إلى صواب إذا كان المتغير لديه أي قيمة مخصصة له ، بما في ذلك سلسلة فارغة ، أو قيمة ...برمجة نشر في 2025-03-23
متى يجب أن أستخدم `isset ()` و `! فارغة ()`؟في أي مثيلات يجب أن أستخدمها isset () و! فارغة () يتم تقييمه إلى صواب إذا كان المتغير لديه أي قيمة مخصصة له ، بما في ذلك سلسلة فارغة ، أو قيمة ...برمجة نشر في 2025-03-23 -
 كيف تجد اللون التكميلي لرمز سداسي معين؟كيفية تحديد اللون التكميلي للون المعطى الهدف هو إنشاء لون عكس لون معين. على سبيل المثال ، إذا كان اللون الحالي أسود ، فيجب أن يكون العكس أبيض. هذ...برمجة نشر في 2025-03-23
كيف تجد اللون التكميلي لرمز سداسي معين؟كيفية تحديد اللون التكميلي للون المعطى الهدف هو إنشاء لون عكس لون معين. على سبيل المثال ، إذا كان اللون الحالي أسود ، فيجب أن يكون العكس أبيض. هذ...برمجة نشر في 2025-03-23 -
 هل Java 8 مدعوم رسميًا في تطوير Android؟الوثائق. الجواب: للحصول على إرشادات الترحيل التفصيلية ، راجع https://developer.android.com/studio/write/java8-support.html. Budap&&& حتى على Kit...برمجة نشر في 2025-03-23
هل Java 8 مدعوم رسميًا في تطوير Android؟الوثائق. الجواب: للحصول على إرشادات الترحيل التفصيلية ، راجع https://developer.android.com/studio/write/java8-support.html. Budap&&& حتى على Kit...برمجة نشر في 2025-03-23 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-23
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-23
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























