عامل الويب مقابل عامل الخدمة
مقدمة
عندما سمعت لأول مرة عن هذه المصطلحات اعتقدت، حسنًا، إنهم يفعلون نفس الأشياء تقريبًا مع موضوعهم المنفصل. إذن لماذا نحتاج إلى هذين المصطلحين؟
ولكن لأقول لك الحقيقة، هناك اختلافات كبيرة بين هذين المصطلحين وكيفية تصرفهما.
سنحاول الشرح بالتفصيل.
الأرضية المشتركة بين هذين الاثنين هي
- يتم تشغيلها في موضوع منفصل، دون حظر الموضوع الرئيسي الوحيد لجافا سكريبت.
عامل الويب
- هنا يستطيع الخيط العامل أداء المهام دون التدخل في الخيط الرئيسي.
- يتم استخدامها للمهام التي تتطلب قدرًا كبيرًا من وحدة المعالجة المركزية، مثل معالجة/معالجة الصور والحسابات الثقيلة ومعالجة البيانات.
- ليس لديها القدرة على الوصول إلى DOM، ولا يمكنها اعتراض طلبات الشبكة.
- ليس لها دورة حياة
عامل الخدمة
- إنه نوع من عمال الويب يتمتع بقدرات إضافية.
- يمكن تشغيله بشكل منفصل عن المتصفح / حتى عندما يكون المتصفح مغلقا.
- إنه مكون أساسي في PWA، لأنه تم استخدامه لتمكين ميزات مثل الدعم دون اتصال بالإنترنت ومزامنة الخلفية ودفع الإشعارات.
- يعمل كخادم وكيل يقع بين المتصفح والشبكة.
دورة حياة عامل الخدمة
1. تسجيل
- سنخبر المتصفح هنا بمكان وجود ملف جافا سكريبت الخاص بعامل الخدمة.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. تثبيت
- عندما يعتبر المتصفح أن عامل الخدمة جديد، يتم تشغيل حدث التثبيت.
الكود أدناه الذي نحتاج إلى كتابته في service-worker.js
self.addEventListener('install', (event) => {
// do your operations
})
3. التنشيط
- بعد التثبيت سوف ينتقل هنا
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. عاطل
- عندما لا يقوم عامل الخدمة بأي شيء، فإنه يكون في حالة الخمول.
5. جلب/رسالة
- عند تقديم طلب/رسالة للشبكة، يستيقظ عامل الخدمة ويتولى السيطرة
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. الإنهاء
- إذا لم يكن قيد الاستخدام، فسيقوم المتصفح بإنهاء عامل الخدمة لحفظ الذاكرة. ولكن عندما لا نعرف.
سوف يحافظ على العاملين في الخدمة لفترة طويلة جدًا.
مثال:-
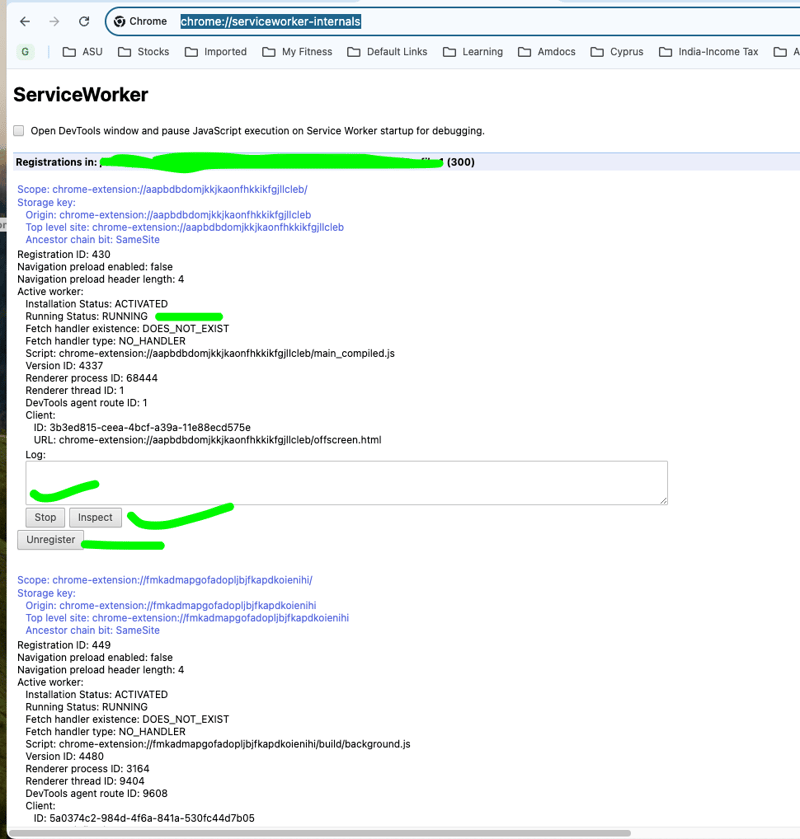
في chrome افتح هذا الرابط هناك وسترى الكثير من عمال الخدمة معلقين، ويمكنك القيام بالكثير من الأشياء مثل فحص/بدء وإرسال رسالة.
chrome://serviceworker-internals/

كيف يمكننا إيقاظ العاملين في الخدمة حتى لو كان المتصفح مغلقًا.
ملحوظة:-
لهذا الغرض تحديدًا، يمكننا استخدام الدفع للاستيقاظ، ولكن لهذا الاستخدام يجب منح إذن الإعلام للمتصفح، وإلا فلا توجد طريقة.
هناك طرق أخرى ذات صلة عندما يكون المتصفح مفتوحًا
1. جلب الحدث
- يتم تشغيل هذا الحدث عند تقديم طلب جلب.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. رسالة
- يتم تشغيل هذا الحدث عند تلقي رسالة من برنامج نصي آخر. (يحدث الاتصال عامل الخدمة ملفات جافا سكريبت الأخرى)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. يدفع
- يتم إطلاق هذا الحدث عند تلقي رسالة دفع
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. حدث المزامنة
- يتم إطلاق هذا الحدث عند تلقي حدث مزامنة في الخلفية.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
مرجع
- https://frontendmasters.com/courses/background-javascript
-
 مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-07-15
مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-07-15 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-15
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-15 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-15
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-15 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-07-15
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-07-15 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-15
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-15 -
 PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-15
PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-15 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-15
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-15 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-15
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-15 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-15
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-15 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-15
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-15 -
 طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-15
طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-15 -
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-15
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-15 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-15
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-15 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-15
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-15 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-15
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























