دروس رسومات الويب: تعلم بالممارسة!
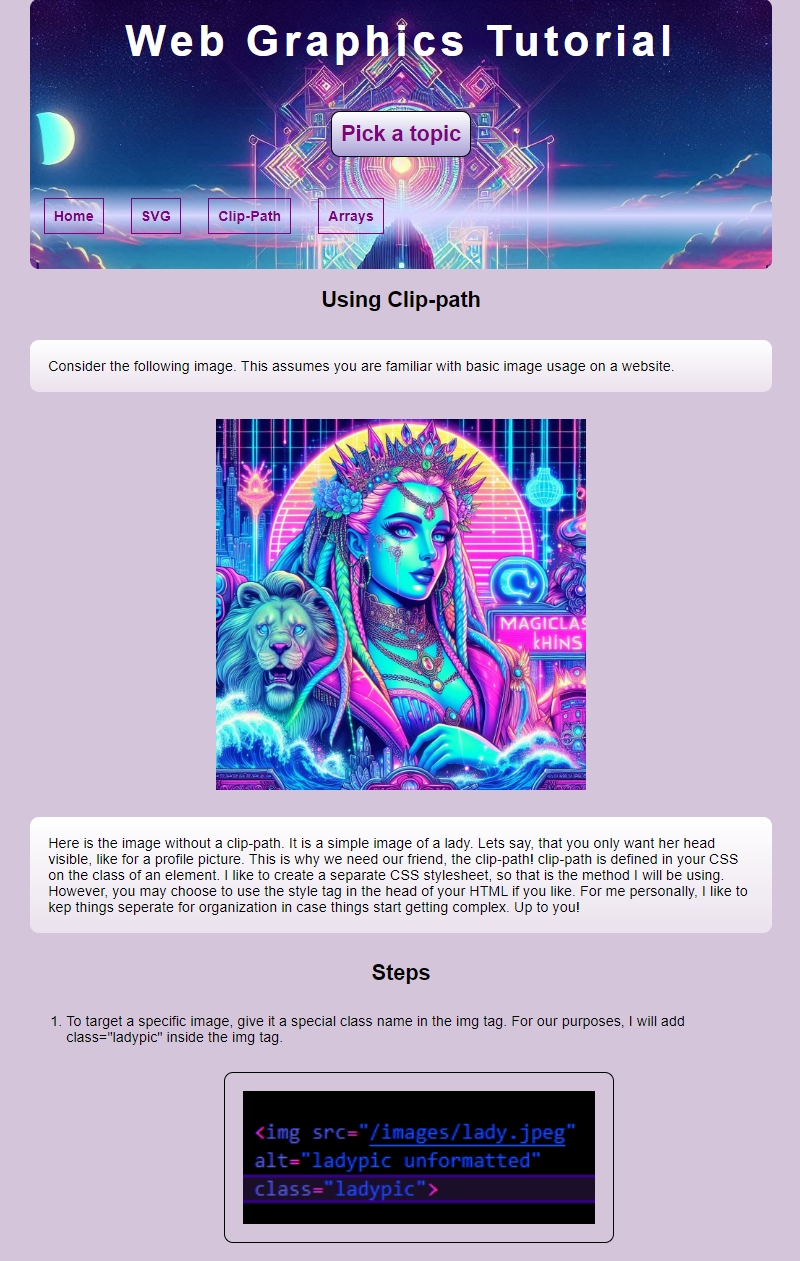
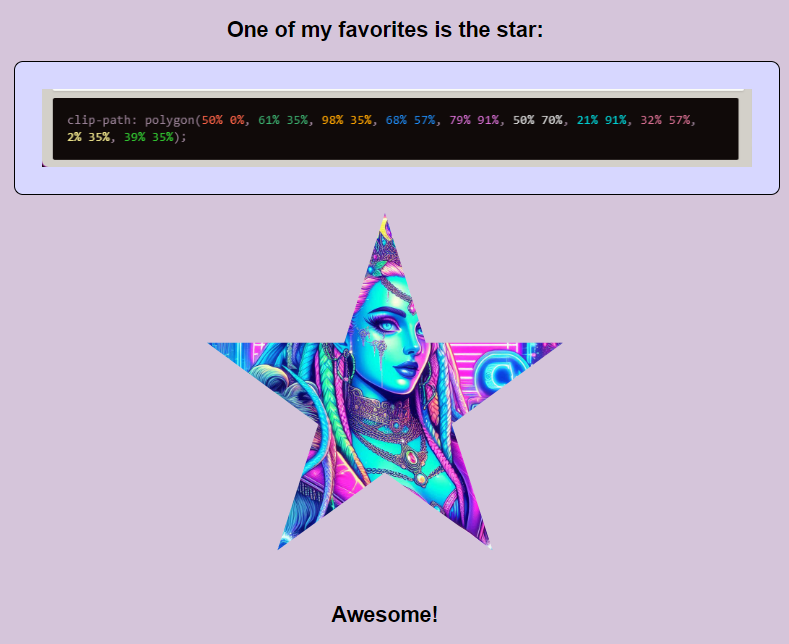
حسنا يا شباب. لقد قمت بإنشاء دليل بسيط اليوم حول كيفية استخدام مسارات المقاطع وsvgs والحلقات والمصفوفات لإنشاء بعض الأشياء الممتعة والمثيرة للواجهة الأمامية. لقد قمت بإنشاء هذا باستخدام html/css/javascript الأساسي لذا يجب أن يكون من السهل على الجميع فهمه، حتى لو لم تكن الواجهة الأمامية هي ما تفضله.
هذه هي المرة الأولى التي أقوم فيها بزيارة موقع ويب بتنسيق تعليمي. من خلال تقديم برنامج تعليمي، تمكنت أيضًا من تحسين المهارات الأساسية. يمكنك مشاهدة الموقع كاملا هنا.

من المثير أن تكون قادرًا على الانتقال إلى محرر الأكواد والمشاركة دون الحاجة إلى الكثير من البحث على Google.

لقد استمتعت كثيرًا بإعداد هذا وأتمنى أن يعجبك بقدر ما أحبه!
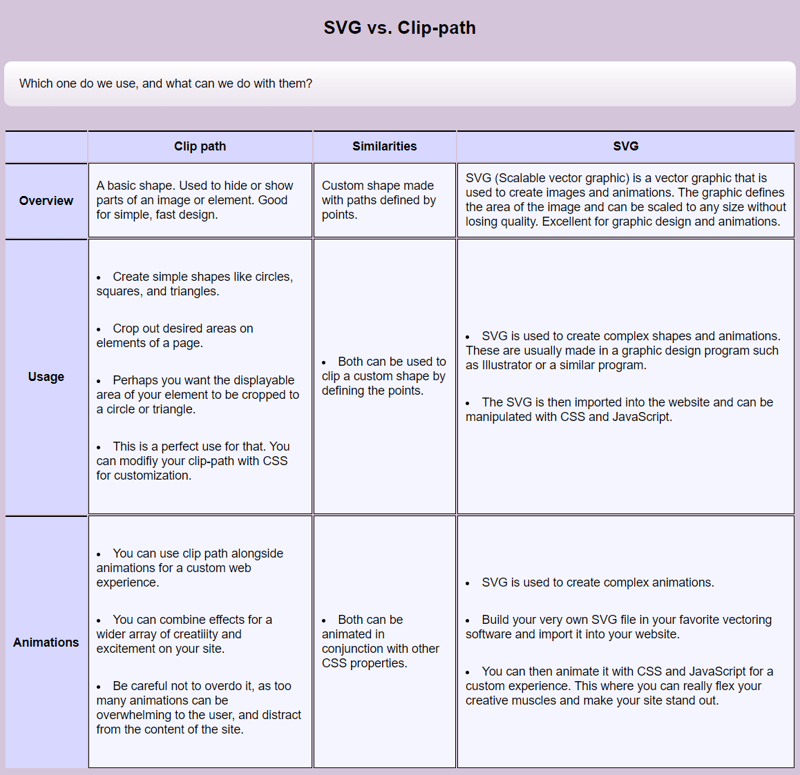
شعرت أن مسارات المقاطع وملفات svgs لها العديد من الاستخدامات المشتركة بالمعنى الأوسع وأردت التحقيق فيها. توجد أدناه مقارنة بين وقت استخدام svg ومسار المقطع!

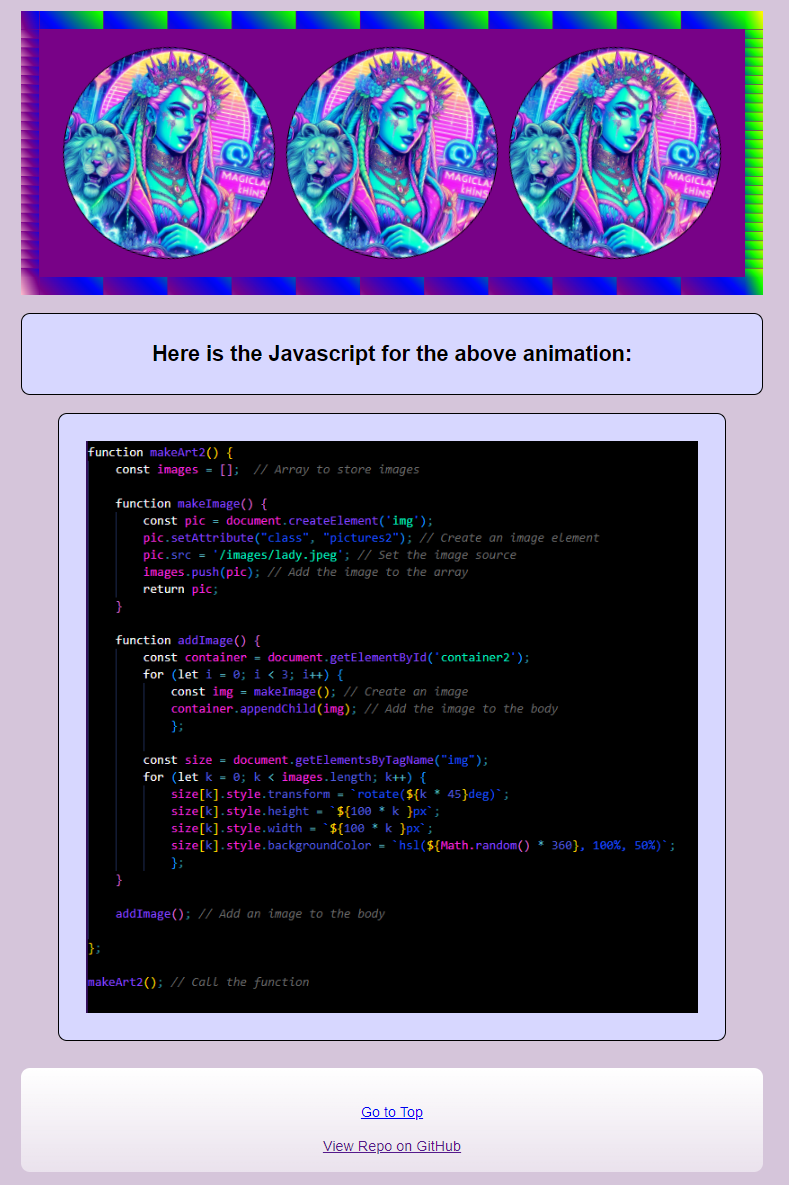
وأخيرًا، في صفحة المصفوفات، نرى أن الاحتمالات لا حصر لها حقًا.

اسمحوا لي أن أعرف ما هو رأيك! قد يكون هناك بعض العيوب والتكرار، لكنه يعمل. الآن هذا هو المهم بالنسبة لي!
-
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-28
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-28 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-28
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-28 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-28
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-28 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-28
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-28 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-28
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-28 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-28
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28 -
 كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28
كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























