مشروعي الأول لتطوير الويب: تعلم HTML وCSS
مقدمة
كان البدء في أول مشروع لي لتطوير الويب بمثابة خطوة مثيرة في رحلتي كطالب في علوم الكمبيوتر. لقد اخترت إنشاء موقع ويب بسيط ومتعدد الصفحات للحصول على خبرة عملية في استخدام HTML وCSS. سترشدك مشاركة المدونة هذه خلال المشروع، بدءًا من أساسيات HTML وCSS وحتى التحديات التي واجهتها والدروس التي تعلمتها.
نظرة عامة على المشروع
تضمن المشروع إنشاء موقع ويب متعدد الصفحات مزود بعدة وظائف:
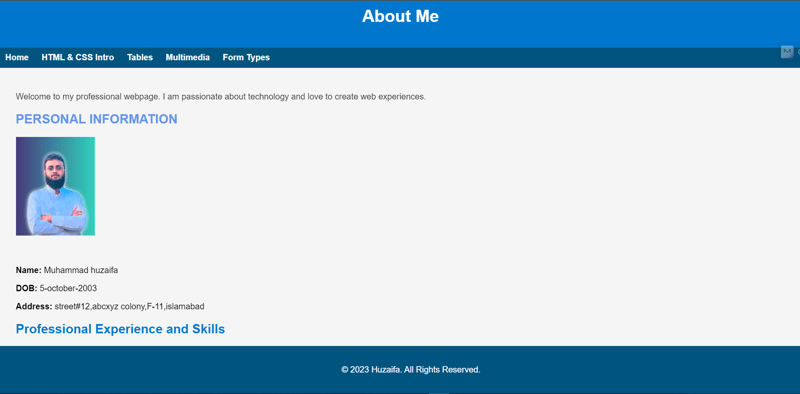
- صفحة "نبذة عني"
- مقدمة إلى HTML وCSS
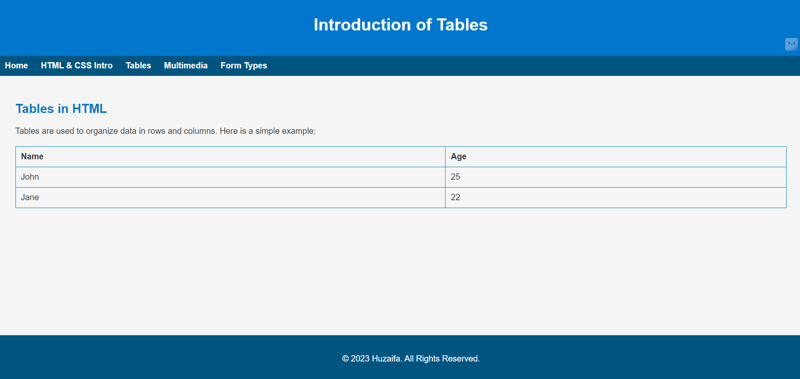
- صفحة لجداول HTML
- صفحة الوسائط المتعددة
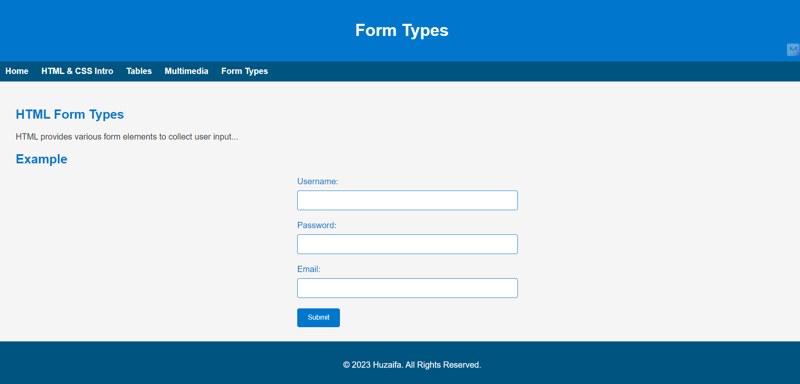
- صفحة أنواع النماذج
HTML وCSS: الأساسيات
للبدء، قمت بتصميم هيكل موقع الويب الخاص بي باستخدام HTML. لقد استخدمت علامات أساسية مثل

بناء جدول
الجداول هي أحد العناصر الأساسية لتصميم الويب. تعلمت كيفية استخدام علامات
| لعرض البيانات في الصفوف والأعمدة. باستخدام CSS، قمت بتصميم الجدول لتحسين إمكانية القراءة والعرض.
دمج الوسائط المتعددة كان دمج عناصر الوسائط المتعددة مثل الصور والصوت والفيديو جزءًا مهمًا من هذا المشروع. لقد تعلمت كيفية استخدام علامات
إنشاء النماذجتعد النماذج حيوية لتفاعل المستخدم على مواقع الويب. لقد قمت بإنشاء صفحة لعرض عناصر نموذج HTML المختلفة، مثل حقول النص وكلمات المرور ومدخلات البريد الإلكتروني. تم استخدام CSS لتصميم النماذج، مما يجعلها عملية وممتعة من الناحية الجمالية.
التحديات والحلولكان أحد التحديات الرئيسية هو الحفاظ على التصميم المتسق عبر جميع الصفحات. لقد قمت بمعالجة هذا باستخدام ملف CSS شائع (styles.css) يطبق أنماطًا موحدة. هناك مشكلة أخرى وهي وضع العناصر بشكل صحيح، والتي قمت بحلها من خلال تجربة خصائص CSS المختلفة مثل الهامش والحشو والتعويم. الدروس المستفادةقدم هذا المشروع أساسًا متينًا في HTML وCSS. لقد تعلمت كيفية تنظيم صفحات الويب وتطبيق الأنماط بشكل فعال والحفاظ على تصميم متسق. كان فصل المحتوى (HTML) عن الأسلوب (CSS) بمثابة نقطة أساسية، حيث سلط الضوء على أهمية التنظيم والوضوح في تطوير الويب. خاتمةكان إنشاء هذا الموقع بمثابة تجربة تعليمية قيمة عرّفتني على أساسيات تطوير الويب. لقد عزز فهمي لـ HTML وCSS وألهمني لمواصلة استكشاف المزيد من المواضيع المتقدمة. بالنسبة لأولئك الذين يشرعون في مشاريع مماثلة، فإنني أشجعكم على تبني عملية التعلم وتجربة تقنيات مختلفة. تعد المهارات المكتسبة من مثل هذه المشاريع أمرًا أساسيًا لتصبح مطور ويب ماهرًا. مستودع GitHub: https://github.com/rizalion/Webpage-using-CSS-and-HTML تواصل معيإذا وجدت هذا المشروع مثيرًا للاهتمام أو لديك أي أسئلة، فلا تتردد في التواصل معنا: لينكد إن: https://www.linkedin.com/in/rizalion |
-
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-27
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-27 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-27
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-27 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-27
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-27 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-27
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-27 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-27
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-27 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-27
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-27 -
 كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-04-27
كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-04-27 -
 تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-04-27
تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-04-27 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-27
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-27 -
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-27
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-27 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-27
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-27 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-27
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-27 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-27
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-27
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning