
افتح موقع الويب الخاص بك (تذكر أن تبدأ خادم ويب، يستخدم وقت تشغيل الويب 6502 الجلب لتحميل الملف الثنائي، ونحن بحاجة إلى خادم ويب يعمل من أجل ذلك:3)
و... ما هذا؟!

إذا قمت بفتح أدوات التطوير، يمكنك أن ترى ذلك بطريقة ما،
ظهر عنصر مع \\\"مرحبًا!\\\" كمضمونه.. ولكن كيف؟! دعونا نلقي نظرة على كود 6502 مرة أخرى، الآن مع التعليقات!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
إذن.. هذه هي الطريقة الأساسية التي يعمل بها وقت تشغيل 6502web. في الوقت الحالي، لا يوجد سوى عدد قليل من الميزات التي تم تنفيذها:
مع هذا الكم الصغير من الميزات، تمكنت من إنشاء تطبيق عداد بسيط جدًا!


أعتقد أن هذا يكفي الآن، إذا كنت مهتمًا، تعال وانظر بنفسك، فقط كن مدركًا أن وقت التشغيل هذا هو في الغالب مزحة (نكتة بذلت الكثير من الجهد فيها)
ما زلت أعمل على ذلك، لذلك لم يتم تنفيذ العديد من أكواد التشغيل بعد.
جيت هاب
يوم سعيد للجميع!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-09-18T09:24:09+08:00","dateModified":"2024-09-18T09:24:09+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} كان MOS 6502 خطوة هائلة في مجال الحوسبة بأسعار معقولة. بفضل هذا الزميل الصغير، تعرفنا على Commodore64 وApple II و
أتاري2600 و متنوعه. وحتى يومنا هذا، لا يزال الناس يتلاعبون بـ 6502 Assembly، وينشئون برامج وألعاب لهذه المنصات المنسية.
الآن، اسمحوا لي أن أقدم نفسي - أنا Cassiopeia (ومع ذلك، أستخدم Oliwia في المناسبات الرسمية)، امرأة متحولة جنسيًا تحب التكنولوجيا القديمة وبرمجة التجميع. لقد كنت مطور JavaScript لأكثر من ست سنوات. لقد عملت معظم الوقت باستخدام تقنيات الويب النموذجية مثل Vue وReact وAngular. على الرغم من أن معظم خبرتي تأتي من تطوير الواجهة الأمامية، إلا أن معظم المتعة التي أحصل عليها من البرمجة تأتي من تطوير الواجهة الخلفية. ومنذ حوالي عام، أصبحت مندهشًا من التكنولوجيا القديمة، وهنا يأتي دور 6502.
6502 يحتوي فقط (!) على 56 تعليمات، ولكن حتى مع هذا العدد المحدود من التعليمات، يمكن للمطورين (كما هو الحال دائمًا) إنشاء برامج مثيرة للإعجاب.
هل فكرت يومًا كيف ستكون كتابة تطبيقات الويب الخاصة بك باستخدام 6502؟
لا؟
بالطبع لا، لماذا تعتقد ذلك؟!
لكنني...! فكرت في ذلك! فكرت في كيفية تجميع برنامج 6502 الخاص بك، وتحميله وإنشاء موقع ويب!
مرحبًا بكم في 6502Web، وقت تشغيل 6502 مكتوب بلغة JavaScript، والذي يجعل من الممكن إنشاء مواقع ويب (بسيطة) وتطبيقات ويب باستخدام التجميع 6502!
أردت أن أجعل وقت التشغيل الخاص بي بسيطًا قدر الإمكان وأقل استخدام جافا سكريبت قدر الإمكان، خاصة وأن هذه هي المرة الأولى التي أكتب فيها شيئًا كهذا.
أولاً، قم بتجميع برنامج 6502 الخاص بك، للاختبار أستخدم في الغالب مُجمّع Masswerk لأنه الأسرع بالنسبة لي.
لنبدأ بشيء بسيط، حاول تجميع برنامج مثل هذا:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
الآن بعد أن قمت بتنزيل ملف .bin، قم بربط 6502web cdn بتطبيق الويب الخاص بك.
بعد ذلك، يمكنك تحميل ملفك الثنائي وتشغيله كما يلي:
افتح موقع الويب الخاص بك (تذكر أن تبدأ خادم ويب، يستخدم وقت تشغيل الويب 6502 الجلب لتحميل الملف الثنائي، ونحن بحاجة إلى خادم ويب يعمل من أجل ذلك:3)
و... ما هذا؟!

إذا قمت بفتح أدوات التطوير، يمكنك أن ترى ذلك بطريقة ما،
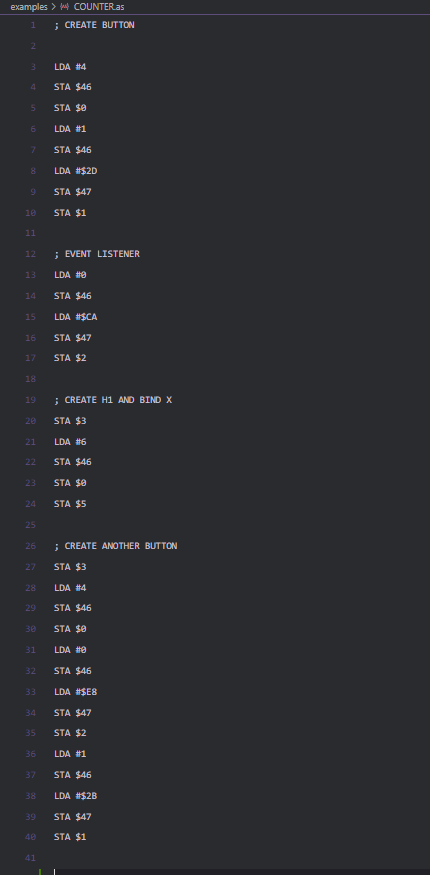
ظهر عنصر مع "مرحبًا!" كمضمونه.. ولكن كيف؟! دعونا نلقي نظرة على كود 6502 مرة أخرى، الآن مع التعليقات!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
إذن.. هذه هي الطريقة الأساسية التي يعمل بها وقت تشغيل 6502web. في الوقت الحالي، لا يوجد سوى عدد قليل من الميزات التي تم تنفيذها:
مع هذا الكم الصغير من الميزات، تمكنت من إنشاء تطبيق عداد بسيط جدًا!


أعتقد أن هذا يكفي الآن، إذا كنت مهتمًا، تعال وانظر بنفسك، فقط كن مدركًا أن وقت التشغيل هذا هو في الغالب مزحة (نكتة بذلت الكثير من الجهد فيها)
ما زلت أعمل على ذلك، لذلك لم يتم تنفيذ العديد من أكواد التشغيل بعد.
جيت هاب
يوم سعيد للجميع!















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3