- نوع الدعائم والتحقق من صحتها:يمكن استخدام DefineProps لتحديد أنواع الدعائم والتحقق من صحتها. في Vue 3 يمكننا توفير أنواع للتحقق من الصحة، على سبيل المثال String، Number، Boolean، Array، Object ...
في المثال أعلاه، خاصية المعرف هي من النوع رقم وإلزامي، ودعامة المستخدم هي من النوع كائن ولها قيمة افتراضية.
تسمح لك القيمة الافتراضية بتحديد قيم محددة مسبقًا للدعائم في Vue 3. إذا لم يتم إرسال أي دعائم إلى المكون، فسيستخدم Vue القيمة الافتراضية. يعد هذا أكثر ملاءمة لأنه يجعل المكون أسهل في الاستخدام وأكثر أمانًا.
في المقال القادم سنتحدث عن الانبعاث في Vue3.
يمكنكم متابعتنا على الشبكات وإذا كان المقال مفيدا يرجى مشاركته مع أصدقائكم. ?
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}يقدم Vue.js مفاهيم الدعائم
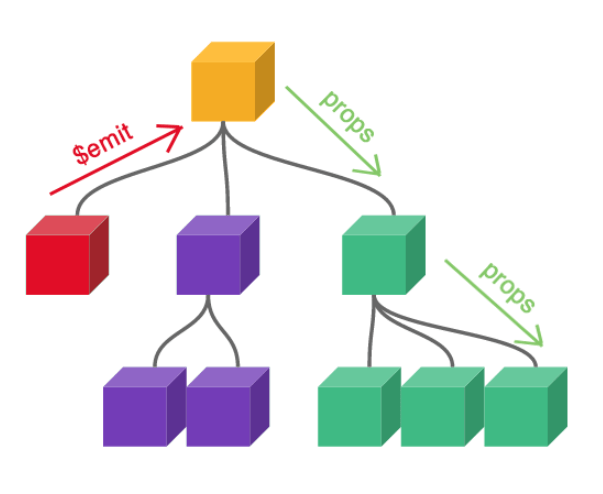
مرحبًا! تعد الدعائم واحدة من أكثر الأجزاء المطلوبة في Vue.js، فهي تسمح بتبادل المعلومات بين المكونات. يتم استخدام الدعائم داخل وظيفة الإعداد. أدناه يمكننا أن نرى بالتفصيل كيفية عمل الدعائم مع

- تعريف الدعائم: يتم استخدام وظيفة DefineProps لتحديد الدعائم في Vue.js. يتم استخدام كائن DefineProps لتحديد أنواع وخصائص الدعائم.
{{ title }}
{{ message }}
هنا يحدد كائن الدعائم العنوان ودعائم الرسالة. نوع دعامة العنوان هو سلسلة وإلزامي (مطلوب: صحيح)، والرسالة لها نوع سلسلة وقيمة افتراضية (الرسالة الافتراضية).
- استخدام الدعائم: يمكن استخدام الدعائم التي تحددها وظيفة DefineProps مباشرة في أو في
{{ title }}
{{ message }}
- نوع الدعائم والتحقق من صحتها: يمكن استخدام DefineProps لتحديد أنواع الدعائم والتحقق من صحتها. في Vue 3 يمكننا توفير أنواع للتحقق من الصحة، على سبيل المثال String، Number، Boolean، Array، Object ...
في المثال أعلاه، خاصية المعرف هي من النوع رقم وإلزامي، ودعامة المستخدم هي من النوع كائن ولها قيمة افتراضية.
تسمح لك القيمة الافتراضية بتحديد قيم محددة مسبقًا للدعائم في Vue 3. إذا لم يتم إرسال أي دعائم إلى المكون، فسيستخدم Vue القيمة الافتراضية. يعد هذا أكثر ملاءمة لأنه يجعل المكون أسهل في الاستخدام وأكثر أمانًا.
في المقال القادم سنتحدث عن الانبعاث في Vue3.
يمكنكم متابعتنا على الشبكات وإذا كان المقال مفيدا يرجى مشاركته مع أصدقائكم. ?
-
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-17
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-17 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-17
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية التعامل مع تعارضات نوع الإرجاع في PHP 8.1؟المرجع: تعارض نوع الإرجاع مقابل #[\ReturnTypeWillChange] السمة السياق: في PHP 8.1، تحديد أنواع الإرجاع لـ تصبح الأساليب أكثر انتشارًا، مما يؤ...برمجة تم النشر بتاريخ 2024-11-17
كيفية التعامل مع تعارضات نوع الإرجاع في PHP 8.1؟المرجع: تعارض نوع الإرجاع مقابل #[\ReturnTypeWillChange] السمة السياق: في PHP 8.1، تحديد أنواع الإرجاع لـ تصبح الأساليب أكثر انتشارًا، مما يؤ...برمجة تم النشر بتاريخ 2024-11-17 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-17
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-17 -
 لماذا نستخدم واجهة برمجة التطبيقات "enableReaderMode" لكتابة سجلات NDEF إلى علامات NFC؟كيفية كتابة سجلات NDEF إلى علامة NFC تتطلب كتابة سجلات NDEF إلى علامة NFC استخدام واجهة برمجة التطبيقات EnableReaderMode، التي توفر أداءً فائقًا...برمجة تم النشر بتاريخ 2024-11-17
لماذا نستخدم واجهة برمجة التطبيقات "enableReaderMode" لكتابة سجلات NDEF إلى علامات NFC؟كيفية كتابة سجلات NDEF إلى علامة NFC تتطلب كتابة سجلات NDEF إلى علامة NFC استخدام واجهة برمجة التطبيقات EnableReaderMode، التي توفر أداءً فائقًا...برمجة تم النشر بتاريخ 2024-11-17 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-17
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-17 -
 فيما يلي بعض العناوين ذات نمط الأسئلة التي تناسب محتوى مقالتك: * MySQLdb على نظام التشغيل Mac OS X: لماذا يظهر لي \"لم يتم تحميل المكتبة: libmysqlclient.16.dylib\"؟ * كيفية إصلاح \"المكتبة غير محملة: lPython: MySQLdb و"لم يتم تحميل المكتبة: libmysqlclient.16.dylib" في محاولة لتطوير تطبيقات Python/Django، يمكنك لقد واجهت مشكلة أثناء ...برمجة تم النشر بتاريخ 2024-11-17
فيما يلي بعض العناوين ذات نمط الأسئلة التي تناسب محتوى مقالتك: * MySQLdb على نظام التشغيل Mac OS X: لماذا يظهر لي \"لم يتم تحميل المكتبة: libmysqlclient.16.dylib\"؟ * كيفية إصلاح \"المكتبة غير محملة: lPython: MySQLdb و"لم يتم تحميل المكتبة: libmysqlclient.16.dylib" في محاولة لتطوير تطبيقات Python/Django، يمكنك لقد واجهت مشكلة أثناء ...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-17
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-17 -
 اكتشف أهم مزايا تطبيقات الويب التقدمية لمشروعك التاليProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...برمجة تم النشر بتاريخ 2024-11-17
اكتشف أهم مزايا تطبيقات الويب التقدمية لمشروعك التاليProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...برمجة تم النشر بتاريخ 2024-11-17 -
 هل `std::list::size()` حقًا O(1) في تطبيقات C++ الحديثة؟هل std::list::size() حقًا O(n) في التطبيقات الحديثة؟ في الآونة الأخيرة، اقترح بعض المطورين ذلك std::list::size() لها تعقيد زمني خطي (O(n)). ومع...برمجة تم النشر بتاريخ 2024-11-17
هل `std::list::size()` حقًا O(1) في تطبيقات C++ الحديثة؟هل std::list::size() حقًا O(n) في التطبيقات الحديثة؟ في الآونة الأخيرة، اقترح بعض المطورين ذلك std::list::size() لها تعقيد زمني خطي (O(n)). ومع...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية إنشاء الوصول عن بعد إلى قاعدة بيانات ClearDB MySQL على Heroku؟الوصول عن بعد إلى قاعدة بيانات ClearDB MySQL على Heroku يمكن تحقيق الاستعلام عن قاعدة بيانات ClearDB MySQL عن بعد من خلال أدوات مثل MySQL Quer...برمجة تم النشر بتاريخ 2024-11-17
كيفية إنشاء الوصول عن بعد إلى قاعدة بيانات ClearDB MySQL على Heroku؟الوصول عن بعد إلى قاعدة بيانات ClearDB MySQL على Heroku يمكن تحقيق الاستعلام عن قاعدة بيانات ClearDB MySQL عن بعد من خلال أدوات مثل MySQL Quer...برمجة تم النشر بتاريخ 2024-11-17 -
 متى تختار IFNULL بدلاً من COALESCE للحصول على الأداء الأمثل؟مقارنة الأداء: IFNULL مقابل COALESCE عندما يمكن أن يحتوي عمود قاعدة البيانات على قيمتين مرشحتين فقط، يمكن استخدام كل من IFNULL و COALESCE لـ ا...برمجة تم النشر بتاريخ 2024-11-17
متى تختار IFNULL بدلاً من COALESCE للحصول على الأداء الأمثل؟مقارنة الأداء: IFNULL مقابل COALESCE عندما يمكن أن يحتوي عمود قاعدة البيانات على قيمتين مرشحتين فقط، يمكن استخدام كل من IFNULL و COALESCE لـ ا...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية استخدام الصلات الداخلية في Access-SQL لاسترداد البيانات من جداول متعددة؟Access-SQL: الانضمام الداخلي مع جداول متعددة عند التعامل مع عدة جداول مترابطة في قاعدة بيانات Access، تنشأ الحاجة إلى استرداد البيانات من مصاد...برمجة تم النشر بتاريخ 2024-11-17
كيفية استخدام الصلات الداخلية في Access-SQL لاسترداد البيانات من جداول متعددة؟Access-SQL: الانضمام الداخلي مع جداول متعددة عند التعامل مع عدة جداول مترابطة في قاعدة بيانات Access، تنشأ الحاجة إلى استرداد البيانات من مصاد...برمجة تم النشر بتاريخ 2024-11-17 -
 لماذا لا يعمل My Less.js في Chrome؟عدم استجابة Less.js في Chrome أثارت وظيفة Less.js في Firefox مع البقاء غير مستجيب في Chrome مخاوف. لتحديد السبب، دعنا نفحص الكود المقدم:<li...برمجة تم النشر بتاريخ 2024-11-17
لماذا لا يعمل My Less.js في Chrome؟عدم استجابة Less.js في Chrome أثارت وظيفة Less.js في Firefox مع البقاء غير مستجيب في Chrome مخاوف. لتحديد السبب، دعنا نفحص الكود المقدم:<li...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية تشفير الأحرف الخاصة بشكل صحيح في JSON باستخدام وظيفة json_encode() الخاصة بـ PHP؟تشفير JSON والأحرف الخاصة أثناء تشفير المصفوفات باستخدام وظيفة json_encode()، قد يحدث أن يتم تحويل العناصر التي تحتوي على أحرف خاصة إلى سلاسل ...برمجة تم النشر بتاريخ 2024-11-17
كيفية تشفير الأحرف الخاصة بشكل صحيح في JSON باستخدام وظيفة json_encode() الخاصة بـ PHP؟تشفير JSON والأحرف الخاصة أثناء تشفير المصفوفات باستخدام وظيفة json_encode()، قد يحدث أن يتم تحويل العناصر التي تحتوي على أحرف خاصة إلى سلاسل ...برمجة تم النشر بتاريخ 2024-11-17
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3

























